边框九宫格
1. 前言
由于实现九宫格最方便的方式就是网格布局,所以边框九宫格咱们来拿网格实现法举例,边框九宫格的关键点其实并不在于用哪种方式实现九宫格,所以很容易融会贯通。
2. 笨方法
相信大家都有过这样的经历(假装你们有过):有一道数学题你并不会,但是你却想到了一个耿直的办法来解开这道数学题,答案都是正确的,只不过过程曲折了些:
比如问你6 x 9 = ? 突然你就忘记了九九乘法表,但是你知道6 x 9 = 9 + 9 + 9 + 9 + 9 + 9。
于是乎你就算呗,最后终于算出来了,顶多麻烦了点,但依然得出了正确答案不是吗?(即使会被数学老师diss一番)
边框九宫格也是同理,咱们不懂怎么让两个边框并在一起的时候怎么变细,但是咱们可以用笨方法:
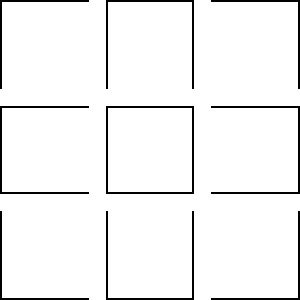
让两个相邻的盒子的其中一个的相邻边不显示边框不就完了!

这样的边框合在一起就不会出现两个边框贴在一起啦!
思路有了,那咱们再来个动态程序看一眼:
实例演示
预览
复制
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 在这里用link标签引入中文渐变色 -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/chinese-gradient">
<style>
/* 清除默认样式 */
* { padding: 0; margin: 0; }
/* 全屏显示 */
html, body, ul { height: 100% }
/* 父元素 */
ul {
/* 清除默认样式 */
list-style: none;
/* 显示为网格布局 */
display: grid;
/* 均分成三行三列 */
grid: repeat(3, 1fr) / repeat(3, 1fr);
/* 给个合适的间距 */
gap: 20px;
/* 调用动画 */
animation: clear-gap 5s ease-out infinite alternate
}
/* 子元素 */
li {
/* 两像素的边框 */
border: 2px solid black
}
/* 定义动画 */
@keyframes clear-gap { to { gap: 0 } }
/* 第一个子元素 */
li:first-child {
border-right: none;
border-bottom: none;
}
/* 第二个子元素 */
li:nth-child(2) {
border-bottom: none;
}
/* 第三个子元素 */
li:nth-child(3) {
border-left: none;
border-bottom: none;
}
/* 第四个子元素 */
li:nth-child(4) {
border-right: none;
}
/* 第六个子元素 */
li:nth-child(6) {
border-left: none;
}
/* 第七个子元素 */
li:nth-child(7) {
border-top: none;
border-right: none;
}
/* 第八个子元素 */
li:nth-child(8) {
border-top: none;
}
/* 第九个子元素 */
li:last-child {
border-top: none;
border-left: none;
}
</style>
</head>
<body>
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</body>
</html>
运行案例
点击 "运行案例" 可查看在线运行效果
运行结果:
3. 小结
这么做完全可以实现,绝对没毛病,但一般来说大家用笨方法解出来的数学题,即使答案正确,老师也不会给满分,因为 6 x 9 = ? 就是想考察你的乘法水平,但你却用了加法,虽然答案一样但却饶了许多弯路。如果去参加面试的时候这么实现出来,面试官也不会给你满分,那么下一小节我们来看看有没有不那么麻烦的方法。
开场白
课程简介
移动端布局的特点
移动端的迭代速度
移动端的屏幕长宽比
居中布局
居中布局简介
中文布局 CSS 库
绝对定位
绝对定位+负边距
绝对定位+平移
网格布局
弹性布局
表格布局
单列布局
单列布局简介
外边距
弹性布局
绝对定位 + 平移
网格布局
行内块元素
增光添彩
双列布局
双列布局简介
中文布局CSS库
多列属性
左浮动法
绝对定位
弹性布局
网格布局
增光添彩
吕形布局
吕形布局简介
中文布局CSS库
固定定位
外边距的作用
非固定定位
固定定位+渐隐渐现
上下栏布局
上下栏布局简介
中文布局CSS库
固定定位
外边距的作用
非固定定位
固定定位+渐隐渐现
九宫格布局
九宫格简介
中文布局CSS库
网格布局
表格布局
绝对定位
弹性布局
左浮动法
加入边框
边框九宫格
改进版
经典面试题
响应式布局
响应式简介
中文布局CSS库
网格布局
弹性布局
左浮动法
媒体查询简介
媒体属性
逻辑操作符
代码预览
退出