描边填充渐变颜色
1. 前言
我们已经学习了描边和填充单一颜色的方法,本小节我们将学习如何用渐变色描边和填充图形。
2. 什么是渐变色
开始学习前,我们先了解一下什么是渐变色。渐变色是指颜色从明到暗,或由深转浅,或是从一个色彩缓慢过渡到另一个色彩,充满变幻无穷的神秘浪漫气息的颜色。下面这张图就是由渐变颜色完成的图形。

3. 填充渐变色
在 canvas 中,关于渐变的类型有两种:线性渐变和径向渐变。线性渐变会创建一个从起点到终点的渐变面,这个渐变面上的色带是垂直于渐变线的;径向渐变会创建一个自中心点向外的放射状颜色圈。
在 canvas 中创建一个渐变填充我们一般分为三个步骤:
- 创建渐变线;
- 设定渐变线关键点;
- 应用渐变线。
接下来我们就开始学习 canvas 中渐变的实现。
3.1 线性渐变
我们先看一个案例,结合案例讲解能更好地理解线性渐变。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>慕课网Wiki</title>
<style>
#imooc{
border:1px solid #ccc;
}
</style>
</head>
<body>
<canvas id="imooc">您的浏览器不支持 HTML5 canvas 标签</canvas>
<script>
const canvas = document.getElementById('imooc');
const ctx = canvas.getContext('2d');
ctx.rect(10,10, 200,100)
let lg = ctx.createLinearGradient(0,0, 200,0) // 1. 创建渐变线
lg.addColorStop(0, "#f00") // 2. 设定关键点
lg.addColorStop(0.5, "#fff") // 2. 设定关键点
lg.addColorStop(1, "#000") // 2. 设定关键点
ctx.fillStyle = lg; // 3. 填充应用渐变线
ctx.fill();
</script>
</body>
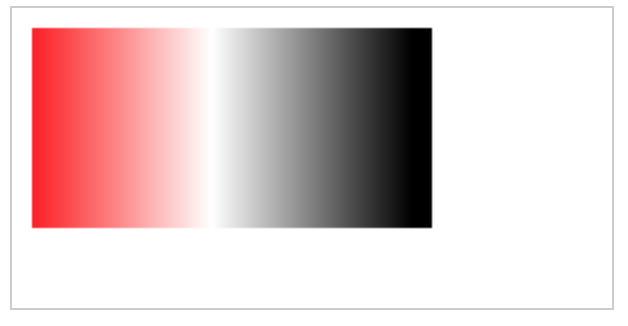
运行结果:

我们将上面的例子拆分讲解:
-
获取canvas的渲染上下文。
const canvas = document.getElementById('imooc'); const ctx = canvas.getContext('2d'); -
绘制一个矩形路径,左上角坐标是 (10, 10),长度为 200px,宽度是 100px。
ctx.rect(10,10, 200,100) -
创建一条渐变线,起点是 (0, 0),终点是 (200, 0)。
这里我们需要注意,这里的起点和终点是相对于整个画布坐标来讲的,和创建的路径是没有关联的。如果渐变线的范围超出了绘制的路径,则路径外的渐变颜色是不会显示的,如果渐变线的范围不足以填满绘制的路径,则会用两端的颜色填满路径。
let lg = ctx.createLinearGradient(0,0, 200,0) -
设定渐变的关键点。这里我们设定了三个关键点,这三个点设定了在这个位置的时候应该显示的颜色。
这里的0,0.5,1都是指渐变线的起点到终点的比例。
lg.addColorStop(0, "#f00") lg.addColorStop(0.5, "#fff") lg.addColorStop(1, "#000") -
将创建的渐变样式赋值给填充属性。
ctx.fillStyle = lg -
填充路径。
ctx.fill()
到这里我们就给创建的路径填充了一个渐变色。
用渐变色描边和填充操作一样,也是按上面讲的三个步骤操作,我们看一个案例。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>慕课网Wiki</title>
<style>
#imooc{
border:1px solid #ccc;
}
</style>
</head>
<body>
<canvas id="imooc">您的浏览器不支持 HTML5 canvas 标签</canvas>
<script>
const canvas = document.getElementById('imooc');
const ctx = canvas.getContext('2d');
ctx.rect(10,10, 200,100)
let lg = ctx.createLinearGradient(0,0, 200,0) // 1. 创建线性渐变线
lg.addColorStop(0, "#f00") // 2. 设定关键点
lg.addColorStop(0.5, "#fff") // 2. 设定关键点
lg.addColorStop(1, "#000") // 2. 设定关键点
ctx.strokeStyle = lg; // 3. 填充线性渐变
ctx.stroke();
</script>
</body>
运行结果:

我们可以看到描边的样式也是变成了渐变色。
3.2 径向渐变
我们先看一个案例,结合案例讲解能更好地理解径向渐变。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>慕课网Wiki</title>
<style>
#imooc{
border:1px solid #ccc;
}
</style>
</head>
<body>
<canvas id="imooc">您的浏览器不支持 HTML5 canvas 标签</canvas>
<script>
const canvas = document.getElementById('imooc');
const ctx = canvas.getContext('2d');
ctx.rect(0, 0, 150, 150)
let rg = ctx.createRadialGradient(75,75,0,75,75,70) // 1. 创建径向渐变线
rg.addColorStop(0, "#f00") // 2. 设定关键点
rg.addColorStop(0.5, "#fff") // 2. 设定关键点
rg.addColorStop(1, "#000") // 2. 设定关键点
ctx.fillStyle = rg; // 3. 填充径向渐变
ctx.fill();
</script>
</body>
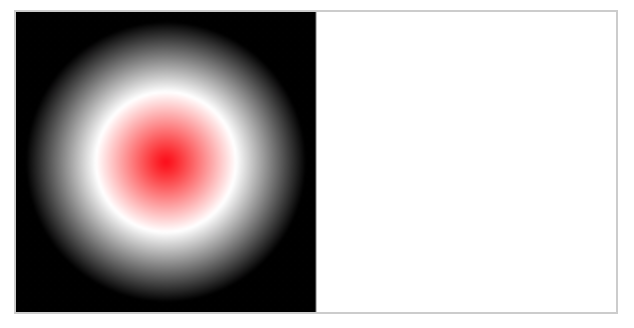
运行结果:

我们将上面的例子拆分讲解:
-
获取canvas的渲染上下文。
const canvas = document.getElementById('imooc'); const ctx = canvas.getContext('2d'); -
绘制一个正方形路径,正方形的中心点坐标是 (75, 75)。
ctx.rect(0, 0, 150, 150) -
创建一条径向渐变线,起始圆心是 (75, 75),起始半径 r=0,结束圆心和起始圆心重合,也是 (75, 75),结束半径是70。
let rg = ctx.createRadialGradient(75,75,0,75,75,70) -
设定渐变的关键点,这里我们设定了三个关键点。
lg.addColorStop(0, "#f00") lg.addColorStop(0.5, "#fff") lg.addColorStop(1, "#000") -
将创建的渐变样式赋值给填充属性。
ctx.fillStyle = rg -
填充路径。
ctx.fill()
到这里我们就给创建的路径填充了一个径向渐变色,使用径向渐变色描边我们类比线性渐变的写法,这里不再做说明。
4. 方法整理
本小节中我们使用到三个新的方法 createLinearGradient(), createRadialGradient()和渐变对象 CanvasGradient 的方法 addColorStop()。
4.1 createLinearGradient()方法
createLinearGradient() 方法创建一个沿参数坐标指定的直线的渐变,该方法返回一个线性 CanvasGradient 对象。
语法:
ctx.createLinearGradient(startX, startY, endX, endY);
变量说明:
| 变量名 | 类型 | 是否必须 | 说明 |
|---|---|---|---|
| startX | Number | 是 | 起点的 x 轴坐标。 |
| startY | Number | 是 | 起点的 y 轴坐标。 |
| endX | Number | 是 | 终点的 x 轴坐标。 |
| endY | Number | 是 | 终点的 y 轴坐标。 |
返回值:
CanvasGradient
一个根据指定线路初始化的线性渐变对象。
4.2 createRadialGradient()方法
createRadialGradient() 方法会依照参数确定两个圆的坐标,绘制放射性渐变,该方法返回 CanvasGradient 对象。
语法:
CanvasGradient ctx.createRadialGradient(x0, y0, r0, x1, y1, r1);
变量说明:
| 变量名 | 类型 | 是否必须 | 说明 |
|---|---|---|---|
| x0 | Number | 是 | 开始圆形的 x 轴坐标。 |
| y0 | Number | 是 | 开始圆形的 y 轴坐标。 |
| r0 | Number | 是 | 开始圆形的半径。 |
| x1 | Number | 是 | 结束圆形的 x 轴坐标。 |
| y1 | Number | 是 | 结束圆形的 y 轴坐标。 |
| r1 | Number | 是 | 结束圆形的半径。 |
返回值:
CanvasGradient
一个根据指定线路初始化的径向渐变对象。
4.3 addColorStop()方法
addColorStop() 方法给渐变添加一个由偏移值和颜色值指定的断点。如果偏移值不在0到1之间,将抛出错误,如果颜色值不能被解析为有效的 CSS 颜色值 color,也将抛出错误。
语法:
void gradient.addColorStop(offset, color);
变量说明:
| 变量名 | 类型 | 是否必须 | 说明 |
|---|---|---|---|
| offset | Number | 是 | 偏移值,0到1之间的值,超出范围将抛出错误。 |
| color | string | 是 | 颜色值。 |
5. 总结
本小节我们主要学习了如何利用渐变图形对路径填充或者描边。渐变的内容相对比较难理解,希望同学们能多多学习,特别是径向渐变中的两个圆的关系,这两个圆的位置关系、大小关系不同,都会得到不同的图形。