弹性布局
1. flex
除了Grid布局外,Flex也很擅长这件事:
实例演示
预览
复制
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 在这里用link标签引入中文渐变色 -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/chinese-gradient">
<style>
/* 清除默认样式 */
* { padding: 0; margin: 0 }
li { list-style: none }
/* 父元素 */
ul {
/* 显示为flex布局 */
display: flex;
/* 允许换行 */
flex-flow: wrap;
}
/* 子元素 */
li {
/* 2px的外边距 */
margin: 2px;
/* 墨色渐变 */
background: var(--墨色);
/* 100px的高度 */
height: 100px;
/* 令其可伸展 */
flex: 1;
/* 100px的宽 */
flex-basis: 100px
}
</style>
</head>
<body>
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</body>
</html>
运行案例
点击 "运行案例" 可查看在线运行效果
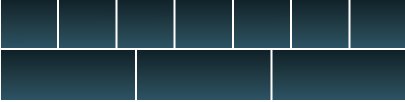
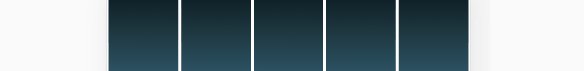
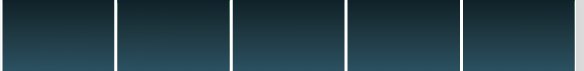
运行结果:

注意点:
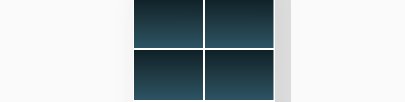
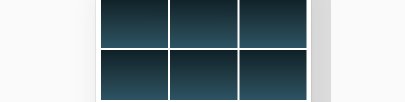
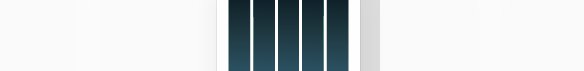
- flex: 1; 一定要写在flex-basis之前,不然的话就会变成这样:
实例演示
预览
复制
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 在这里用link标签引入中文渐变色 -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/chinese-gradient">
<style>
/* 清除默认样式 */
* { padding: 0; margin: 0 }
li { list-style: none }
/* 父元素 */
ul {
/* 显示为flex布局 */
display: flex;
/* 允许换行 */
flex-flow: wrap;
}
/* 子元素 */
li {
/* 2px的外边距 */
margin: 2px;
/* 墨色渐变 */
background: var(--墨色);
/* 100px的高度 */
height: 100px;
/* 100px的宽 */
flex-basis: 100px;
/* 令其可伸展 */
flex: 1
}
</style>
</head>
<body>
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</body>
</html>
运行案例
点击 "运行案例" 可查看在线运行效果
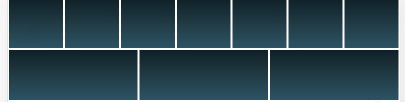
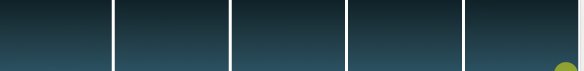
运行结果:

2. 小结
flex也可以实现响应式,但效果又与grid实现的效果有所不同。
这两种效果都较为常用,大家可以根据自己的项目需求灵活选择不同的方式去实现。
开场白
课程简介
移动端布局的特点
移动端的迭代速度
移动端的屏幕长宽比
居中布局
居中布局简介
中文布局 CSS 库
绝对定位
绝对定位+负边距
绝对定位+平移
网格布局
弹性布局
表格布局
单列布局
单列布局简介
外边距
弹性布局
绝对定位 + 平移
网格布局
行内块元素
增光添彩
双列布局
双列布局简介
中文布局CSS库
多列属性
左浮动法
绝对定位
弹性布局
网格布局
增光添彩
吕形布局
吕形布局简介
中文布局CSS库
固定定位
外边距的作用
非固定定位
固定定位+渐隐渐现
上下栏布局
上下栏布局简介
中文布局CSS库
固定定位
外边距的作用
非固定定位
固定定位+渐隐渐现
九宫格布局
九宫格简介
中文布局CSS库
网格布局
表格布局
绝对定位
弹性布局
左浮动法
加入边框
边框九宫格
改进版
经典面试题
响应式布局
响应式简介
中文布局CSS库
网格布局
弹性布局
左浮动法
媒体查询简介
媒体属性
逻辑操作符
代码预览
退出