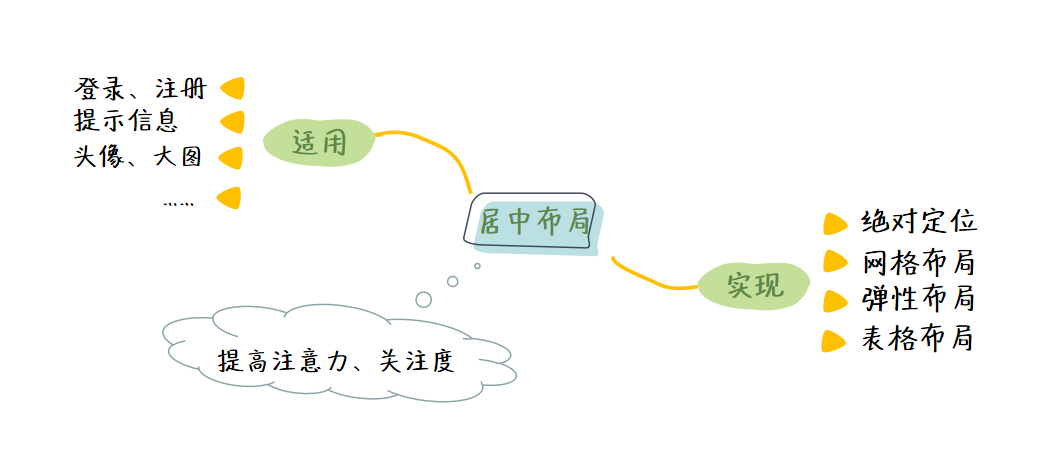
居中布局简介
1. 前言
接下来我们将带领大家看看移动端常见的居中布局,其实居中布局大家在日常生活中基本都见过,只是当时没怎么留意罢了。
没给用户留下深刻印象的布局反而是好布局,因为用户的注意力都在内容上了,证明此时的布局令用户操作顺畅。
而给用户留下印象的布局一般就不太好了(一些与众不同的炫酷布局除外):
这个按钮怎么放这了,我都误碰好几次了;关闭按钮在哪呢?怎么关啊这个;这个商品的简介在哪呢?应该点哪购买啊?这个布局怎么这么乱看的我都晕了,哎算了算了,以后不来这个网站了……
不同的布局用来对应不同的场景,用对场景的话会令用户的操作比较舒服顺畅,但用错场景的话用户可能会有些懵,不利于引导用户按自己想要的方式去操作。
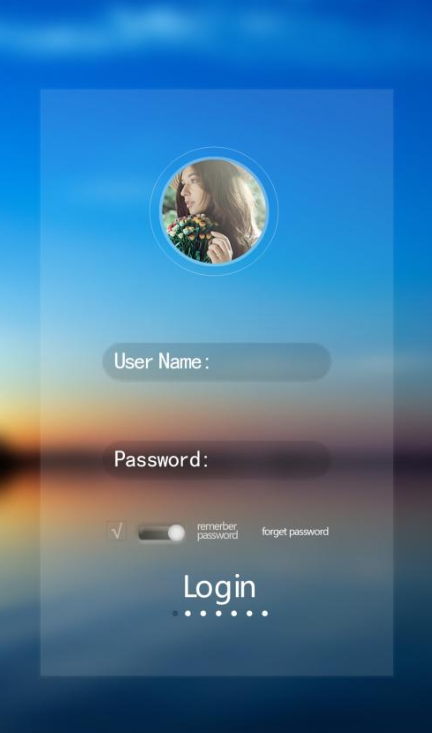
2. 效果展示


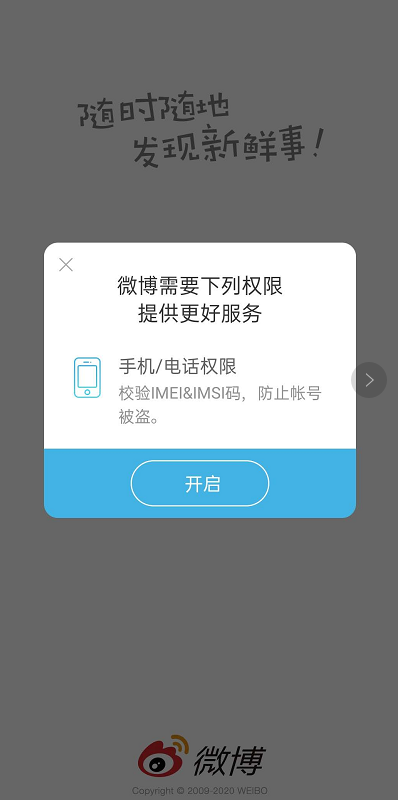
 图片来源 微博
图片来源 微博
这么做的目的除了突出主题之外,还有一个比较重要的点就是可以令用户感觉到自己并没有离开当前页面,只不过是在当前页面中出现了一个小框而已,这样可以有效减少用户的陌生感。
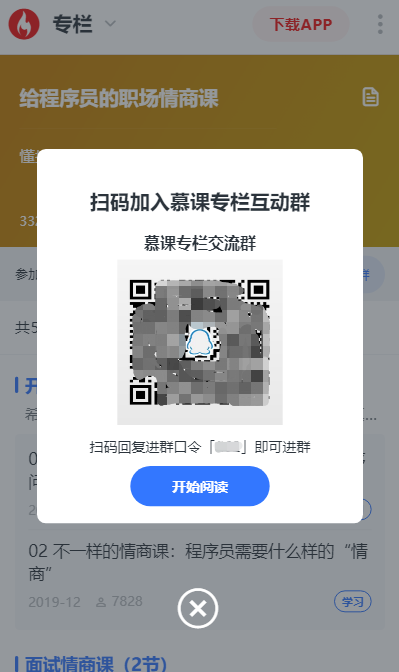
 图片来源 慕课网@imooc
图片来源 慕课网@imooc
 图片来源 慕课网@imooc
图片来源 慕课网@imooc
3. 实现手段
一方面我们可以利用现有的CSS中文库:chinese-layout 来快速实现居中布局:
这种方式不仅利于我们的学习,更加有助于我们的记忆。
然后也会带领大家如何在不依赖于任何外界条件的情况下纯手工实现居中布局:
4. 小结

本小节我们为大家展示了居中布局的样子以及它经常出现的一些场景,可以看到各大网站几乎都会用到居中布局,而且看起来也似乎有种似曾相识的感觉。
居中布局在移动端拥有十分广泛的应用,不过大多起的是一种引导或提示作用。
下一小节我们将讲解一下如何用代码去实现居中布局。