增光添彩
1. 前言
单列布局是实现了,但是列里面通常都会放些什么呢?
一般来说列里面就都会放一些宽度和列相等、而高度随意的行,这里我们使用 chinese-gradient 来进行颜色的填充并且拿之前讲过的外边距法来举例。
2. 实例代码
实例演示
预览
复制
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 在这里用link标签引入中文渐变色 -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/chinese-gradient">
<style>
/* 清除默认样式 */
* { padding: 0; margin: 0; }
body {
/* 添加一个好看的背景色 */
background: var(--墨色);
}
.center {
/* 给个宽度方便查看 */
width: 90%;
/* 外边距上下为0、左右为自动 */
margin: 0 auto;
}
/* 列中的行 */
li {
/* 清除默认样式 */
list-style: none;
/* 给一个合适的高度 */
height: 100px;
/* 给一个合适的外边距 */
margin: 20px 0;
/* 添加一个好看的背景色 */
background: var(--灯红酒绿);
}
</style>
</head>
<body>
<ul class="center">
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</body>
</html>
运行案例
点击 "运行案例" 可查看在线运行效果
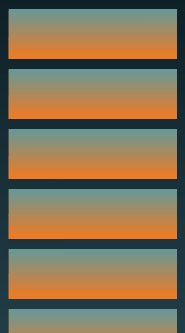
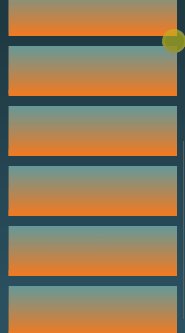
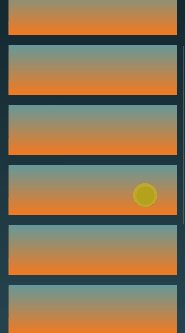
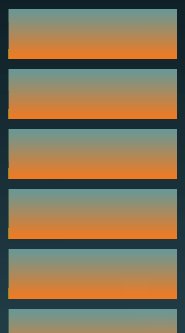
运行结果:

要点就是在居中布局的那个盒子里面放置一堆子元素,然后宽 100% 充满父元素,这就相当于一行了,再设置一些合适的边距,使其不至于过分拥挤。
3. 小结
看完了该小节,我们已经对单列布局的各种实现方式都有所了解。具体的实现方式还要根据所处的环境择优使用。
下一章我们介绍一下移动端布局中的双列布局。
开场白
课程简介
移动端布局的特点
移动端的迭代速度
移动端的屏幕长宽比
居中布局
居中布局简介
中文布局 CSS 库
绝对定位
绝对定位+负边距
绝对定位+平移
网格布局
弹性布局
表格布局
单列布局
单列布局简介
外边距
弹性布局
绝对定位 + 平移
网格布局
行内块元素
增光添彩
双列布局
双列布局简介
中文布局CSS库
多列属性
左浮动法
绝对定位
弹性布局
网格布局
增光添彩
吕形布局
吕形布局简介
中文布局CSS库
固定定位
外边距的作用
非固定定位
固定定位+渐隐渐现
上下栏布局
上下栏布局简介
中文布局CSS库
固定定位
外边距的作用
非固定定位
固定定位+渐隐渐现
九宫格布局
九宫格简介
中文布局CSS库
网格布局
表格布局
绝对定位
弹性布局
左浮动法
加入边框
边框九宫格
改进版
经典面试题
响应式布局
响应式简介
中文布局CSS库
网格布局
弹性布局
左浮动法
媒体查询简介
媒体属性
逻辑操作符
代码预览
退出