绘制椭圆
1. 前言
我们今天主要学习绘制椭圆的原生的方法 ellipse(), 因为这个方法目前还在实验当中,在各大浏览器中的兼容性不是太好,我们在开发过程中需要注意。
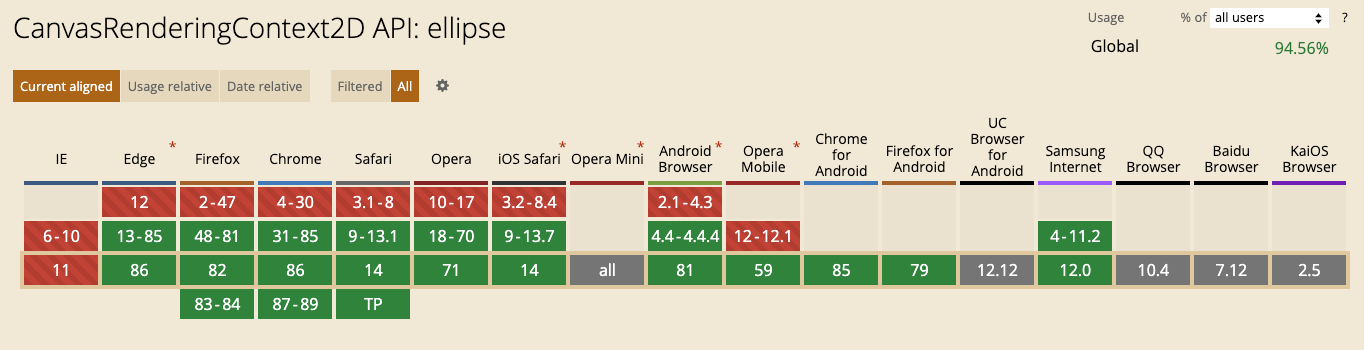
下图是 ellipse() 的兼容性说明:

2. 利用 ellipse 方法绘制椭圆
我们知道椭圆有一个中心点,即椭圆的两个焦点连线的中心,还有一个长轴和短轴,我们在调用 ellipse() 方法时,就需要用到这几个概念。
先看整体案例:
实例演示
预览
复制
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>慕课网Wiki</title>
<style>
#imooc{
border:1px solid #ccc;
}
</style>
</head>
<body>
<canvas id="imooc">您的浏览器不支持 HTML5 canvas 标签</canvas>
<script>
const canvas = document.getElementById('imooc');
canvas.width=300
canvas.height=300
const ctx = canvas.getContext('2d');
ctx.strokeStyle="#456795";
ctx.lineWidth=8;
ctx.ellipse(150, 150, 100, 50, 45 * Math.PI/180, 0, 2*Math.PI); //调用了直接绘制椭圆的函数
ctx.stroke();
</script>
</body>
</html>
运行案例
点击 "运行案例" 可查看在线运行效果
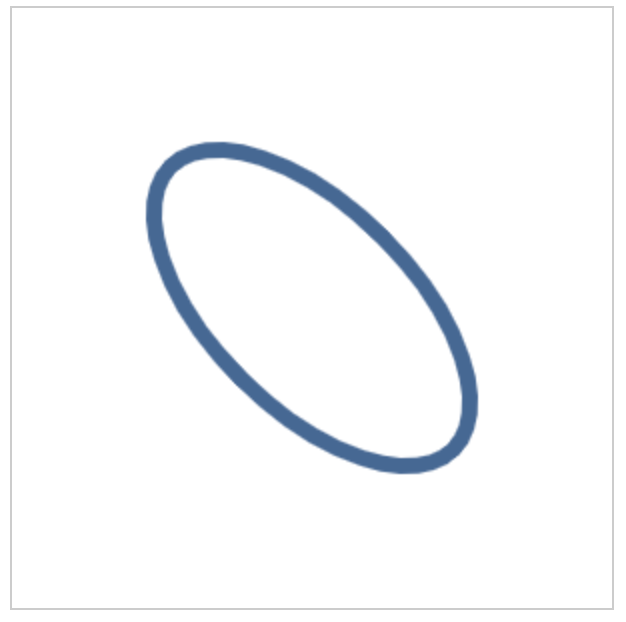
运行结果:

这样我们就绘制了一个椭圆。
3. ellipse 方法参数
ellipse 方法有7个必填参数和一个可选参数,我们详细地说明一下这几个参数的用途。
语法:
void ctx.ellipse(x, y, radiusX, radiusY, rotation, startAngle, endAngle, anticlockwise);
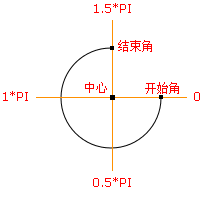
第1、2个参数表示的是椭圆中心点的坐标,第3、4个参数表示的是长半轴和短半轴的长度,第5个参数表示的是椭圆的旋转角度,这里需要注意它的值也是以弧度表示的,和第6、7个参数的值类型是一样的,第6、7个参数表示的是椭圆的起始角和结束角。

第8个参数是一个可选参数,表示的是顺时针绘制还是逆时针绘制。绘制椭圆的后三个参数和我们绘制圆的最后三个参数的含义是一样的。
实例演示
预览
复制
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>慕课网Wiki</title>
<style>
#imooc{
border:1px solid #ccc;
}
</style>
</head>
<body>
<canvas id="imooc">您的浏览器不支持 HTML5 canvas 标签</canvas>
<script>
const canvas = document.getElementById('imooc');
canvas.width=300
canvas.height=300
const ctx = canvas.getContext('2d');
ctx.strokeStyle="#456795";
ctx.lineWidth=8;
ctx.ellipse(150, 150, 100, 50, 0, 0.5*Math.PI, 1.5*Math.PI)
ctx.closePath()
ctx.stroke();
</script>
</body>
</html>
运行案例
点击 "运行案例" 可查看在线运行效果
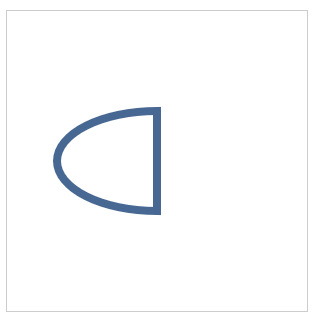
执行结果:

我们可以看到左半个椭圆已经绘制好了,这里执行了 closePath() 就可以得到一条闭合的路径了。
4. 方法整理
本小节中我们使用到一个新的方法 ellipse()。
4.1 ellipse()方法
ellipse 方法作用是绘制一个中点在 (x, y) 的椭圆。
变量说明:
| 变量名 | 类型 | 是否必须 | 说明 |
|---|---|---|---|
| x | Number | 是 | 指定椭圆中心位置的X坐标。 |
| y | Number | 是 | 指定椭圆中心位置的Y坐标。 |
| radiusX | Number | 是 | 椭圆长半轴。 |
| radiusY | Number | 是 | 椭圆短半轴。 |
| rotation | Number | 是 | 椭圆的旋转角度,以弧度表示(非角度度数)。 |
| sAngle | Number | 是 | 起始角,以弧度计,(弧的圆形的三点钟位置是 0 度)。 |
| eAngle | Number | 是 | 结束角,以弧度计。 |
| counterclockwise | Boolean | 否 | 规定应该逆时针还是顺时针绘图,false = 顺时针,true = 逆时针。 |
5. 总结
本小节我们主要学习了利用 ellipse 方法绘制一个椭圆。由于兼容性的问题,我们在后面的小节中还会学到兼容性更好的绘制椭圆的方法。
代码预览
退出