网格布局实现双列布局
1. 前言
网格其实就是最近比较火的 Grid 布局,原理就是把父元素分割成一个个的小格子,然后子元素指定自己具体在那个格子上,有点类似于表格布局。
2. 实现
实例演示
预览
复制
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 清除默认样式 */
* { padding: 0; margin: 0; }
/* 令html和body全屏显示, 并有一个灰色背景 */
html, body { height: 100%; background: gray; }
/* 找到直接父元素 */
body {
/* 显示为网格布局 */
display: grid;
/* 设置垂直方向为两列 */
grid-template-columns: repeat(2, 1fr);
/* 列之间的间距为10像素 */
gap: 10px;
}
div {
/* 给个高度 */
height: 100%;
/* 白色背景 */
background: white;
}
</style>
</head>
<body>
<div></div>
<div></div>
</body>
</html>
运行案例
点击 "运行案例" 可查看在线运行效果
运行结果:

可以看到这个列间距只会针对于列与列之间的距离,所以这两列和屏幕之间的距离为 0,那么该如何进行改进呢:
实例演示
预览
复制
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 清除默认样式 */
* { padding: 0; margin: 0; }
/* 令html和body全屏显示, 并有一个灰色背景 */
html, body { height: 100%; background: gray; }
/* 找到直接父元素 */
body {
/* 显示为网格布局 */
display: grid;
/* 设置垂直方向为五列 */
grid-template-columns: repeat(2, 10px 1fr) 10px;
}
div {
/* 给个高度 */
height: 100%;
/* 白色背景 */
background: white;
}
/* 设置左侧列的位置 */
.left { grid-area: 1 / 2 / 2 / 3; }
/* 设置右侧列的位置 */
.right { grid-area: 1 / 4 / 2 / 5; }
</style>
</head>
<body>
<div class="left"></div>
<div class="right"></div>
</body>
</html>
运行案例
点击 "运行案例" 可查看在线运行效果
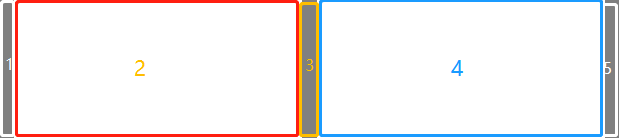
运行结果:

3. 小结
其实原理也很简单,我们把间距也设置成一列,这样的话算上间距一共就五列了:

然后将左侧列设置为父元素的第二列,右侧列设置为父元素的第四列即可。
开场白
课程简介
移动端布局的特点
移动端的迭代速度
移动端的屏幕长宽比
居中布局
居中布局简介
中文布局 CSS 库
绝对定位
绝对定位+负边距
绝对定位+平移
网格布局
弹性布局
表格布局
单列布局
单列布局简介
外边距
弹性布局
绝对定位 + 平移
网格布局
行内块元素
增光添彩
双列布局
双列布局简介
中文布局CSS库
多列属性
左浮动法
绝对定位
弹性布局
网格布局
增光添彩
吕形布局
吕形布局简介
中文布局CSS库
固定定位
外边距的作用
非固定定位
固定定位+渐隐渐现
上下栏布局
上下栏布局简介
中文布局CSS库
固定定位
外边距的作用
非固定定位
固定定位+渐隐渐现
九宫格布局
九宫格简介
中文布局CSS库
网格布局
表格布局
绝对定位
弹性布局
左浮动法
加入边框
边框九宫格
改进版
经典面试题
响应式布局
响应式简介
中文布局CSS库
网格布局
弹性布局
左浮动法
媒体查询简介
媒体属性
逻辑操作符
代码预览
退出