阴影效果
1. 前言
canvas 中绘制阴影效果主要靠四个属性控制,它们分别是:shadowOffsetX,shadowOffsetY,shadowBlur,shadowColor,本小节主要学习这四个属性。
2. 什么是阴影?
对 css 有了解的同学都知道,通过 box-shadow 属性可以设置一个标签的阴影效果。
我们看一个阴影的效果图:

上面图片中,左侧图片没有阴影效果,右侧图片有阴影效果。
阴影就相当于我们的影子,阴影的形状、大小都是由主体图形决定的。如果主体是一个矩形,那它的阴影就是一个等大的矩形,主体如果是一个圆形,那它的阴影就是一个同样的圆形。
3. canvas 设置阴影效果
在 canvas 中,其实所有的图形默认都是有阴影效果的,只是默认的阴影被主体完全遮挡,并且默认的阴影颜色为透明。
先看一个案例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>慕课网Wiki</title>
<style>
#imooc{
border:1px solid #ccc;
}
</style>
</head>
<body>
<canvas id="imooc">您的浏览器不支持 HTML5 canvas 标签</canvas>
<script>
const canvas = document.getElementById('imooc');
canvas.width=300
canvas.height=200
const ctx = canvas.getContext('2d');
ctx.rect(40,40,100,100)
ctx.fillStyle = "#456795"
// 设置阴影效果
ctx.shadowOffsetX = 10;
ctx.shadowOffsetY = 10;
ctx.shadowColor = "#ccc";
ctx.shadowBlur = 4;
ctx.fill();
</script>
<body>
</html>
本案例中,我们绘制了一个 100 * 100 的矩形,并且给画布的四个阴影属性分别重新赋值。
我们将上面例子中设置阴影效果代码拆分讲解:
-
设置水平偏移量,我们设置阴影向水平正方向偏移10像素,也就是向右偏移10像素,如果想要向左偏移,则设定为 -10 即可,默认偏移值为 0。
ctx.shadowOffsetX = 10; -
设置垂直偏移量,我们设置阴影向垂直正方向偏移10像素,也就是向下偏移10像素,如果想要向上偏移,则设定值为 -10 即可,默认偏移值为 0。
ctx.shadowOffsetY = 10; -
设置阴影的颜色,这里我们设置阴影的颜色为灰色。
ctx.shadowColor = "#ccc"; -
设置阴影的模糊程度,这里我们设置了4个像素的模糊程度。
ctx.shadowBlur = 4;这里的模糊值会扩大原本阴影的大小。举例说明:当我们没有设置模糊程度时,阴影是一个 100 * 100 的灰色矩形,当我们设置模糊程度为 4 时,当前阴影就变成了一个 108 * 108 的灰色矩形。阴影的上、下、左、右都会向外扩充4个像素,这4个像素会以设定的阴影颜色从内向外渐变为透明。
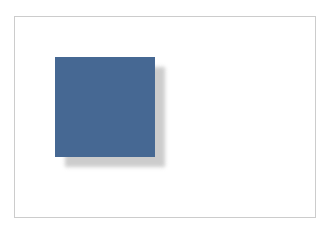
运行结果:

注意事项
阴影属性的设置属于全局属性,会影响到后面绘制的所有图形,如果只是想要某个图形有阴影效果,则设置完阴影效果后,需要再将这些属性设置为默认值。
看一个案例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>慕课网Wiki</title>
<style>
#imooc{
border:1px solid #ccc;
}
</style>
</head>
<body>
<canvas id="imooc">您的浏览器不支持 HTML5 canvas 标签</canvas>
<script>
const canvas = document.getElementById('imooc');
canvas.width=300
canvas.height=100
const ctx = canvas.getContext('2d');
ctx.rect(20,20,50,50)
ctx.fillStyle = "#456795"
// 设置阴影效果
ctx.shadowOffsetX = 10;
ctx.shadowOffsetY = 10;
ctx.shadowColor = "#ccc";
ctx.shadowBlur = 4;
ctx.fill();
// 恢复默认阴影效果
ctx.shadowOffsetX = 0;
ctx.shadowOffsetY = 0;
ctx.shadowBlur = 0;
ctx.fillStyle="yellow"
ctx.fillRect(100,20, 50, 50)
</script>
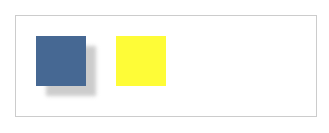
运行结果:

我们可以看到,黄色的正方形就没有了阴影效果。同学们可以把恢复默认值代码注释掉后,再看效果。
4. 属性整理
本小节中我们使用到4个新的属性,它们分别是 shadowOffsetX,shadowOffsetY, shadowBlur 和 shadowColor。
4.1 shadowOffsetX 属性
shadowOffsetX 属性作用是设置水平偏移量,可以为负数,负数值向左偏移。
变量说明:
| 属性名 | 类型 | 说明 |
|---|---|---|
| shadowOffsetX | Number | 设置阴影在 X 轴方向的偏移量,负值表示向左偏移,正值表示向右偏移,默认为0。 |
4.2 shadowOffsetY 属性
shadowOffsetY 属性作用是设置垂直偏移量,可以为负数,负数值向上偏移。
变量说明:
| 属性名 | 类型 | 说明 |
|---|---|---|
| shadowOffsetY | Number | 设置阴影在 Y 轴方向的偏移量,负值表示向上偏移,正值表示向下偏移,默认为0。 |
4.3 shadowBlur 属性
shadowBlur 属性作用是设置阴影的模糊程度。
变量说明:
| 属性名 | 类型 | 说明 |
|---|---|---|
| shadowBlur | Number | 设置阴影的模糊程度,默认为0。 |
4.4 shadowColor 属性
shadowColor 属性作用是设置阴影颜色。
变量说明:
| 属性名 | 类型 | 说明 |
|---|---|---|
| shadowColor | CSS 颜色值 | 标准的 CSS 颜色值,用于设定阴影颜色效果,默认是全透明的黑色。 |
5. 总结
本小节我们主要学习了利用4个阴影属性给图形设置阴影效果,需要注意的是设置的阴影效果属于全局作用,会影响到后面绘制的图形。