弹性布局
1. flex
除了Grid布局外,Flex也很擅长这件事:
实例演示
预览
复制
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 在这里用link标签引入中文渐变色 -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/chinese-gradient">
<style>
/* 清除默认样式 */
* { padding: 0; margin: 0 }
li { list-style: none }
/* 父元素 */
ul {
/* 显示为flex布局 */
display: flex;
/* 允许换行 */
flex-flow: wrap;
}
/* 子元素 */
li {
/* 2px的外边距 */
margin: 2px;
/* 墨色渐变 */
background: var(--墨色);
/* 100px的高度 */
height: 100px;
/* 令其可伸展 */
flex: 1;
/* 100px的宽 */
flex-basis: 100px
}
</style>
</head>
<body>
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</body>
</html>
运行案例
点击 "运行案例" 可查看在线运行效果
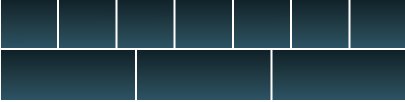
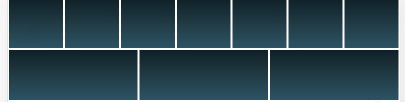
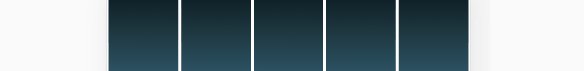
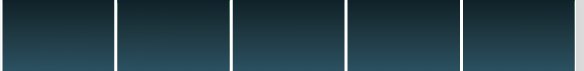
运行结果:

注意点:
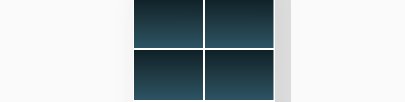
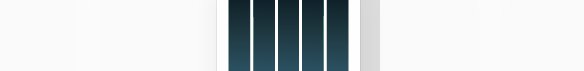
- flex: 1; 一定要写在flex-basis之前,不然的话就会变成这样:
实例演示
预览
复制
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 在这里用link标签引入中文渐变色 -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/chinese-gradient">
<style>
/* 清除默认样式 */
* { padding: 0; margin: 0 }
li { list-style: none }
/* 父元素 */
ul {
/* 显示为flex布局 */
display: flex;
/* 允许换行 */
flex-flow: wrap;
}
/* 子元素 */
li {
/* 2px的外边距 */
margin: 2px;
/* 墨色渐变 */
background: var(--墨色);
/* 100px的高度 */
height: 100px;
/* 100px的宽 */
flex-basis: 100px;
/* 令其可伸展 */
flex: 1
}
</style>
</head>
<body>
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</body>
</html>
运行案例
点击 "运行案例" 可查看在线运行效果
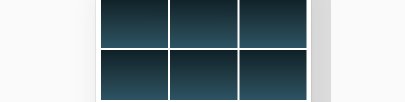
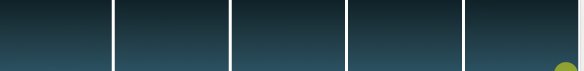
运行结果:

2. 小结
flex也可以实现响应式,但效果又与grid实现的效果有所不同。
这两种效果都较为常用,大家可以根据自己的项目需求灵活选择不同的方式去实现。