计算文本宽度
1. 前言
有时候在绘制一行文本前可能想事先知道它的宽度,为什么会有这种需求呢?
比如,我们想给文本绘制个背景或者边框,这时候就需要知道确切的文本宽度了。
2. 计算文本宽度
canvas 为我们提供了一个计算文本宽度的方法:measureText 方法,方法返回一个 TextMetrics 对象,包含关于文本尺寸的信息,里面就有文本宽度。
我们看一个案例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>慕课网Wiki</title>
<style>
#imooc{
border:1px solid #ccc;
}
</style>
</head>
<body>
<canvas id="imooc">您的浏览器不支持 HTML5 canvas 标签</canvas>
<script>
const canvas = document.getElementById('imooc');
canvas.width=400;
canvas.height=240;
const ctx = canvas.getContext('2d');
function drawBtn(str, x, y ){
var w = ctx.measureText(str).width; // 获取绘制文本的宽度
var h = parseInt(ctx.font)
ctx.fillStyle="#456795";
ctx.fillRect(x-10,y-10,w+20,h+20)
ctx.fillStyle="#fff";
ctx.textBaseline="hanging"
ctx.fillText(str,x,y)
}
ctx.font="16px 微软雅黑";
drawBtn("慕课Wiki",40,40)
ctx.font="18px 微软雅黑";
drawBtn("Imooc教程 Hello World", 40, 90)
ctx.font="20px 微软雅黑";
drawBtn("确认", 40, 140)
</script>
<body>
</html>
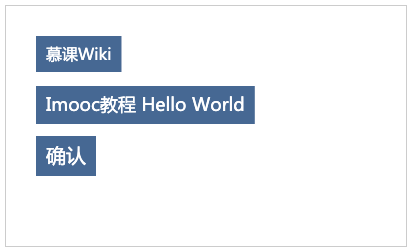
运行结果:

上面案例中,我们封装了一个函数,可以绘制自适应大小的按钮,让我们拆分讲解一下主要代码。
-
先看绘制按钮的封装函数
drawBtn,函数传入了三个参数,分别是绘制文本以及绘制文本的起点坐标 (x, y)。function drawBtn(str, x, y ){ ... }(1)获取到绘制文本的宽度和高度,其实文本的高度就是设置的文本字体的大小值,这里我们用了一个小技巧拿到了设置的文本大小。
var w = ctx.measureText(str).width; // 获取到绘制文本的宽度w var h = parseInt(ctx.font) // 通过小技巧获取到了文本高度h(2)设置按钮背景为 #456795 这个颜色,并且绘制了一个矩形,这里矩形坐标我们向左上方移动了10个像素,目的是给按钮添加一个内边距,美观一些,因为左侧有10个像素边距,右侧也有10个像素边距,所以我们给背景的矩形框的长度增加了20个像素,高度同理,也增加了20个像素。
ctx.fillStyle="#456795"; ctx.fillRect(x-10,y-10,w+20,h+20)(3)设置文字的颜色为白色,把文字的基线设置为
hanging,这样做的目的是将文本左上角和基线对齐,方便计算,我们也可以设置为其他值,不过计算起来会比较麻烦。ctx.fillStyle="#fff"; ctx.textBaseline="hanging"(4)绘制文本。
ctx.fillText(str,x,y) -
设置字体大小为16像素,调用封装函数绘制文字。
ctx.font="16px 微软雅黑"; drawBtn("慕课Wiki",40,40) -
设置字体大小为18像素,调用封装函数绘制文字。
ctx.font="18px 微软雅黑"; drawBtn("Imooc教程 Hello World", 40, 90) -
设置字体大小为20像素,调用封装函数绘制文字。
ctx.font="20px 微软雅黑"; drawBtn("确认", 40, 140)
3. 方法整理
本小节我们学习了 measureText 方法 , 它们是 canvas 2D API 提供的获取绘制文本的相关属性的方法,该方法返回一个 TextMetrics 对象,该对象包含关于文本尺寸的信息,里面就有文本宽度。
3.1 文本宽度 TextMetrics.width
TextMetrics.width 说明
- TextMetrics.width 是当前要绘制文本在画布上将要占用的宽度。
语法:
ctx.measureText(value);
变量说明:
| 属性名 | 类型 | 说明 |
|---|---|---|
| value | String | 将要绘制的文本字符串。 |
4. 总结
本小节我们主要学习了利用 measureText 方法获取绘制文本宽度。