Eclipse 创建 Web 项目
1. 前言
一个 Web 项目可以简单地仅由一些静态的 Web 页面构成,也可以包含更高级的动态功能
注意理解这里的所说的动静态并不是指网页的内容是否有动态展示。而是其中的项目中的数据开始和服务器进行交互了。
对于 Java 项目,Eclipse 提供了完整的动/静态 Web 项目的支持,包括了 HTML,CSS,JavaScript, JavaServer Pages(JSP)和 Java servlet 的支持,创建和编辑Web应用程序部署描述符(web.xml)文件,Web存档(WAR)文件的导入导出等功能。
本章节,我们将介绍如何在 Eclipse 中创建一个 Java Web 项目。
涉及到 Java Web 部分,我们后面的章节都将开始使用 Java EE 版本的 Eclipse,它对于 Web 项目提供了更加全面的支持。
2. 创建静态Web项目
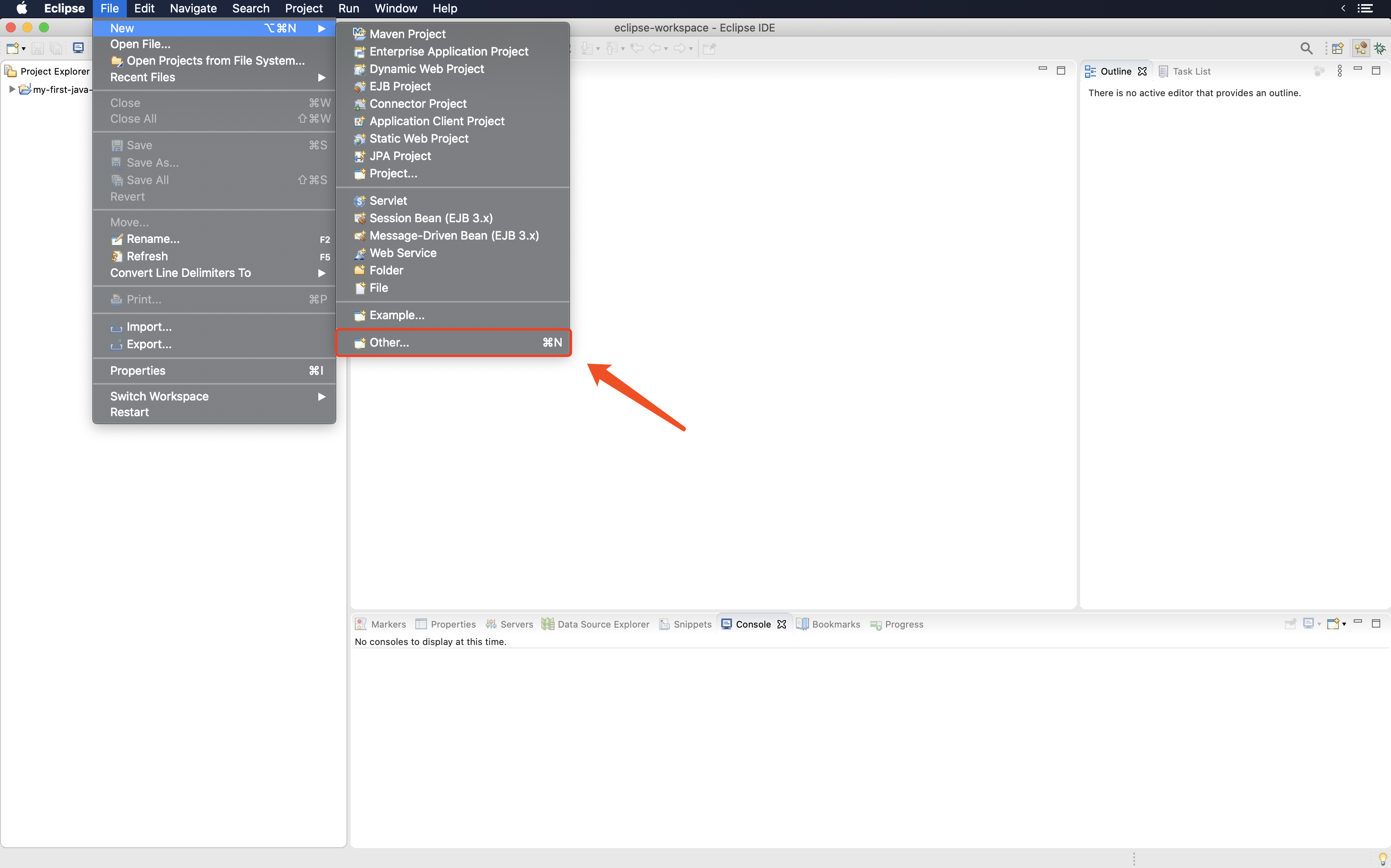
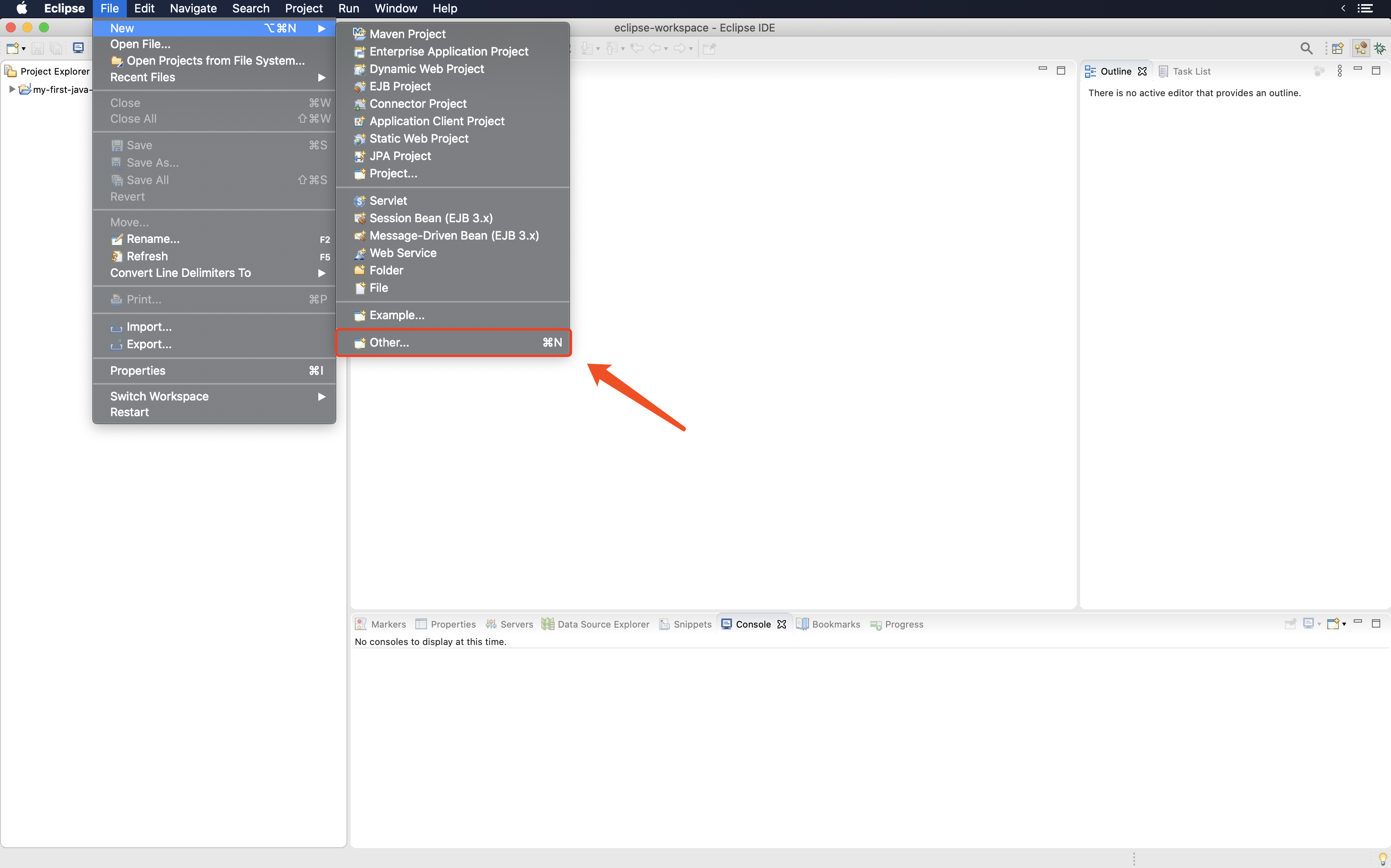
首先是打开新建窗口,我们可以通过 File -> Other…,如下图所示:

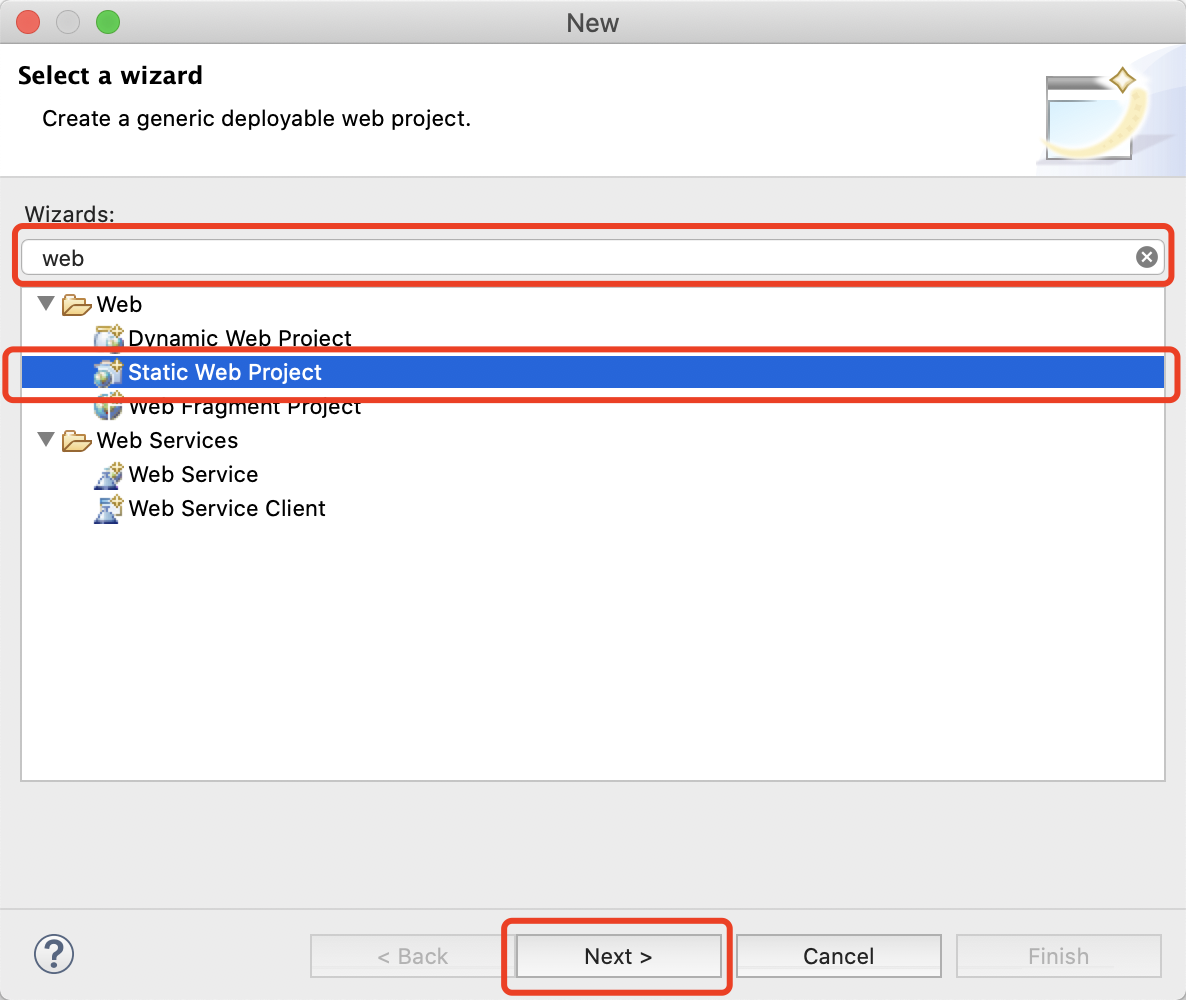
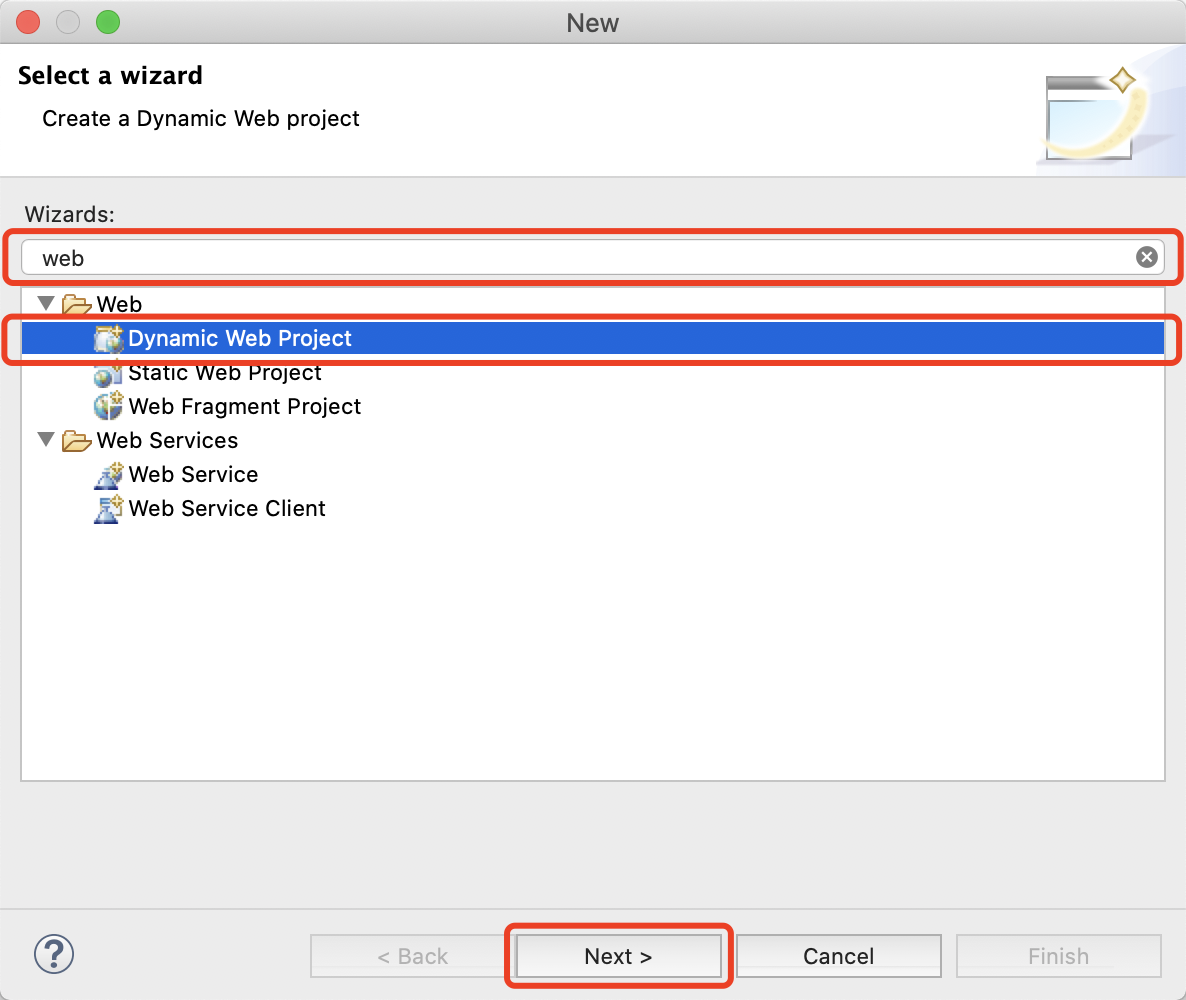
接着我们在搜索框中输入 web,下方将会出现 Static Web Project 的选项,这就是静态 Web 项目了,选择它后点击 Next,如下图所示:

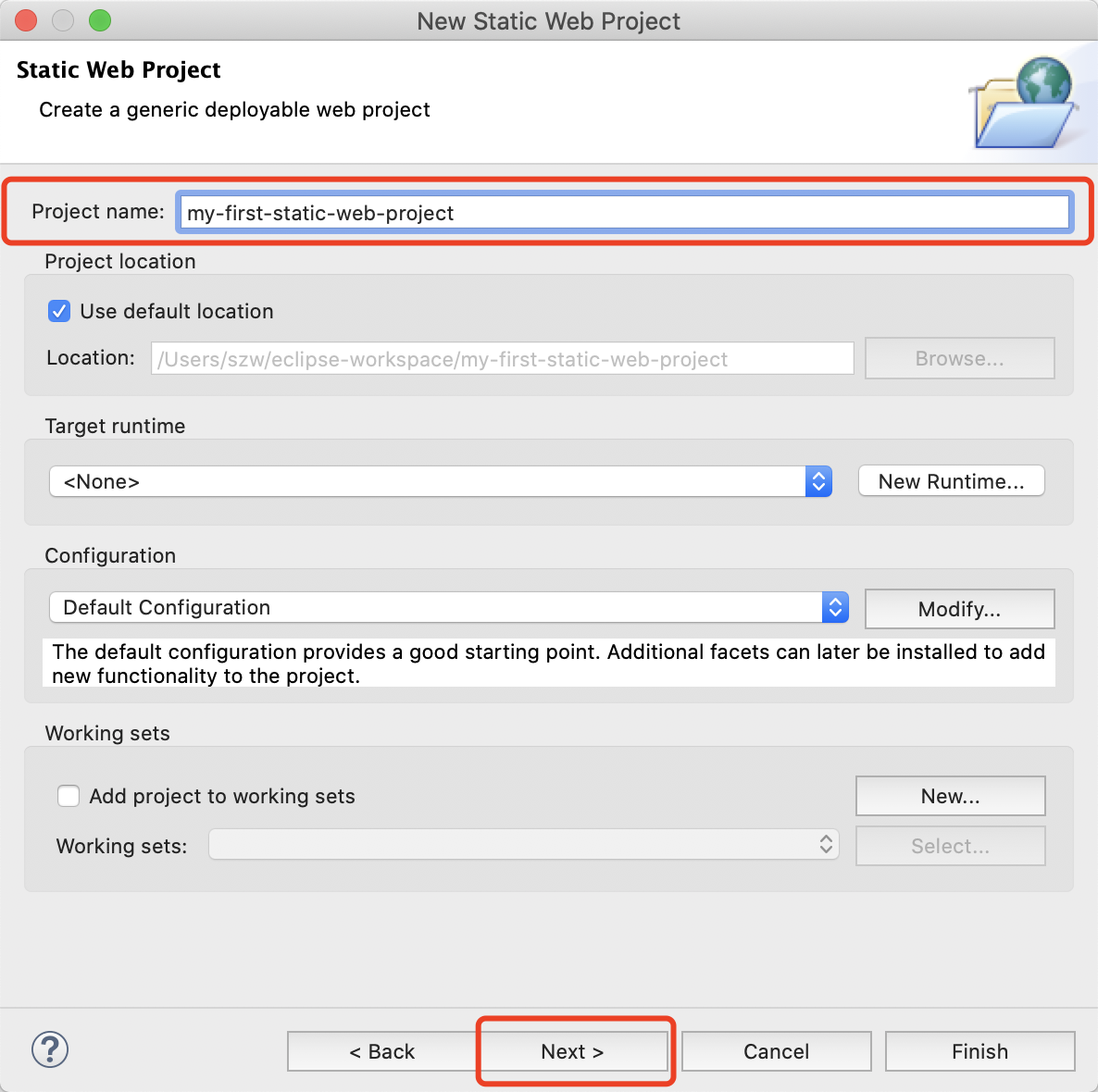
接下来我们只需要输入项目名称,其他选项保持默认默认即可,如下图所示:

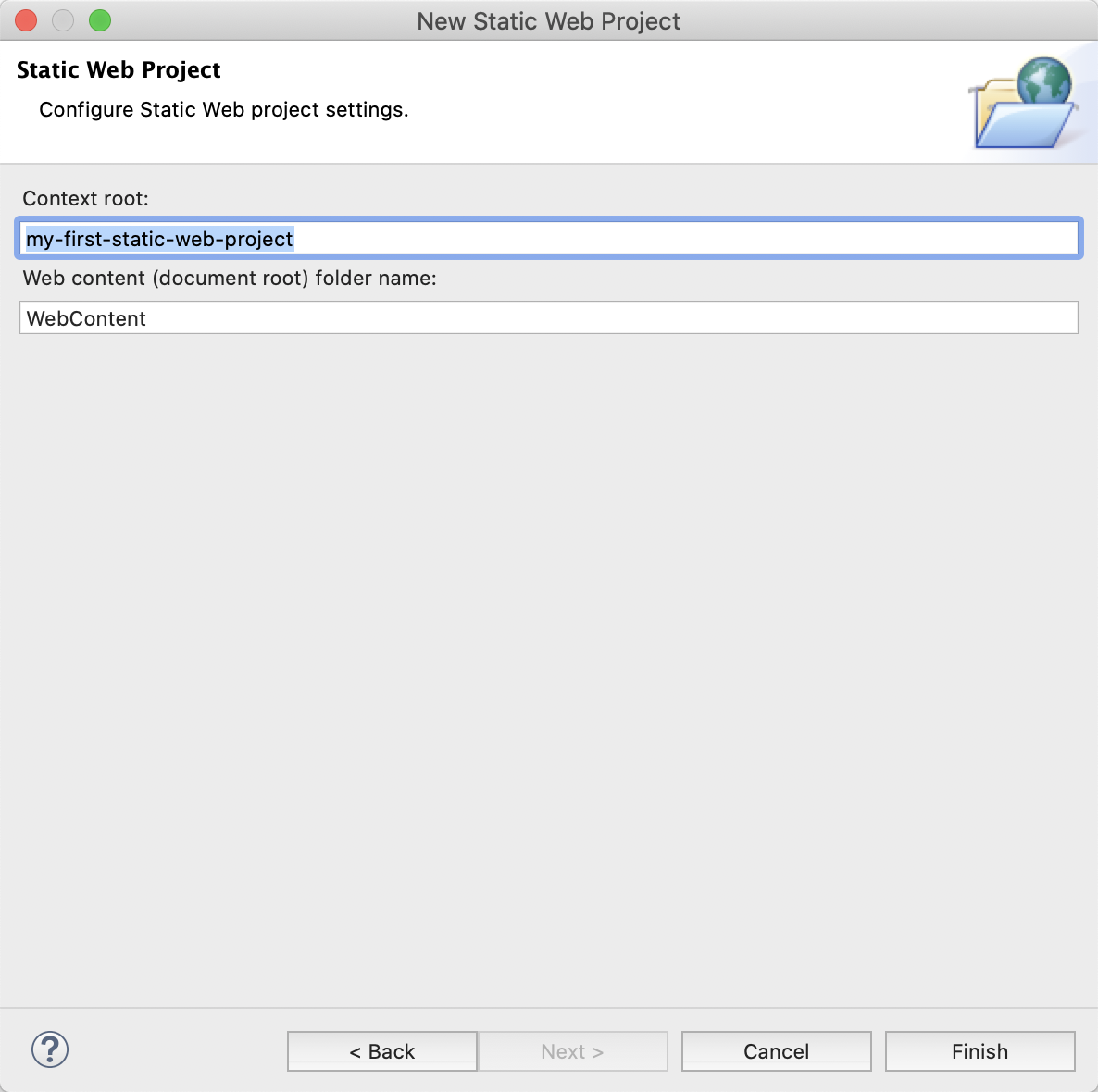
点击Next后,将是设置上下文的根路径,而 WebContent 文件夹则是用于我们后面发布项目时所依赖的资源的,我们保持默认,如下图所示:

点击Finish 后,如果我们当前不是处于 Web 透视图中,那么将会询问我们是否要打开 Web 透视图,我们选择打开即可,如下图所示:

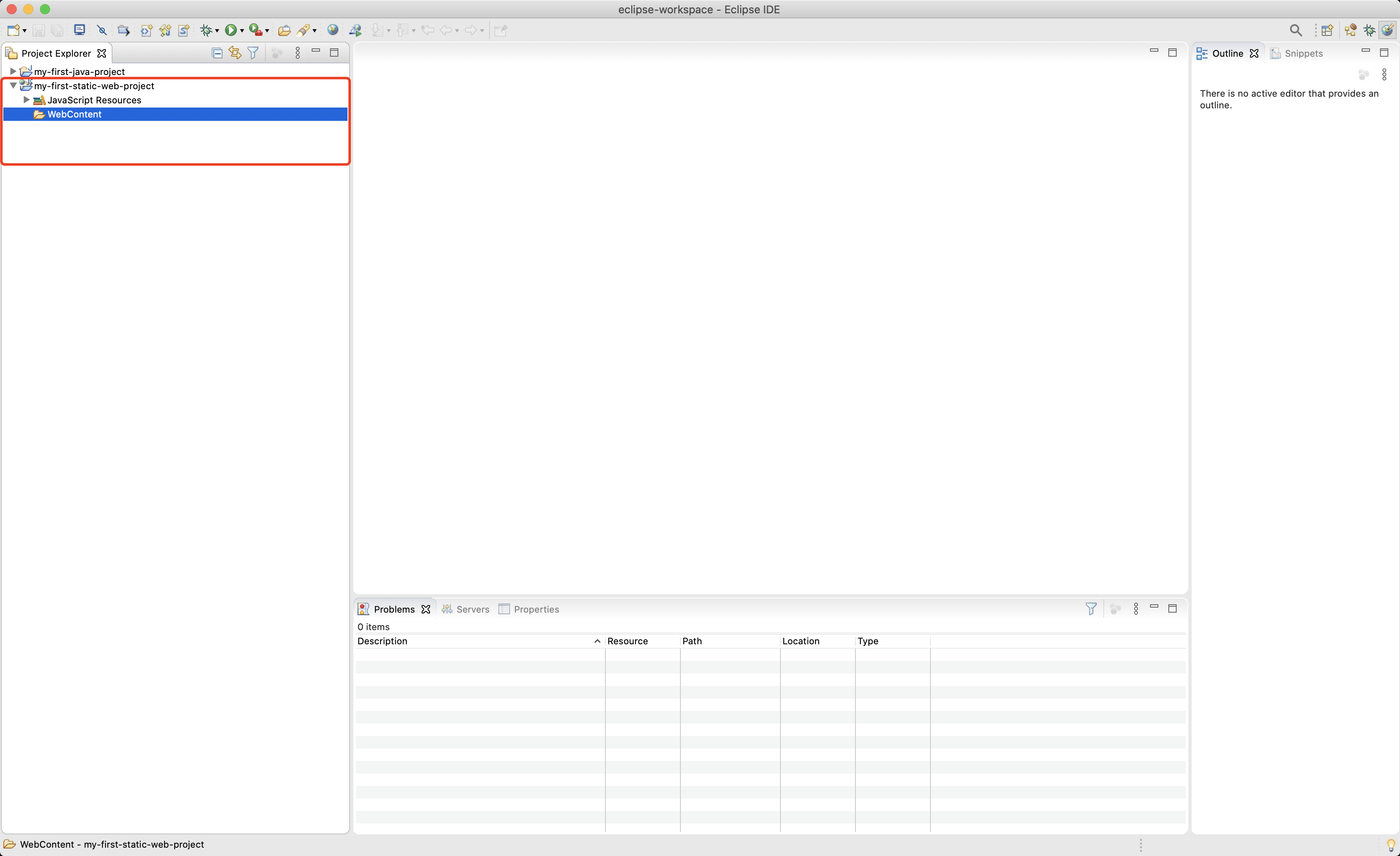
至此,我们的静态 Web 项目就创建完成了,如下图所示:

3. 创建动态Web项目
和我们创建静态 Web 项目类似,我们通过 File -> Other… 来打开新建窗口,如下图所示:

接着搜索框输入 web 以便快速找到我们要创建的项目类型,由于是动态 Web 项目,所以我们选择 Dynamic Web Project 选项,如下图所示:

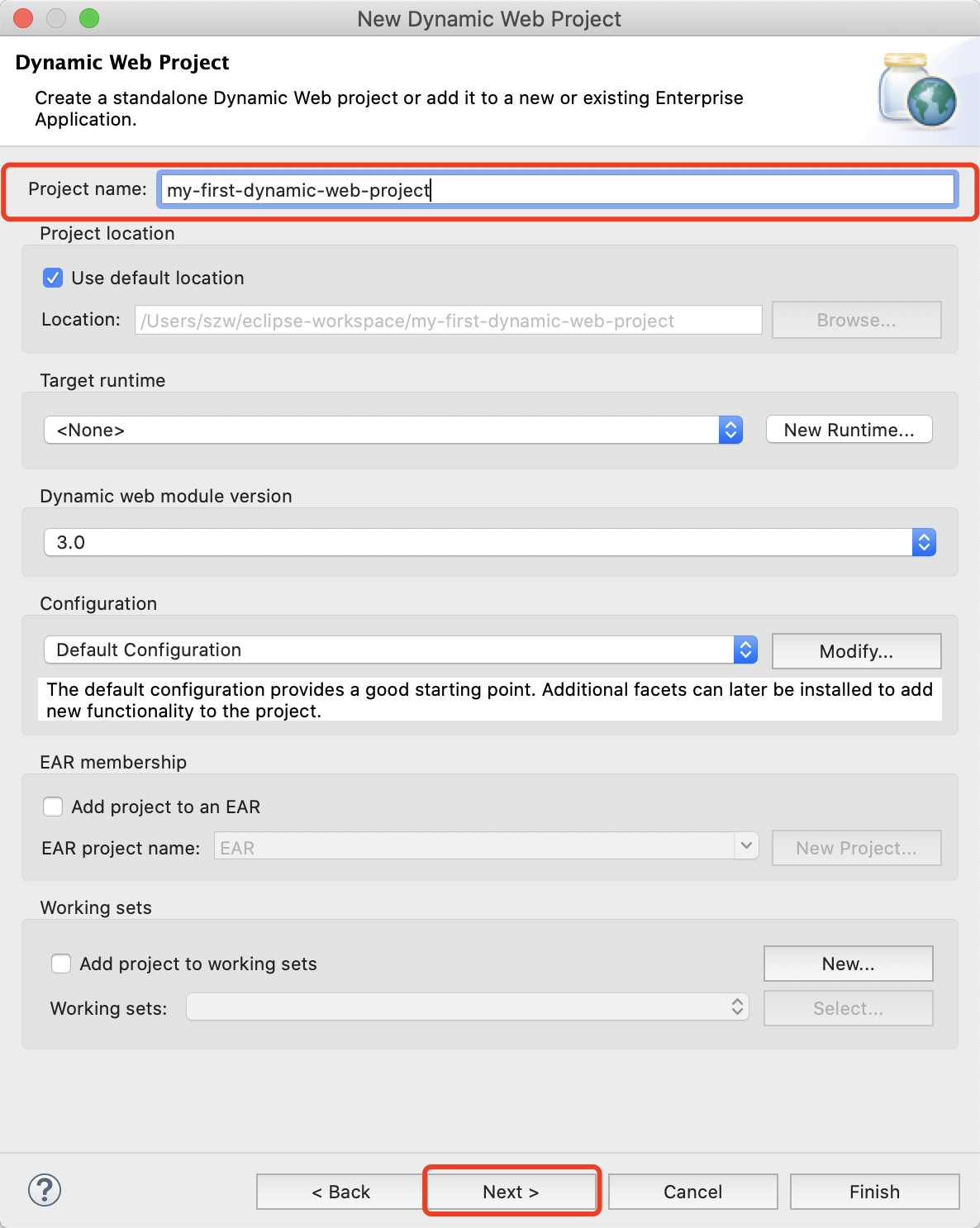
点击 Next 后,我们需要输入项目的名称,其他的选项可以随时进行设置,所以这里均保持默认即可,如下图所示:

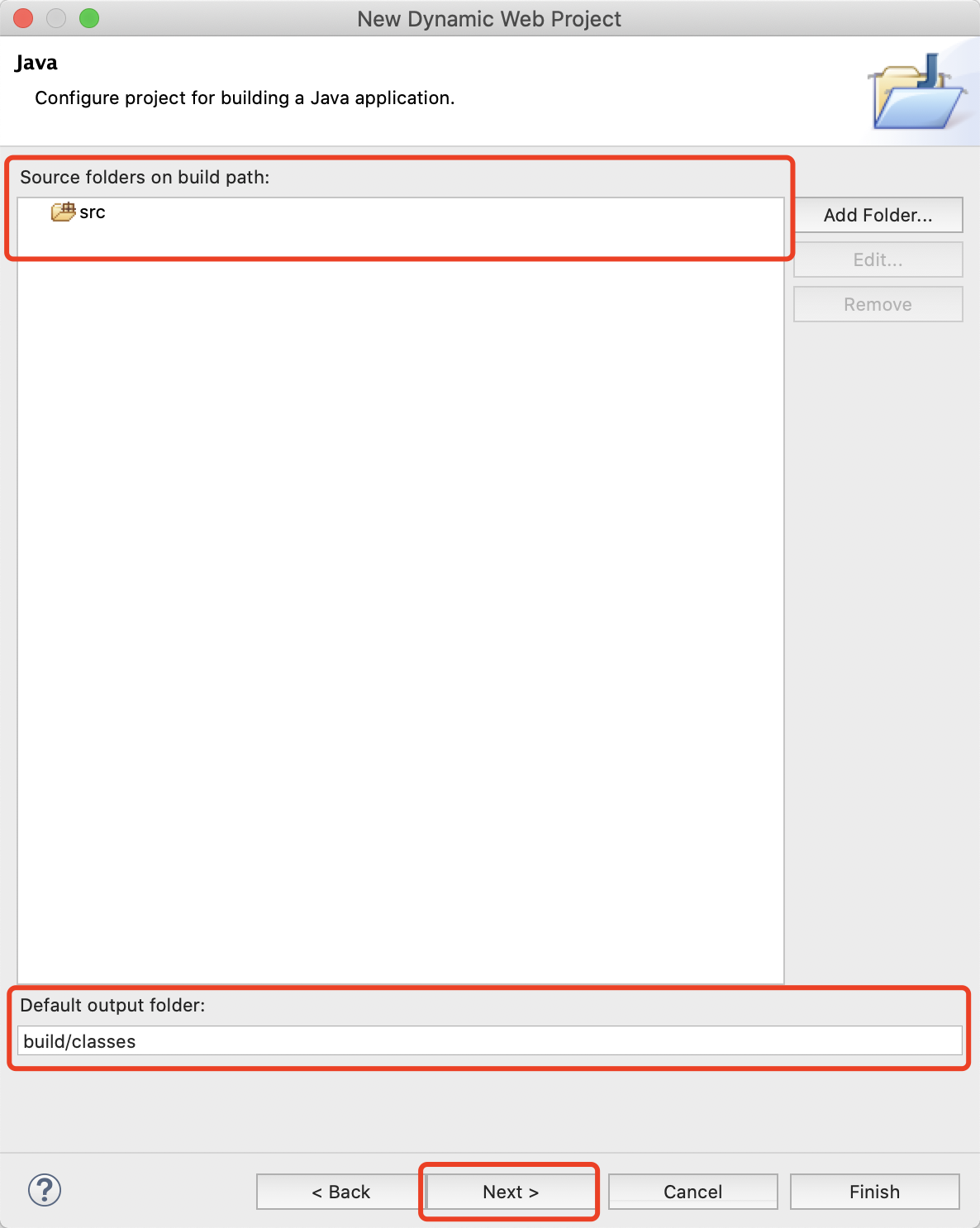
点击 Next,进入存放 Java 源文件和编译后的字节文件存放的目录,我们保持默认就可以了,如下图所示:

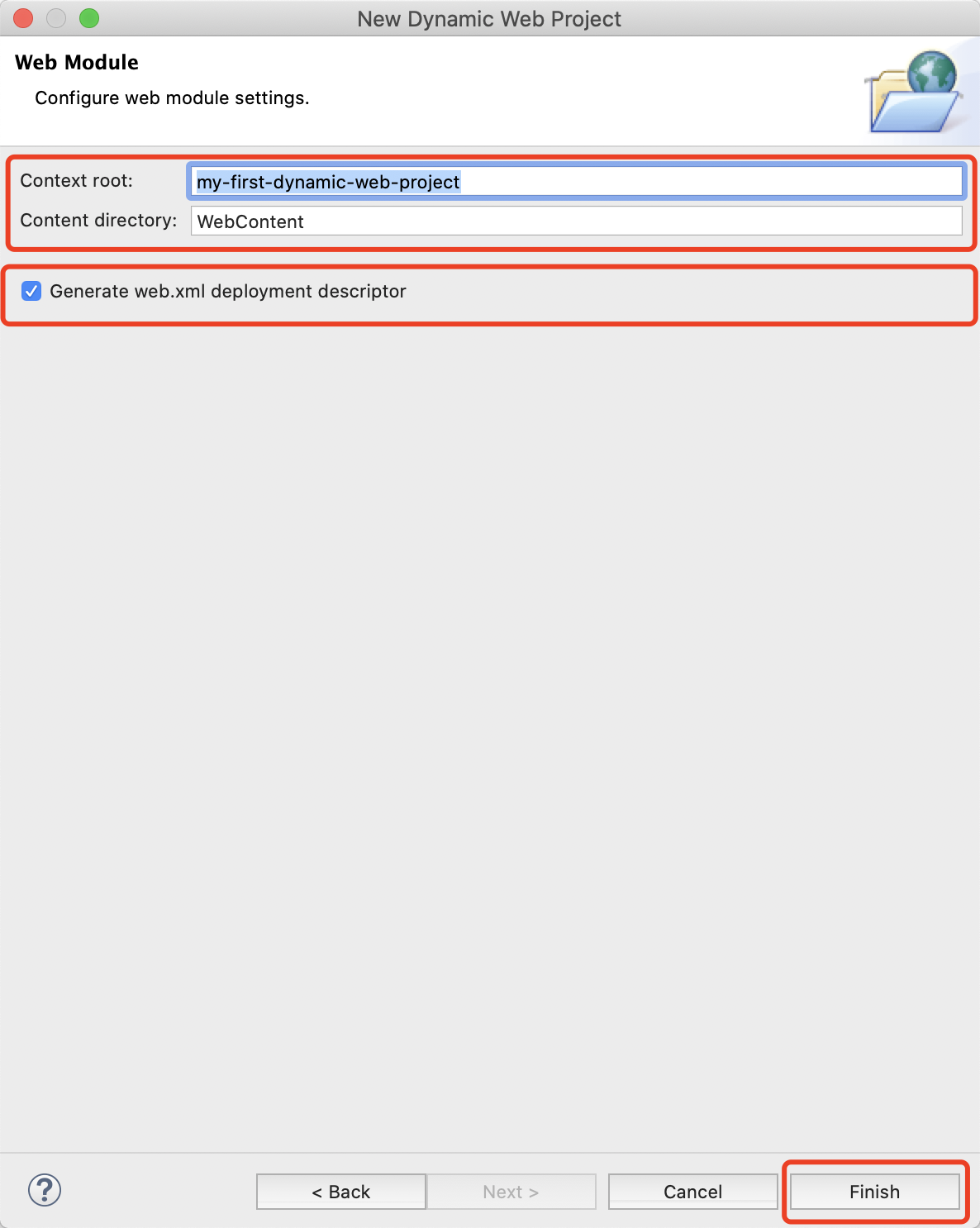
点击Next后是关于 Web 模块的设置,包括上下文根目录和将要部署输出资源的存放目录的设置,这里的创建 Web.xml 选项建议勾选上,如果忘了勾选,后面还是要自己手动新建的,如下图所示:

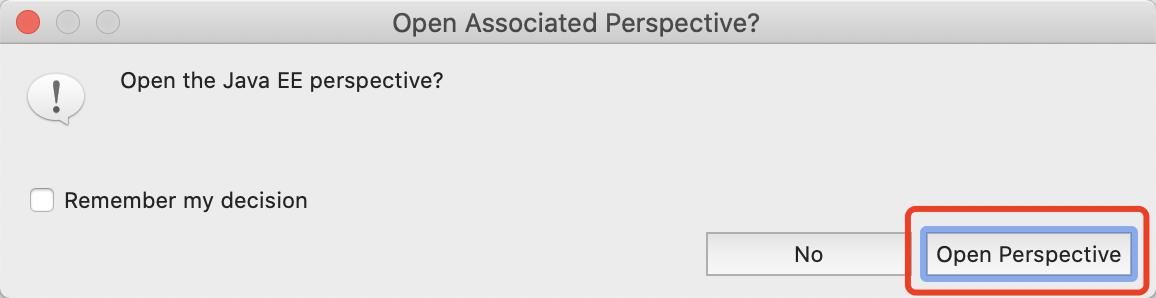
点击 Finish,如果我们当前没有打开 Java EE 透视图的话,会弹出询问框,我们点击打开即可,如下图所示:

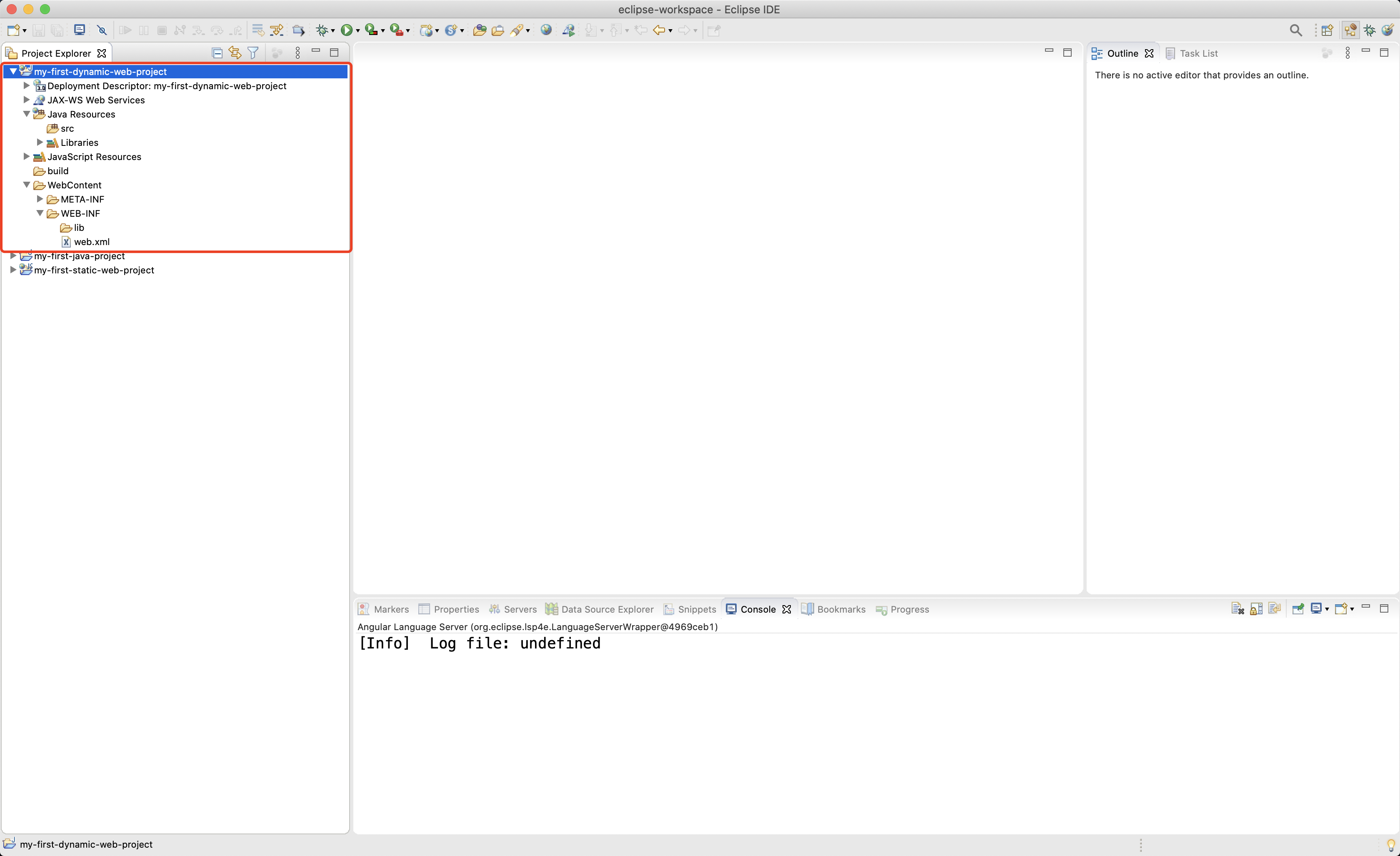
至此,我们的动态 Java Web 项目就创建好了,如下图所示:

4. 总结
本章节我们介绍了如何在 Eclipse 中创建静态/动态 Web 项目,操作上还是非常快捷简单的。如果不熟悉的同学建议自行操作看看。