改进版
1. 前言
笨方法的缺陷就是要算出每个盒子应该应用的边框,而且在写法上也很麻烦,要为每个盒子定义不同的边框。并且计算出来的结果只适用于九宫格,如果换成四宫格或者十二宫格的话又要为每个盒子重新定义一下边框的样式了。
那么有没有一种方法是给子元素一个统一的样式就可以做到一样的样式呢?答案必须是肯定的!
2. 不那么笨的方法
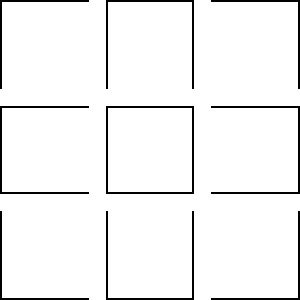
不知道同学们有没有想过,下面这种边框的样式几乎是每个盒子的边框都不太一样:

所以写起来会很麻烦,那什么形状的边框能做到只给所有的子盒子都定义一样的边框样式就可以的呢?答案就是:

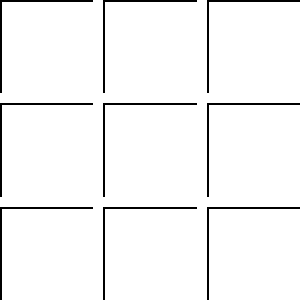
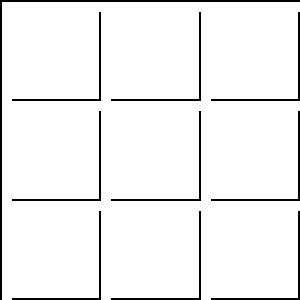
但是仔细一看经不起推敲啊:整个九宫格最右边和最下边的边框都没有了!其实只要咱们在父元素上再加上右侧和下侧的边框即可:

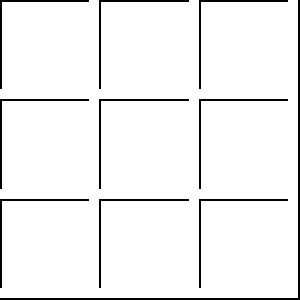
而且并不一定非得是这个方向的,别的方向也可以实现啊,比如酱婶儿的:

酱婶儿的:

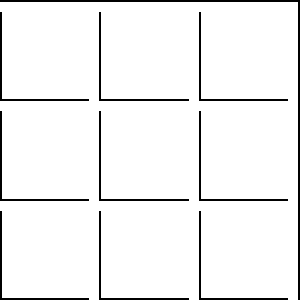
还有酱婶儿的:

将他们都合并到一起去就会变成酱婶儿的:
实例演示
预览
复制
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 在这里用link标签引入中文渐变色 -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/chinese-gradient">
<style>
/* 清除默认样式 */
* { padding: 0; margin: 0; }
/* 全屏显示 */
html, body, ul { height: 100% }
/* 父元素 */
ul {
/* 清除默认样式 */
list-style: none;
/* 显示为网格布局 */
display: grid;
/* 均分成三行三列 */
grid: repeat(3, 1fr) / repeat(3, 1fr);
/* 给个合适的间距 */
gap: 20px;
/* 添加右下方内边距 */
padding-right: 20px;
padding-bottom: 20px;
/* 设置盒模型 */
box-sizing: border-box;
/* 两像素的右下角边框 */
border-right: 2px solid black;
border-bottom: 2px solid black;
/* 调用动画 */
animation: clear-gap 5s ease-out infinite alternate
}
/* 子元素 */
li {
/* 两像素的左上角边框 */
border-top: 2px solid black;
border-left: 2px solid black;
}
/* 定义动画 */
@keyframes clear-gap {
to { gap: 0; padding: 0 }
}
</style>
</head>
<body>
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</body>
</html>
运行案例
点击 "运行案例" 可查看在线运行效果
运行结果:
3. 小结
那么这种方案就是最优解了吗?下一小节我们来看一道经典面试题是如何通过九宫格来考验面试者的CSS功底的,然后再看看正确答案是怎么解决九宫格的边框问题的。
开场白
课程简介
移动端布局的特点
移动端的迭代速度
移动端的屏幕长宽比
居中布局
居中布局简介
中文布局 CSS 库
绝对定位
绝对定位+负边距
绝对定位+平移
网格布局
弹性布局
表格布局
单列布局
单列布局简介
外边距
弹性布局
绝对定位 + 平移
网格布局
行内块元素
增光添彩
双列布局
双列布局简介
中文布局CSS库
多列属性
左浮动法
绝对定位
弹性布局
网格布局
增光添彩
吕形布局
吕形布局简介
中文布局CSS库
固定定位
外边距的作用
非固定定位
固定定位+渐隐渐现
上下栏布局
上下栏布局简介
中文布局CSS库
固定定位
外边距的作用
非固定定位
固定定位+渐隐渐现
九宫格布局
九宫格简介
中文布局CSS库
网格布局
表格布局
绝对定位
弹性布局
左浮动法
加入边框
边框九宫格
改进版
经典面试题
响应式布局
响应式简介
中文布局CSS库
网格布局
弹性布局
左浮动法
媒体查询简介
媒体属性
逻辑操作符
代码预览
退出