网格布局实现单列布局
1. 前言
网格其实就是最近比较火的Grid布局,原理就是把父元素分割成一个个的小格子,然后子元素指定自己具体在那个格子上,有点类似于表格布局。
2. 实例代码
实例演示
预览
复制
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 清除默认样式 */
* { padding: 0; margin: 0; }
/* 令html和body全屏显示, 并有一个灰色背景 */
html, body { height: 100%; background: gray; }
/* 找到中央盒子的直接父元素 */
body {
/* 令其变成网格布局 */
display: grid;
/* 将其分成一行三列 */
grid: 1fr / 1fr 10fr 1fr
}
.center {
/* 将其定位于中间那个格子 */
grid-area: 1 / 2 / 2 / 3;
/* 白色背景 */
background: white;
}
</style>
</head>
<body>
<div class="center"></div>
</body>
</html>
运行案例
点击 "运行案例" 可查看在线运行效果
运行结果:

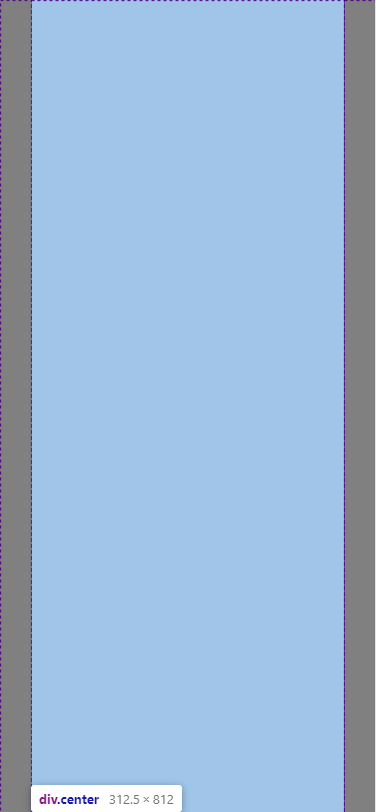
将父元素分割成类似于表格一样的一个个格子,然后子元素指定自己具体待在哪个格子中:

3. 小结
网格布局法十分强大,这里展现的仅仅只是九牛一毛。
下一小节我们将利用行内块元素来进行单列布局。