绘制多条线段
1. 前言
本小节我们学习绘制多条折线的方法。
2. 绘制多条折线
如果我们要绘制多条折线,应该怎么做呢?这一小节我们就来画三条折线,为了区分三条折线,我们会用上一节学习的 strokeStyle 属性来给线段设定不同的颜色,本节还将学习一个新的属性 lineWidth ,该属性作用为设置线段宽度。
首先,我们分别绘制三条折线。
先看一个整体案例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>慕课网Wiki</title>
<style>
#imooc{
border:1px solid #ccc;
}
</style>
</head>
<body>
<canvas id="imooc">您的浏览器不支持 HTML5 canvas 标签</canvas>
<script>
const canvas = document.getElementById('imooc');
const ctx = canvas.getContext('2d');
//绘制第一条线段
ctx.moveTo(10,10);
ctx.lineTo(100,50);
ctx.lineTo(200,10);
ctx.strokeStyle="red";
ctx.lineWidth=4; //设置线段宽度为4px
ctx.stroke();
//绘制第二条线段
ctx.moveTo(10,30);
ctx.lineTo(100,70);
ctx.lineTo(200,30);
ctx.strokeStyle="green"
ctx.lineWidth=5; //设置线段宽度为5px
ctx.stroke();
//绘制第三条线段
ctx.moveTo(10,50);
ctx.lineTo(100,100);
ctx.lineTo(200,50);
ctx.strokeStyle="blue"
ctx.lineWidth=6; //设置线段宽度为6px
ctx.stroke();
</script>
</body>
</html>
运行结果:

我们将上面的例子拆分讲解:
-
获取 canvas 的渲染上下文。
const canvas = document.getElementById('imooc'); const ctx = canvas.getContext('2d'); -
绘制第一条折线,折线的颜色为红色 (red),折线的宽度为 4px。
ctx.moveTo(10,10); ctx.lineTo(100,50); ctx.lineTo(200,10); ctx.strokeStyle="red"; ctx.lineWidth=4; //设置线段宽度为4px ctx.stroke(); -
绘制第二条折线,折线的颜色为绿色 (green),折线的宽度为 5px。
ctx.moveTo(10,30); ctx.lineTo(100,70); ctx.lineTo(200,30); ctx.strokeStyle="green" ctx.lineWidth=5; //设置线段宽度为5px ctx.stroke(); -
绘制第三条折线,折线的颜色为蓝色 (blue),折线的宽度为 6px。
ctx.moveTo(10,50); ctx.lineTo(100,100); ctx.lineTo(200,50); ctx.strokeStyle="blue" ctx.lineWidth=6; //设置线段宽度为6px ctx.stroke();
通过运行上面的案例,我们有没有发现一个问题?那就是绘制出来的线段都是一个颜色,而且线段的宽度都是一样的,都是最后设置的蓝色和 6px 宽,这个是什么原因呢?这里我们需要明白一个原理就是:canvas 是基于状态的绘制。
什么是“canvas 是基于状态的绘制?”
我们用上面的案例来说明,上面案例中,每次使用
stroke()时,都会把之前已经绘制的内容重新绘制一遍,例如开始stroke()第二条折线的时候,canvas 会把第一条折线重新再绘制一遍,开始stroke()第三条折线的时候,会把第一条折线和第二条折线再重新绘制一遍,之前绘制的折线不是消失了,而是被遮挡了。
因为 canvas 是基于状态的绘制,所以我们这里看到了三条一样的折线,那么我们想要绘制不一样的折线应该怎么做呢?这里就需要用到新的方法 beginPath(),从字面意思我们可以知道,它的作用是重新开始一个路径。
下面我们来看一个案例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>慕课网Wiki</title>
<style>
#imooc{
border:1px solid #ccc;
}
</style>
</head>
<body>
<canvas id="imooc">您的浏览器不支持 HTML5 canvas 标签</canvas>
<script>
const canvas = document.getElementById('imooc');
const ctx = canvas.getContext('2d');
//绘制第一条线段
ctx.beginPath() //开始一个新路径(第一个可以省略)
ctx.moveTo(10,10);
ctx.lineTo(100,50);
ctx.lineTo(200,10);
ctx.strokeStyle="red";
ctx.lineWidth=4;
ctx.stroke();
//绘制第二条线段
ctx.beginPath() //开始一个新路径
ctx.moveTo(10,30);
ctx.lineTo(100,70);
ctx.lineTo(200,30);
ctx.strokeStyle="green"
ctx.lineWidth=5;
ctx.stroke();
//绘制第三条线段
ctx.beginPath() //开始一个新路径
ctx.moveTo(10,50);
ctx.lineTo(100,100);
ctx.lineTo(200,50);
ctx.strokeStyle="blue"
ctx.lineWidth=6;
ctx.stroke();
</script>
</body>
</html>
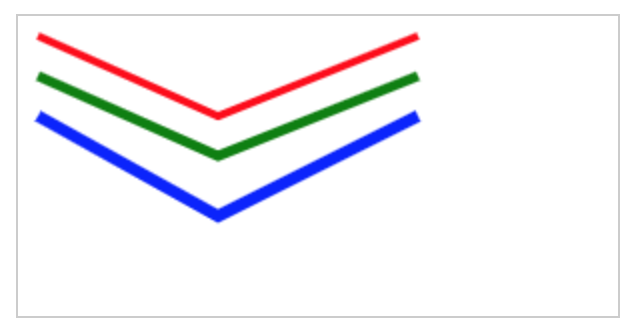
运行结果:

我们将上面的例子拆分讲解:
-
获取 canvas 的渲染上下文。
const canvas = document.getElementById('imooc'); const ctx = canvas.getContext('2d'); -
绘制第一条折线,折线的颜色为红色 (red),折线的宽度为 4px,第一个 beginPath 是可以省略的,因为 canvas 默认开始就是一个新的路径。
ctx.beginPath() //开始一个新路径(第一个可以省略) ctx.moveTo(10,10); ctx.lineTo(100,50); ctx.lineTo(200,10); ctx.strokeStyle="red"; ctx.lineWidth=4; ctx.stroke(); -
绘制第二条折线,开始之前增加了
beginPath方法,折线的颜色为绿色 (green),折线的宽度为 5px。ctx.beginPath() ctx.moveTo(10,30); ctx.lineTo(100,70); ctx.lineTo(200,30); ctx.strokeStyle="green" ctx.lineWidth=5; ctx.stroke(); -
绘制第三条折线,开始之前增加了
beginPath方法,折线的颜色为蓝色 (blue),折线的宽度为 6px。ctx.beginPath() ctx.moveTo(10,50); ctx.lineTo(100,100); ctx.lineTo(200,50); ctx.strokeStyle="blue" ctx.lineWidth=6; ctx.stroke();
到这里我们就完成了多条折线的绘制。
3. 路径方法整理
本小节中我们使用到一个新的方法。
3.1 beginPath(x, y)
beginPath() 方法主要作用是开始一个新的路径,它是下次 stroke 的起始位置,下次 stroke 的时候就不会重新绘制 beginPath 之前的内容了。
4. 路径属性整理
本小节中,我们只用到了一个属性,就是 lineWidth。
4.1 lineWidth
lineWidth 属性设置线条的宽度,如果不设置,默认为1px。
5. 总结
本小节我们学习了如何绘制多条折线线段,讲解了什么是“canvas 是基于状态的绘制”,还学习到了一个新的方法 beginPath() 和一个新的属性 lineWidth,下一节我会带领大家学习矩形的绘制。