表格布局实现九宫格布局
1. 表格布局
像这种横平竖直几行几列的布局,除了网格布局以外,表格布局也很合适,来看下语法:
实例演示
预览
复制
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 在这里用link标签引入中文渐变色 -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/chinese-gradient">
<style>
/* 清除默认样式 */
* { padding: 0; margin: 0; }
/* 全屏显示 */
html, body, ul { height: 100% }
/* 父元素 */
ul {
/* 给个合适的宽度 */
width: 100%;
/* 清除默认样式 */
list-style: none;
/* 令其用table方式去显示 */
display: table;
/* 设置间距 */
border-spacing: 3px
}
/* 子元素 */
li {
/* 令其用table-row方式去显示 */
display: table-row
}
/* 孙子元素 */
div {
/* 令其用table-cell方式去显示 */
display: table-cell;
/* 蓝色渐变 */
background: var(--湖蓝)
}
</style>
</head>
<body>
<ul>
<li>
<div></div>
<div></div>
<div></div>
</li>
<li>
<div></div>
<div></div>
<div></div>
</li>
<li>
<div></div>
<div></div>
<div></div>
</li>
</ul>
</body>
</html>
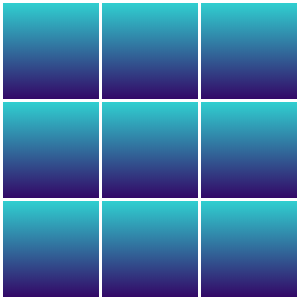
运行案例
点击 "运行案例" 可查看在线运行效果
运行结果:

可以看到在 DOM 结构上我们并没有用到 <table>、<tr>、<td> 这类传统表格元素,因为在这种情况下只是用到了表格的那种几行几列而已,但实际上九宫格并不是表格,所以为了符合 W3C 的语义化标准,我们采用了其他的 DOM 元素。
2. 小结
在有些适合使用表格布局但又不是表格的情况下,可以利用 display 属性来模仿表格的行为:
- display: table; 相当于把元素的行为变成 <table></table>;
- display: inline-table; 相当于把元素的行为变成行内元素版的 <table></table>;
- display: table-header-group; 相当于把元素的行为变成 <thead></thead>;
- display: table-row-group; 相当于把元素的行为变成 <tbody></tbody>;
- display: table-footer-group; 相当于把元素的行为变成 <tfoot></tfoot>;
- display: table-row; 相当于把元素的行为变成 <tr></tr>;
- display: table-column-group; 相当于把元素的行为变成 <colgroup></colgroup>;
- display: table-column; 相当于把元素的行为变成 <col></col>;
- display: table-cell; 相当于把元素的行为变成 <td></td>或<th></th>.;
- display: table-caption; 相当于把元素的行为变成 <caption></caption>。
开场白
课程简介
移动端布局的特点
移动端的迭代速度
移动端的屏幕长宽比
居中布局
居中布局简介
中文布局 CSS 库
绝对定位
绝对定位+负边距
绝对定位+平移
网格布局
弹性布局
表格布局
单列布局
单列布局简介
外边距
弹性布局
绝对定位 + 平移
网格布局
行内块元素
增光添彩
双列布局
双列布局简介
中文布局CSS库
多列属性
左浮动法
绝对定位
弹性布局
网格布局
增光添彩
吕形布局
吕形布局简介
中文布局CSS库
固定定位
外边距的作用
非固定定位
固定定位+渐隐渐现
上下栏布局
上下栏布局简介
中文布局CSS库
固定定位
外边距的作用
非固定定位
固定定位+渐隐渐现
九宫格布局
九宫格简介
中文布局CSS库
网格布局
表格布局
绝对定位
弹性布局
左浮动法
加入边框
边框九宫格
改进版
经典面试题
响应式布局
响应式简介
中文布局CSS库
网格布局
弹性布局
左浮动法
媒体查询简介
媒体属性
逻辑操作符
代码预览
退出