中文布局CSS库实现吕形布局
1. 前言
借助市面上已有的CSS库,我们可以很轻易的做到吕形布局,尤其是可以用到中文关键字,这非常有利于我们的记忆,它就是 chinese-layout。
然后我们再用一个中文渐变色的 CSS 库来美化我们的界面:chinese-gradient。
2. 实例代码
要点就是在 head 标签中用 link 标签引入 chinese-gradient 和 chinese-layout。
然后就可以使用中文关键字啦:
实例演示
预览
复制
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 在这里用link标签引入中文布局 -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/chinese-layout">
<!-- 在这里用link标签引入中文渐变色 -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/chinese-gradient">
<style>
/* 清除默认样式 */
* { padding: 0; margin: 0; }
/* 令html和body全屏显示 */
html, body { height: 100%; }
body {
/* 先在父元素上设置grid布局 */
display: grid;
grid: var(--吕形);
/* 给个合适的间距 */
gap: 5px;
}
/* 上栏 */
.top {
/* 给个高度或者用内容撑开,不然的话高度会变成0 */
height: 60px;
/* 给个好看的渐变色 */
background: var(--紫灰);
}
/* 下栏 */
.bottom {
/* 下栏会根据上栏的高度自适应,所以不用写高度 */
/* 给个好看的渐变色 */
background: var(--极光绿);
/* 竖直方向超出部分会出现滚动条 */
overflow-y: auto
}
</style>
</head>
<body>
<div class="top"></div>
<div class="bottom"></div>
</body>
</html>
运行案例
点击 "运行案例" 可查看在线运行效果
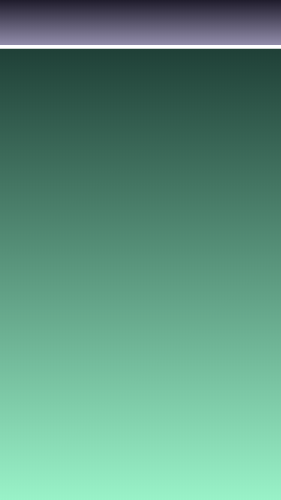
运行结果:

3. 小结
怎么样?用 CSS 库是不是很简单呢?
但是我们不仅要学会 CSS 库的用法,还要学会在不依赖外部条件的情况下进行纯手写,所以下一小节我们来讲讲原生 CSS 的写法。
开场白
课程简介
移动端布局的特点
移动端的迭代速度
移动端的屏幕长宽比
居中布局
居中布局简介
中文布局 CSS 库
绝对定位
绝对定位+负边距
绝对定位+平移
网格布局
弹性布局
表格布局
单列布局
单列布局简介
外边距
弹性布局
绝对定位 + 平移
网格布局
行内块元素
增光添彩
双列布局
双列布局简介
中文布局CSS库
多列属性
左浮动法
绝对定位
弹性布局
网格布局
增光添彩
吕形布局
吕形布局简介
中文布局CSS库
固定定位
外边距的作用
非固定定位
固定定位+渐隐渐现
上下栏布局
上下栏布局简介
中文布局CSS库
固定定位
外边距的作用
非固定定位
固定定位+渐隐渐现
九宫格布局
九宫格简介
中文布局CSS库
网格布局
表格布局
绝对定位
弹性布局
左浮动法
加入边框
边框九宫格
改进版
经典面试题
响应式布局
响应式简介
中文布局CSS库
网格布局
弹性布局
左浮动法
媒体查询简介
媒体属性
逻辑操作符
代码预览
退出