绘制圆
1. 前言
前面我们学习绘制的路径都是以直线为主,比如线段、折线或者是绘制的矩形,它们都是由直线组成的。今天开始,我们学习曲线的绘制。本小节就先从如何画一个圆开始。
2. 利用 arc 方法绘制圆
绘制圆在 canvas 中是常用的方法,在 canvas API 中直接提供了一个封装好的绘制圆的方法 arc()。 这个方法接收 5 个必填参数x,y,r,sAngle,eAngle,还有一个 Boolean 类型的可选参数 counterclockwise,用于规定是从顺时针还是逆时针开始绘制路径。
先看整体案例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>慕课网Wiki</title>
<style>
#imooc{
border:1px solid #ccc;
}
</style>
</head>
<body>
<canvas id="imooc">您的浏览器不支持 HTML5 canvas 标签</canvas>
<script>
const canvas = document.getElementById('imooc');
canvas.width=300
canvas.height=300
const ctx = canvas.getContext('2d');
ctx.strokeStyle="#456795";
ctx.lineWidth=8;
ctx.arc(150, 150, 100, 0, 2*Math.PI); //调用了直接绘制圆的函数
ctx.stroke();
</script>
</body>
</html>
运行结果:

我们从案例中可以看到,绘制一个圆形路径只需要调用一个函数即可,arc 方法和我们之前学过的 rect 绘制矩形的方法类似,也是绘制了一个路径,我们后续对路径的描边或者填充依然是需要调用 stroke 或者 fill 方法。
3. arc 方法参数
前面提到 arc 方法有 5 个必填参数和1个可选参数,我们详细地说明一下这几个参数的用途。
前三个参数:x,y,r 分别代表了圆心坐标 (x, y)和要绘制圆的半径,这个很好理解,我们着重讲一下后面三个参数。
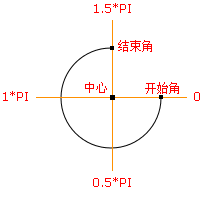
我们先来看一张图片:

上图中,x,y,r 分别对应着圆的中心和半径,图里还有一个开始角和结束角,这就是第四个参数 sAngle 和第五个参数 sAngle 表示的内容。明白了 5 个必填参数的含义,我想同学们应该可以想到 act 方法不仅可以画整圆,也是可以画半圆的,我们只需要调整开始角和结束角的大小即可。
我们看一个案例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>慕课网Wiki</title>
<style>
#imooc{
border:1px solid #ccc;
}
</style>
</head>
<body>
<canvas id="imooc">您的浏览器不支持 HTML5 canvas 标签</canvas>
<script>
const canvas = document.getElementById('imooc');
canvas.width=300
canvas.height=300
const ctx = canvas.getContext('2d');
ctx.strokeStyle="#456795";
ctx.lineWidth=8;
ctx.arc(150, 150, 100, 0, 1*Math.PI); // 绘制半圆
ctx.stroke();
</script>
</body>
</html>
执行结果:

我们可以看到从 0 到 π 的一个半圆已经绘制好了。我们注意到默认绘制半圆是顺时针绘制的,如果我想让逆时针绘制应该怎么做呢?这时我们就用到了 arc 方法的第六个可选参数:counterclockwise。
我们还是用上一个案例来说明。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>慕课网Wiki</title>
<style>
#imooc{
border:1px solid #ccc;
}
</style>
</head>
<body>
<canvas id="imooc">您的浏览器不支持 HTML5 canvas 标签</canvas>
<script>
const canvas = document.getElementById('imooc');
canvas.width=300
canvas.height=300
const ctx = canvas.getContext('2d');
ctx.strokeStyle="#456795";
ctx.lineWidth=8;
ctx.arc(150, 150, 100, 0, 1*Math.PI, true); // 绘制半圆,传递了第六个参数为 true
ctx.stroke();
</script>
</body>
</html>
运行结果:

这样我们就让圆弧实现了逆时针绘制。
不知道同学们有没有注意到上面两个案例中半圆都是没有闭合的一条弧线,如果想要闭合也很简单,只需要调用我们之前学习过的 closePath() 即可。
案例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>慕课网Wiki</title>
<style>
#imooc{
border:1px solid #ccc;
}
</style>
</head>
<body>
<canvas id="imooc">您的浏览器不支持 HTML5 canvas 标签</canvas>
<script>
const canvas = document.getElementById('imooc');
canvas.width=600
canvas.height=300
const ctx = canvas.getContext('2d');
ctx.strokeStyle="#456795";
ctx.lineWidth=8;
ctx.arc(150, 150, 100, 0, 1*Math.PI, false); // 绘制半圆,传递了第六个参数为 true
ctx.closePath()
ctx.stroke();
ctx.beginPath();
ctx.arc(450, 150, 100, 0, 1*Math.PI, true); // 绘制半圆,传递了第六个参数为 true
ctx.closePath()
ctx.stroke();
</script>
</body>
</html>
运行结果:

执行了 closePath() 就可以得到一条闭合的路径了。
4. 方法整理
本小节中我们使用到一个新的方法 arc()。
4.1 arc()方法
arc 方法作用是绘制一个起点在 (x, y)、半径为 r 的圆弧,圆弧由起始角和结束角控制。
变量说明:
| 变量名 | 类型 | 是否必须 | 说明 |
|---|---|---|---|
| x | Number | 是 | 指定圆心位置的X坐标。 |
| y | Number | 是 | 指定圆心位置的Y坐标。 |
| r | Number | 是 | 圆的半径。 |
| sAngle | Number | 是 | 起始角,以弧度计,(弧的圆形的三点钟位置是 0 度)。 |
| eAngle | Number | 是 | 结束角,以弧度计。 |
| counterclockwise | Boolean | 否 | 规定应该逆时针还是顺时针绘图,false = 顺时针,true = 逆时针。 |
5. 总结
本小节我们主要学习了利用 arc 方法绘制整圆和半圆形以及闭合圆弧。我们下一节将会讲另外一种绘制圆弧的方法。