网格布局实现九宫格布局
1. 网格布局
这种几行几列的布局最适合用网格布局来写啦!来看一下语法:
实例演示
预览
复制
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 在这里用link标签引入中文渐变色 -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/chinese-gradient">
<style>
/* 清除默认样式 */
* { padding: 0; margin: 0; }
/* 全屏显示 */
html, body, ul { height: 100% }
/* 父元素 */
ul {
/* 清除默认样式 */
list-style: none;
/* 令其用grid方式去显示 */
display: grid;
/* 将其切割成三行三列 */
grid: repeat(3, 1fr) / repeat(3, 1fr);
/* 设置一个合适的间距 */
gap: 3px
}
/* 子元素 */
li {
/* 黄色渐变 */
background: var(--芒果黄)
}
</style>
</head>
<body>
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</body>
</html>
运行案例
点击 "运行案例" 可查看在线运行效果
运行结果:

由于grid布局较为复杂,一言难尽,所以在这里贴上两个较为流行的grid入门教程地址:
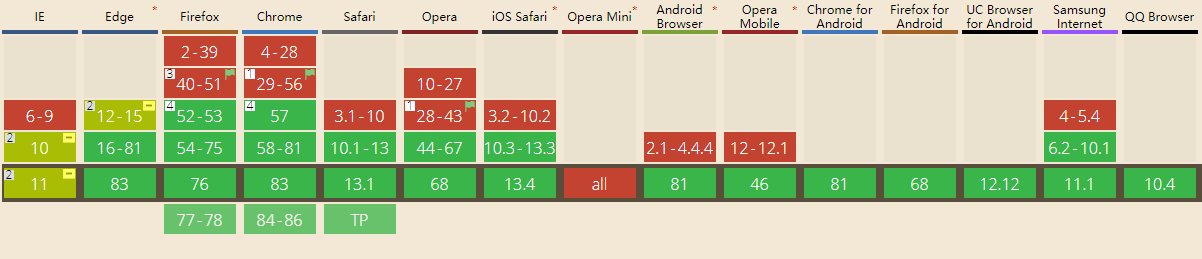
很多人担心Grid的兼容性:

其实可以看到绝大部分浏览器都已经支持了,即使是最被吐槽的IE浏览器,也可以通过增加-ms-前缀来进行支持,
如:display: -ms-grid;
2. 小结
Grid 布局是近些年来逐渐兴起的一种布局方式,它的功能十分强大。
用它可以轻松的实现响应式布局,以前要很多行代码很多行判断的复杂布局,再掌握了 Grid 之后也都不在话下。
当然现在不懂没关系,因为我们接下来还会专门出一门 Grid 布局的教程,敬请期待!
开场白
课程简介
移动端布局的特点
移动端的迭代速度
移动端的屏幕长宽比
居中布局
居中布局简介
中文布局 CSS 库
绝对定位
绝对定位+负边距
绝对定位+平移
网格布局
弹性布局
表格布局
单列布局
单列布局简介
外边距
弹性布局
绝对定位 + 平移
网格布局
行内块元素
增光添彩
双列布局
双列布局简介
中文布局CSS库
多列属性
左浮动法
绝对定位
弹性布局
网格布局
增光添彩
吕形布局
吕形布局简介
中文布局CSS库
固定定位
外边距的作用
非固定定位
固定定位+渐隐渐现
上下栏布局
上下栏布局简介
中文布局CSS库
固定定位
外边距的作用
非固定定位
固定定位+渐隐渐现
九宫格布局
九宫格简介
中文布局CSS库
网格布局
表格布局
绝对定位
弹性布局
左浮动法
加入边框
边框九宫格
改进版
经典面试题
响应式布局
响应式简介
中文布局CSS库
网格布局
弹性布局
左浮动法
媒体查询简介
媒体属性
逻辑操作符
代码预览
退出