移动端的迭代速度
1. 前言
由于移动端并不像电脑屏幕那么大,而且长宽比也有很大的区别,所以造就了移动端布局与 PC 端布局有着很大的不同,本章我们就来聊一聊移动端布局通常都有什么特点。
2. PC 端迭代速度
移动端大部分指的是手机,大家目前的生活基本已经离不开手机了。
但是手机的迭代速度可不同于电脑,相信来到慕课网的小伙伴们都是想学习编程的,想学习编程的话基本上都得有一台电脑。
无论是笔记本电脑还是台式电脑,大家可以发现其寿命要远高于手机。通常情况下只要你不是处于一种极端环境下使用电脑的话一般都可以用很多年。

这也就是为什么做 PC 网站的程序员有一部分还要去兼容IE的原因, WindowsXP 至今还有人在使用,已经停止维护了的 win7 目前市场份额仍然高居 25% 左右。
只要保养得当台式机通常都可以用七年以上,七年之痒不再是难题,笔记本的话也至少可以使用 3 年。
3. 移动端迭代速度
但是手机就不一样了,想象一下十年前的手机什么样?那时候最火的莫过于 iPhone4了吧,甚至有人愿意为了一部 iPhone4 不惜卖肾求荣。
而如今谁还会用 iPhone4,安卓和 IOS 版本更新迭代速度也是飞快,即使是3年前火的不行的全面屏手机,现如今不是人手一部?
一方面,大部分人玩手机的时间都远超他们玩电脑的时间,甚至相当一部分人没有电脑,只有手机。
这就导致了手机的磨损程度很高,很多人的手机基本都不关机,手机从买回来就一直处于待机状态,所以就更容易坏掉换新的。
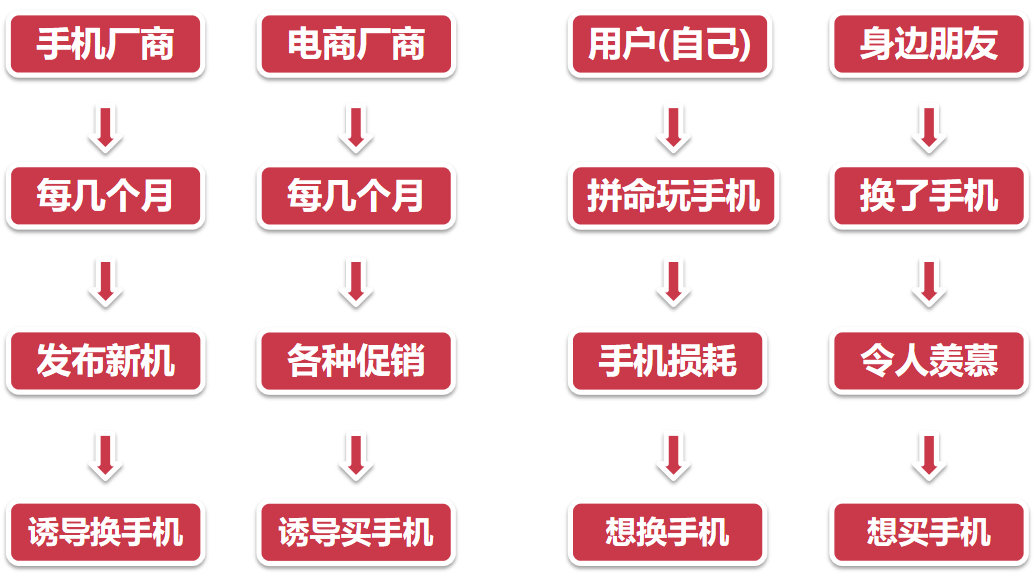
另一方面,手机的价格远低于电脑。再加上每年电商各种购物节的刺激下,许多人年年都换一部新手机:

如图所示,在生活中处处都存在着换手机的诱因,低版本浏览器过不了两年就会消失在茫茫的市场中。
4. 对比
可能有人会说手机价格没有远低于电脑啊,我口袋里 iPhone 是花了八千块买的呢,而我桌子上的电脑只花了五千块。
只能说,要按同水平的去比较这个价位,苹果手机就应该和苹果电脑去比,苹果手机花了八千,而苹果电脑花上个一万五还只能买个一般的,还得是笔记本,台式更贵。

所以这就导致了几年前的安卓系统或者 IOS 系统早就被淘汰了,不像 windows 系统那么坚挺。而伴随着安卓 IOS 系统的那些低版本浏览器也就一并被抛弃在历史的长河之中了,这对于我们开发者而言是一件非常有利的事情,我们可以不必像在开发PC端网站时考虑那么多的兼容性问题,可以大量使用各种 JS 新特性和 CSS 新特性,PC 端还有没完全普及的 Flex(超级好用),在移动端基本上家家户户都在使用。
甚至在 PC 端没什么项目敢用的 vw、vh 属性,在移动端也已经开始陆陆续续有项目在用了。
5. 小节
综上,得益于手机的更新迭代速度较快,移动端在兼容性问题总是处于领先状态。

本节主要分析了:
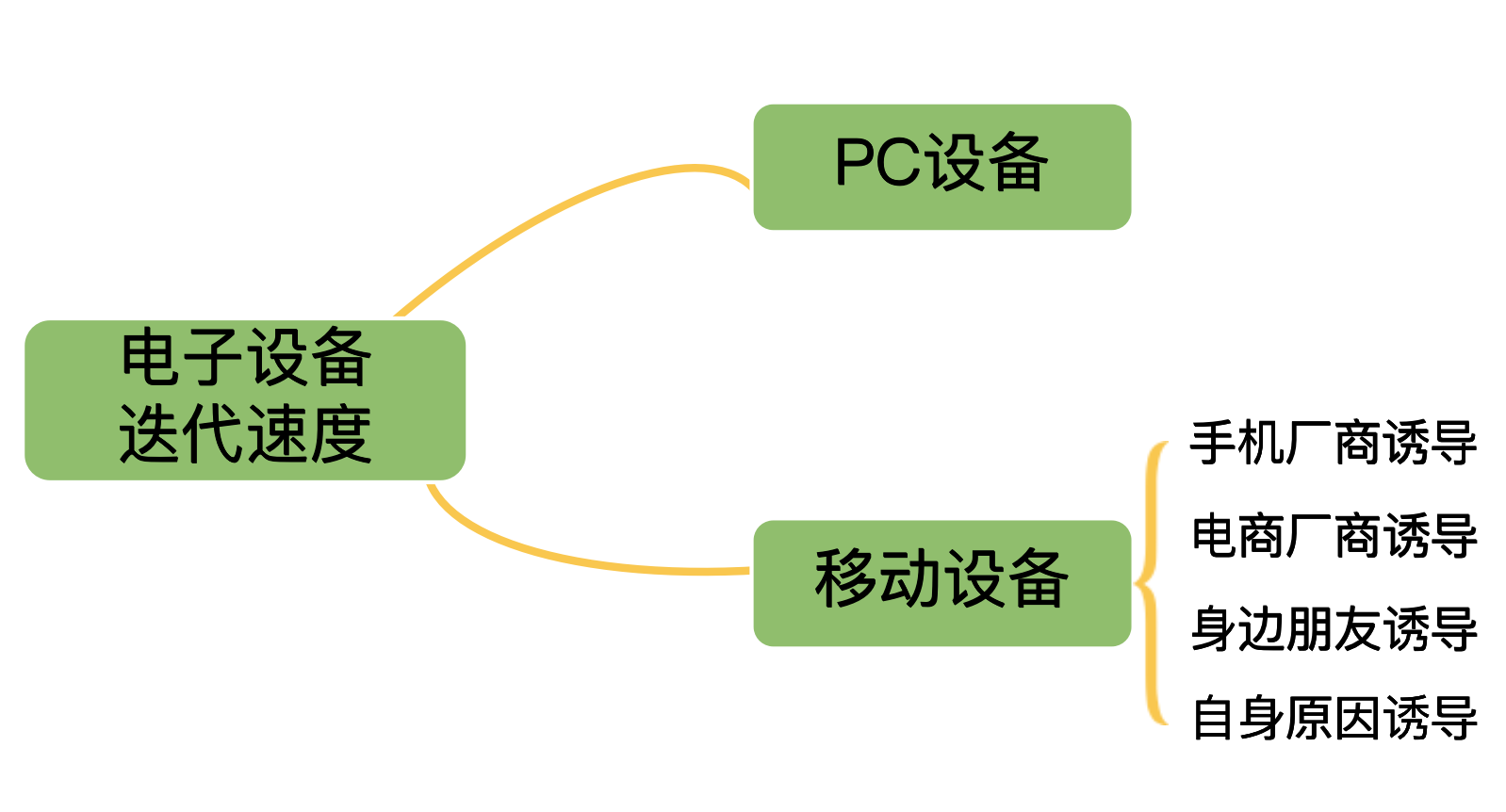
- 电子设备的迭代速度
- PC设备的迭代速度
- 移动设备的迭代速度
- 移动设备平时拥有数条诱导换手机的冲动