外边距的作用
1. 前言
为什么要有一个合适的外边距呢?
其实根本原因在于固定定位会脱离默认文档流,为了让大家清楚的认识到到底是怎么一回事,我们特意在主盒子的里面写上了一些文字。
2. 加入文字
实例演示
预览
复制
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 在这里用link标签引入中文渐变色 -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/chinese-gradient">
<style>
/* 清除默认样式 */
* { padding: 0; margin: 0; }
/* 令html和body全屏显示 */
html, body { height: 100% }
/* 上面的那栏 */
.top {
/* 设置为固定定位 */
position: fixed;
/* 距离上边左边为0 */
top: 0;
left: 0;
/* 宽度铺满屏幕 */
width: 100%;
/* 给个合适的高度 */
height: 80px;
/* 蓝色背景 */
background: var(--靛蓝);
}
.main {
/* 给个合适的上边距 */
margin-top: 90px;
/* 给个合适的高度 */
height: 1000px;
/* 渐变背景 */
background: var(--天蓝);
}
/* 让盒子里的文字变成白色 */
div { color: white }
</style>
</head>
<body>
<div class="top" style="font-size: 30px;">无论你怎么滑动屏幕,我都是固定不变的</div>
<div class="main" style="font-size: 30px;">
这里是主盒子
</div>
</body>
</html>
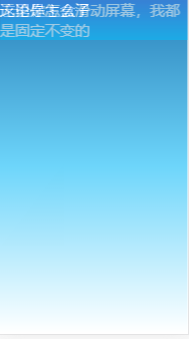
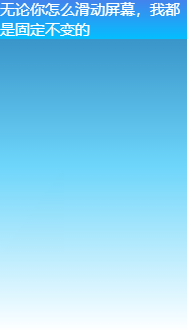
运行案例
点击 "运行案例" 可查看在线运行效果
运行结果:

3. 去掉主盒子的外边距
实例演示
预览
复制
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 在这里用link标签引入中文渐变色 -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/chinese-gradient">
<style>
/* 清除默认样式 */
* { padding: 0; margin: 0; }
/* 令html和body全屏显示 */
html, body { height: 100% }
/* 上面的那栏 */
.top {
/* 设置为固定定位 */
position: fixed;
/* 距离上边左边为0 */
top: 0;
left: 0;
/* 宽度铺满屏幕 */
width: 100%;
/* 给个合适的高度 */
height: 80px;
/* 蓝色背景 */
background: var(--靛蓝);
/* 运行动画 */
animation: hide 2s ease-in infinite alternate
}
.main {
/* 给个合适的上边距 */
margin-top: 90px;
/* 给个合适的高度 */
height: 100%;
/* 渐变背景 */
background: var(--天蓝);
/* 运行动画 */
animation: move 2s ease-in infinite alternate
}
/* 让盒子里的文字变成白色 */
div { color: white }
@keyframes move { to { margin-top: 0 } }
@keyframes hide {
from { opacity: .7 }
to { opacity: .5 }
}
</style>
</head>
<body>
<div class="top" style="font-size: 30px;">无论你怎么滑动屏幕,我都是固定不变的</div>
<div class="main" style="font-size: 30px;">
这里是主盒子
</div>
</body>
</html>
运行案例
点击 "运行案例" 可查看在线运行效果
运行结果:
4. 小结
这是怎么回事呢?原来,去掉了外边距就相当于把盒子推到了最顶端:

为了让大家能看清楚是怎么回事,所以在头部添加了透明度。如果没加透明度的话便会产生遮挡:

也就是说:固定定位的盒子不占用任何的空间(脱离默认文档流),所以为了弥补这段失去的空间,我们应该在主盒子上加入一个上边距。