网格布局实现单列布局
1. 前言
网格其实就是最近比较火的Grid布局,原理就是把父元素分割成一个个的小格子,然后子元素指定自己具体在那个格子上,有点类似于表格布局。
2. 实例代码
实例演示
预览
复制
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 清除默认样式 */
* { padding: 0; margin: 0; }
/* 令html和body全屏显示, 并有一个灰色背景 */
html, body { height: 100%; background: gray; }
/* 找到中央盒子的直接父元素 */
body {
/* 令其变成网格布局 */
display: grid;
/* 将其分成一行三列 */
grid: 1fr / 1fr 10fr 1fr
}
.center {
/* 将其定位于中间那个格子 */
grid-area: 1 / 2 / 2 / 3;
/* 白色背景 */
background: white;
}
</style>
</head>
<body>
<div class="center"></div>
</body>
</html>
运行案例
点击 "运行案例" 可查看在线运行效果
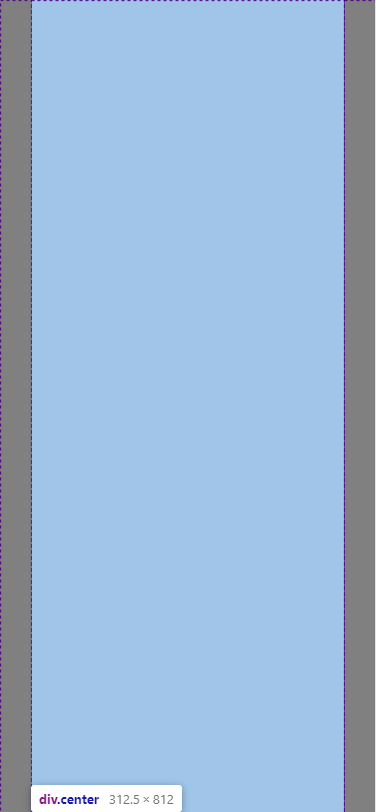
运行结果:

将父元素分割成类似于表格一样的一个个格子,然后子元素指定自己具体待在哪个格子中:

3. 小结
网格布局法十分强大,这里展现的仅仅只是九牛一毛。
下一小节我们将利用行内块元素来进行单列布局。
开场白
课程简介
移动端布局的特点
移动端的迭代速度
移动端的屏幕长宽比
居中布局
居中布局简介
中文布局 CSS 库
绝对定位
绝对定位+负边距
绝对定位+平移
网格布局
弹性布局
表格布局
单列布局
单列布局简介
外边距
弹性布局
绝对定位 + 平移
网格布局
行内块元素
增光添彩
双列布局
双列布局简介
中文布局CSS库
多列属性
左浮动法
绝对定位
弹性布局
网格布局
增光添彩
吕形布局
吕形布局简介
中文布局CSS库
固定定位
外边距的作用
非固定定位
固定定位+渐隐渐现
上下栏布局
上下栏布局简介
中文布局CSS库
固定定位
外边距的作用
非固定定位
固定定位+渐隐渐现
九宫格布局
九宫格简介
中文布局CSS库
网格布局
表格布局
绝对定位
弹性布局
左浮动法
加入边框
边框九宫格
改进版
经典面试题
响应式布局
响应式简介
中文布局CSS库
网格布局
弹性布局
左浮动法
媒体查询简介
媒体属性
逻辑操作符
代码预览
退出