加入边框
1. 前言
不带边框和带边框的九宫格实现起来有着较大的不同,这是为什么呢?
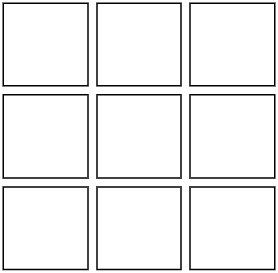
比如先给大家看一个无边框的九宫格:

通常来说没有边框的九宫格都是有一个间距,比如说朋友圈的那种:

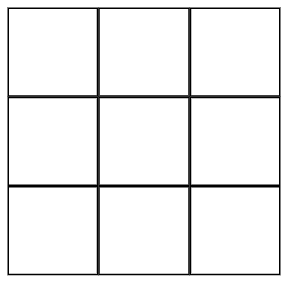
如果给它加个边框就会变成这样:

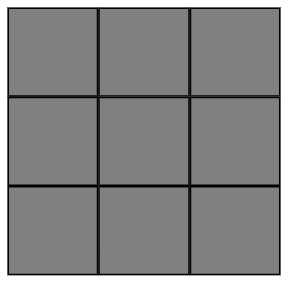
看起来还是没毛病对吧?那接下来我们把它们九个合并到一起去再看看:

2. 详细对比
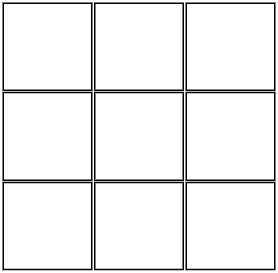
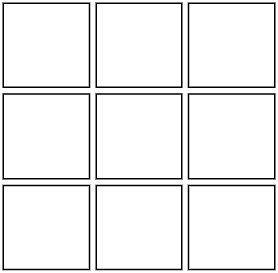
有没有感觉好像哪里不太对?如果感觉不太明显的话我们将灰色背景去掉再来瞅一眼:

是不是感觉格子里面的线条好像更粗呢?为什么会造成这种现象,其实是因为这样:

相邻的两个边框贴在了一起就会变成两倍粗的一个大边框。
3. 小结
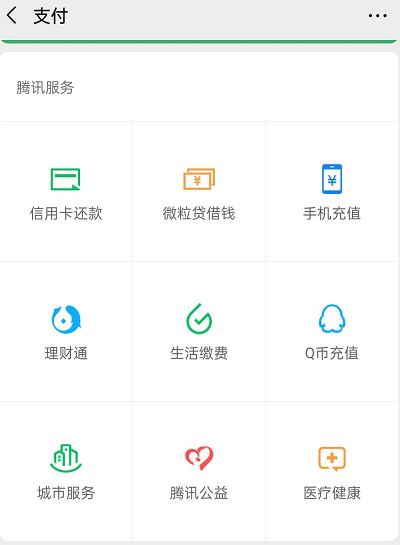
之前我们都是用外边距等属性来让九宫格之间有间距的,但还是有一些场景是不需要间距而需要边框的,比如说微信的这个界面:

或者这种:

可以看到他们的各个边框都很均匀,没有出现哪粗哪细的情况,接下来我们就来讲一下如何才能做到这一点。