文本水平对齐方式
1. 前言
文本对齐方式针对的是我们前两节讲的绘制文本的方法,文本对齐方式分为水平对齐和垂直对齐两种,本小节我们学习水平对齐方式的设定。
2. 水平对齐
我们前两节在学习绘制文本的时候,都是设定了一行文字和一对坐标点后开始绘制的,绘制的文本也是从我们给定的点开始。当然,canvas 也是支持将我们给定的点作为单行文本的中点或者终点,这就要用到文本水平对齐属性:textAlign了。
我们看一个例子:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>慕课网Wiki</title>
<style>
#imooc{
border:1px solid #ccc;
}
</style>
</head>
<body>
<canvas id="imooc">您的浏览器不支持 HTML5 canvas 标签</canvas>
<script>
const canvas = document.getElementById('imooc');
const ctx = canvas.getContext('2d');
ctx.font="20px 微软雅黑"
ctx.textAlign = "left" //设置绘制文本的给定点为文本左侧
ctx.fillText("慕课Wiki", 150, 30)
ctx.textAlign = "center" //设置绘制文本的给定点为文本中间
ctx.fillText("慕课Wiki", 150, 80)
ctx.textAlign = "right" //设置绘制文本的给定点为文本右侧
ctx.fillText("慕课Wiki", 150, 130)
//绘制中间参考线
ctx.beginPath()
ctx.strokeStyle="#ccc";
ctx.moveTo(150,0);
ctx.lineTo(150,150);
ctx.stroke();
</script>
<body>
</html>
运行结果:

我们将上面例子的主要内容拆分讲解:
-
设置字体大小以及字体样式,font 属性属于全局属性,设定一次,后面所有绘制都会受到影响。
ctx.font="20px 微软雅黑" -
设定水平对齐方式为左对齐,即以我们给定的锚点 (150, 30) 为文本起点,left 值也是默认值。
ctx.textAlign = "left" ctx.fillText("慕课Wiki", 150, 30) -
设定水平对齐方式为居中对齐,即以我们给定的锚点 (150, 80) 为文本中点。
ctx.textAlign = "center" ctx.fillText("慕课Wiki", 150, 80) -
设定水平对齐方式为右对齐,即以我们给定的锚点 (150, 130) 为文本最右点。
ctx.textAlign = "right" ctx.fillText("慕课Wiki", 150, 130) -
绘制一条辅助参考线。
ctx.beginPath() ctx.strokeStyle="#ccc"; ctx.moveTo(150,0); ctx.lineTo(150,150); ctx.stroke();
3.水平对齐进阶学习
上面我们列举了 textAlign 的三个值,left,center,right,其实 textAlign 属性还有两个值:start 和 end,这两个值在默认情况下和 left、right 的作用完全一样,即:start 等同于 left,end 等同于 right,那么问题来了,start 和 left 在什么情况下表现不相同呢?
要想回答上面的问题,我们需要先弄明白 浏览器的文本方向。
我们使用的浏览器默认的文本方向都是从左向右的,即 ltr 模式,这和我们的阅读习惯是相同的(ltr = left to right),但是浏览器还提供了一种阅读方式,rtl 模式,就是从右向左的阅读方向。
在浏览器 ltr 模式下,也就是正常模式下,start 的作用和 left 是相同的,end 的作用和 right 的作用是相同的。
如果浏览器设置了文本方向从右向左,即 rtl 模式,那么对齐方式刚好相反,start 的作用和 right 是相同的, end 的表现和 left 的表现是相同的。
canvas也为我们提供了修改画布文本方向的属性 direction,该属性可以修改画布的文本方向,该属性主要影响 start 和 end 的表现。
direction属性还未被纳入标准文档,所以兼容性很差,平时不建议使用 。
我们看一个案例,请使用最新 chrome 浏览器查看本案例。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>慕课网Wiki</title>
<style>
#imooc{
border:1px solid #ccc;
}
</style>
</head>
<body>
<canvas id="imooc">您的浏览器不支持 HTML5 canvas 标签</canvas>
<script>
const canvas = document.getElementById('imooc');
canvas.width=300;
canvas.height=300;
const ctx = canvas.getContext('2d');
ctx.fillStyle = "#456795"
ctx.font="16px 微软雅黑"
ctx.textAlign = "left"
ctx.fillText("慕课Wiki left", 150, 30)
ctx.textAlign = "center"
ctx.fillText("慕课Wiki center", 150, 60)
ctx.textAlign = "right"
ctx.fillText("慕课Wiki right", 150, 90)
ctx.textAlign = "start"
ctx.fillText("慕课Wiki start", 150, 120)
ctx.textAlign = "end"
ctx.fillText("慕课Wiki end", 150, 150)
ctx.direction = "rtl"; //设定画布的渲染方向
ctx.fillStyle = "red"
ctx.font="16px 微软雅黑"
ctx.textAlign = "left"
ctx.fillText("慕课Wiki left", 150, 180)
ctx.textAlign = "center"
ctx.fillText("慕课Wiki center", 150, 210)
ctx.textAlign = "right"
ctx.fillText("慕课Wiki right", 150, 240)
ctx.textAlign = "start"
ctx.fillText("慕课Wiki start", 150, 270)
ctx.textAlign = "end"
ctx.fillText("慕课Wiki end", 150, 300)
//绘制中间参考线
ctx.beginPath()
ctx.strokeStyle="#ccc";
ctx.moveTo(150,0);
ctx.lineTo(150,300);
ctx.stroke();
//绘制中间参考线
ctx.beginPath()
ctx.strokeStyle="#ccc";
ctx.moveTo(0,150);
ctx.lineTo(300,150);
ctx.stroke();
</script>
<body>
</html>
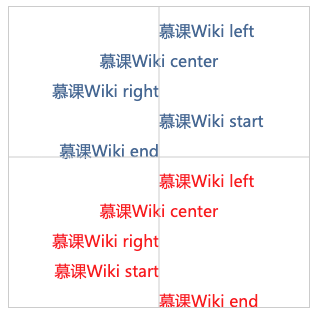
运行结果:

我们可以从运行结果中看出,当设定了画布的文本方向为 rtl 后,再绘制的红色文字,只有 start 和 end 的位置切换了,left、right、center都没有受到影响。
4. 属性整理
本小节我们学习了 textAlign 属性和 direction 属性 , 它们是 canvas 2D API 提供的设置文本对齐方式的属性。
4.1 对齐设置 textAlign
textAlign 说明
- textAlign 是 canvas 2D API 提供的设置文本对齐方式的属性。
- 默认值:start。
特别说明:
该属性是针对 fillText 和 strokeText 方法的 X 的值,所以如果 textAlign = “center”,那么该文本将画在 X - 50% * width 的位置。
语法:
ctx.textAlign = value;
取值说明:
value可取如下值:
| value | 说明 | 特别说明 |
|---|---|---|
| left | 文本左对齐 | 对齐方式是针对 fillText 和 strokeText 方法的 X 的值。 |
| right | 文本右对齐 | 对齐方式是针对 fillText 和 strokeText 方法的 X 的值。 |
| center | 文本居中对齐 | 对齐方式是针对 fillText 和 strokeText 方法的 X 的值。 |
| start | 文本对齐界线开始的地方,默认左对齐 | 搭配 direction 属性使用,ltr:从左向右,rtl:从右向左。 |
| end | 文本对齐界线结束的地方,默认右对齐 | 搭配 direction 属性使用,ltr:从左向右,rtl:从右向左。 |
补充
- 如果你想让文本在整个 canvas 居中,只需要将 fillText 的 X 值设置成 canvas 的宽度的一半,textAlign 值设置成 center。
- start 和 stop 默认情况下是等同于 left 和 right 的,如果设置 direction 的值为:rtl,则刚好相反。
- direction 属性还未被纳入标准文档,兼容性很差,所以针对 start 和 end 的使用参照 left 和 right。
4.2 文本方向 direction
direction 说明
- direction 是 canvas 2D API 提供的设置文本方向的属性。
- 默认值:ltr。
语法:
ctx.direction = value;
取值说明:
value可取如下值:
| value | 说明 | 特别说明 |
|---|---|---|
| ltr | 画布文本从左向右排布 | 默认值。 |
| rtl | 画布文本从右向左排布 | 兼容性较差。 |
5. 总结
本小节我们主要学习了利用 textAlign 设定文本对齐方式以及 start 和 end 在文本方向不同时的表现,下一节我们学习文本的垂直对齐。