增光添彩
1. 前言
既然两个列都已经出现了,那么列里面的元素写法跟单列布局列中的元素写法差不多。
本节我们将会拿弹性盒子来举例。
2. 实例代码
实例演示
预览
复制
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 在这里用link标签引入中文渐变色 -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/chinese-gradient">
<style>
/* 清除默认样式 */
* { padding: 0; margin: 0; }
/* 找到直接父元素 */
body {
/* 显示为弹性盒子 */
display: flex;
/* 令其子元素在水平方向上均匀分布 */
justify-content: space-evenly;
/* 给一个好看的背景色 */
background: var(--霾灰);
}
ul {
/* 这里类似于width: 42% */
flex-basis: 42%;
/* 给个高度 */
height: 100%;
}
li {
/* 清除默认样式 */
list-style: none;
/* 给个合适的高度 */
height: 150px;
/* 给个合适的外边距 */
margin: 20px 0;
/* 给一个好看的背景色 */
background: var(--极光绿);
}
</style>
</head>
<body>
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</body>
</html>
运行案例
点击 "运行案例" 可查看在线运行效果
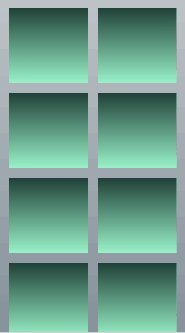
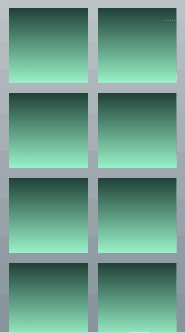
运行结果:

虽然现在这么看起来可能并不好看,但是只要在每个格子里放入一张图片就会好看许多。
那么这个任务就作为一个课后练习题交给大家,同学们一定要动手实验一下啊!
3. 结语
当然了,双列布局可以在单列布局的基础上,在单列里面再写两个列,但是这样会多出来一个 DOM 元素,影响性能。
所以本章并没有采用单列里面再加双列的布局方式,但是对性能要求不是特别严格的场景下也可以采用单列内部添加双列的这么一种方式,
大家可以灵活运用这两章学到的知识去尝试一下。
开场白
课程简介
移动端布局的特点
移动端的迭代速度
移动端的屏幕长宽比
居中布局
居中布局简介
中文布局 CSS 库
绝对定位
绝对定位+负边距
绝对定位+平移
网格布局
弹性布局
表格布局
单列布局
单列布局简介
外边距
弹性布局
绝对定位 + 平移
网格布局
行内块元素
增光添彩
双列布局
双列布局简介
中文布局CSS库
多列属性
左浮动法
绝对定位
弹性布局
网格布局
增光添彩
吕形布局
吕形布局简介
中文布局CSS库
固定定位
外边距的作用
非固定定位
固定定位+渐隐渐现
上下栏布局
上下栏布局简介
中文布局CSS库
固定定位
外边距的作用
非固定定位
固定定位+渐隐渐现
九宫格布局
九宫格简介
中文布局CSS库
网格布局
表格布局
绝对定位
弹性布局
左浮动法
加入边框
边框九宫格
改进版
经典面试题
响应式布局
响应式简介
中文布局CSS库
网格布局
弹性布局
左浮动法
媒体查询简介
媒体属性
逻辑操作符
代码预览
退出