双列布局简介
1. 前言
网站单列 + 列中内容左图右文的形式已经可以满足很多场景的需要了。
但是有时候我们并不想要左图右文,左图右文重点突出的是文字,图片只是辅助。
而一些视频类、电商类网站需要重点突出的并不是文字,而是图片,这时候双列布局就派上用场了。
2. 双列布局
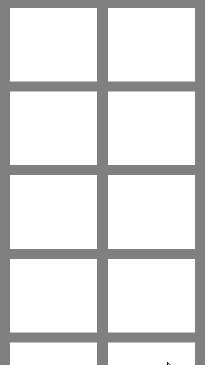
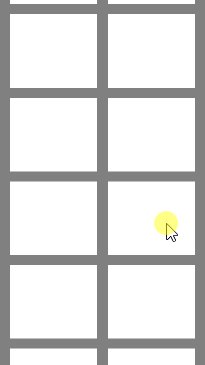
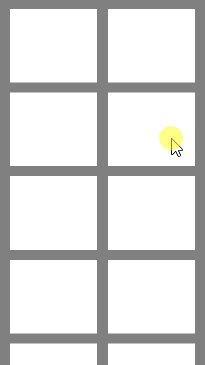
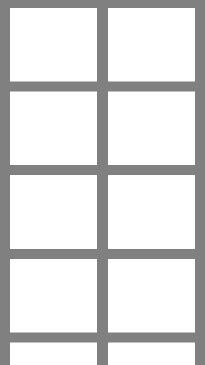
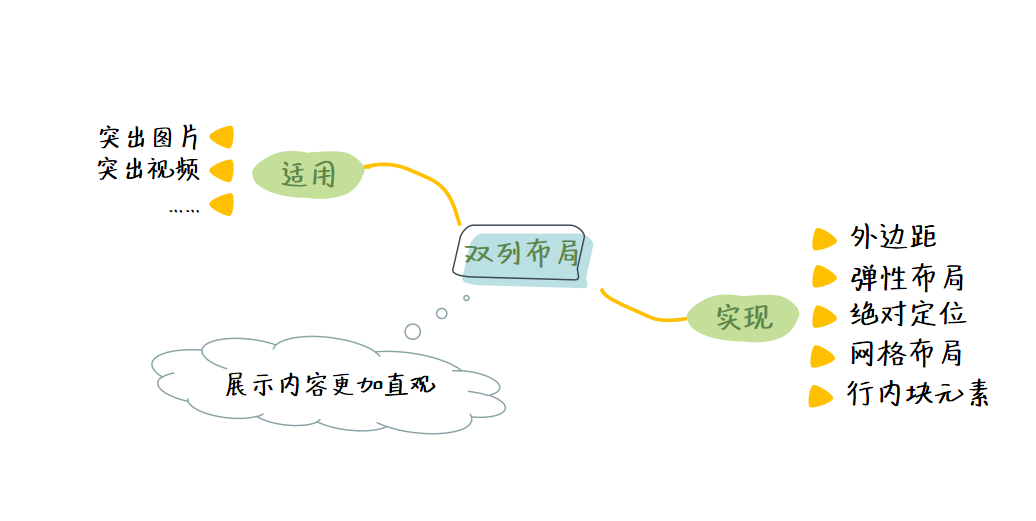
双列布局抽象起来通常是这样的:

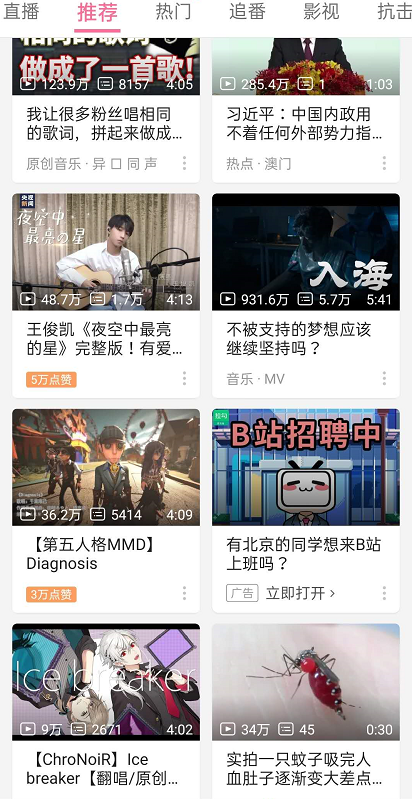
由于现在的手机屏幕越来越大,可以容纳更多的信息,于是一些网站将自己的布局设置为双列的:

但此种布局最好以图片为主,图片占比较大,文字占比较小。这样才能获得较为清晰的显示效果,文字通常是一句用来描述图片的标题。
3. 实现手段
一方面我们可以利用现有的CSS中文库:chinese-layout 来快速实现双列布局:
这种方式不仅利于我们的学习,更加有助于我们的记忆。
然后也会带领大家如何在不依赖于任何外界条件的情况下纯手工实现双列布局:
4. 小结

该种布局常见于电商网站、视频网站等需要大量展示图片的网站。
因为如果没有图片作为主要展示的话,双列布局就会显得比较乱,不容易突出主题。