欢迎页面及其自定义
1. 前言
欢迎页面是我们打开安装好 Eclipse 后所看到的第一个界面,本章节将会介绍它。
欢迎页面除了提供一些快捷方式,以便我们打开 Eclipse 后可以快速进行操作外,我们还可以查看 Eclipse 产品的介绍,教程,入门示例等。
这些都是很好的学习 Eclipse 的内容。
在进入欢迎页面前,我们还有一个步骤需要操作,就是设置 workspace。
所以,本章内容我们将先从介绍 workspace 开始。
2. workspace
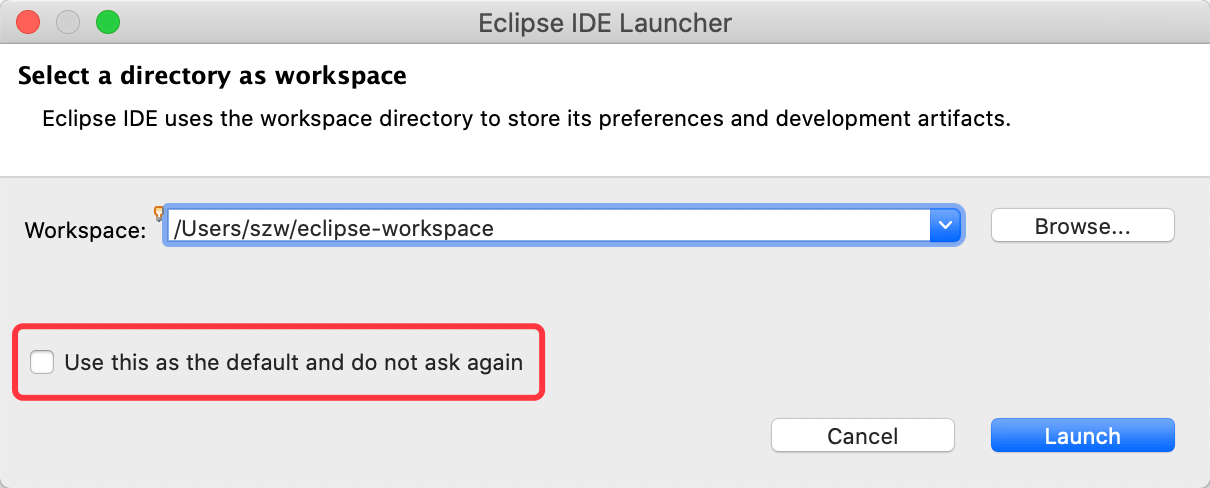
安装完 Eclipse 后,找到 Eclipse 的图标,双击打开。 它会让我们首先设置一个目录来存放我们的项目,Eclipse 把这个目录叫 workspace,我们可以修改该目录,把项目保存到其他文件夹中,我们这里保持默认。

workspace 目录中除了存放项目外,还存放了对于当前 Eclipse 的一些设置。
另外,如果不想每次都弹出选择 workspace 的对话框,那么可以选择勾选图中红色框的内容。
3. 欢迎页面
3.1 查看欢迎页面
设置好 Workspace 后,我们点击 Launch 进入 Eclipse。
如果是第一次打开 Eclipse 我们将会看到欢迎页面。
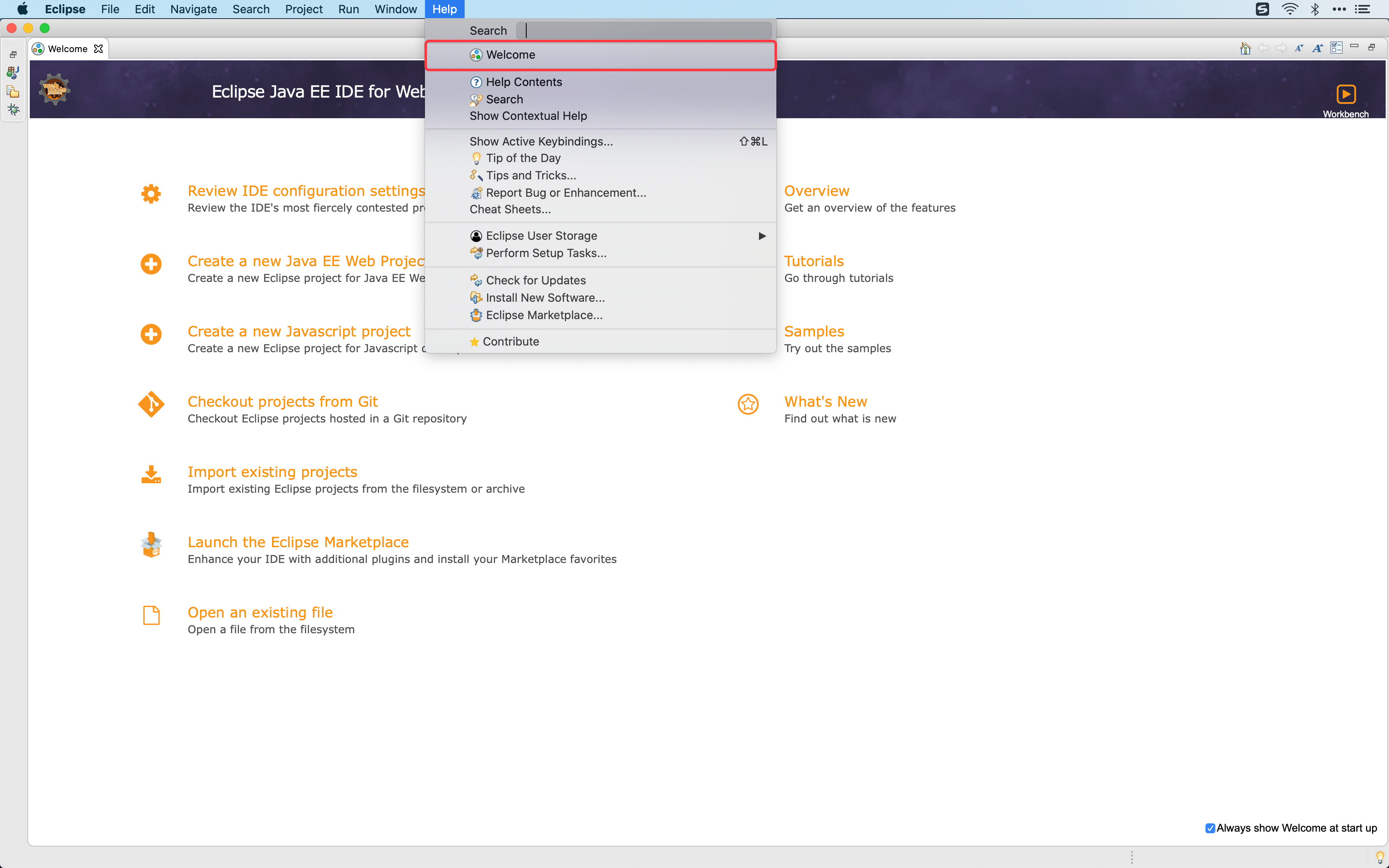
如果你打开后发现没有出现欢迎页面,我们也可以通过菜单栏里 Help -> Welcome 来打开它。

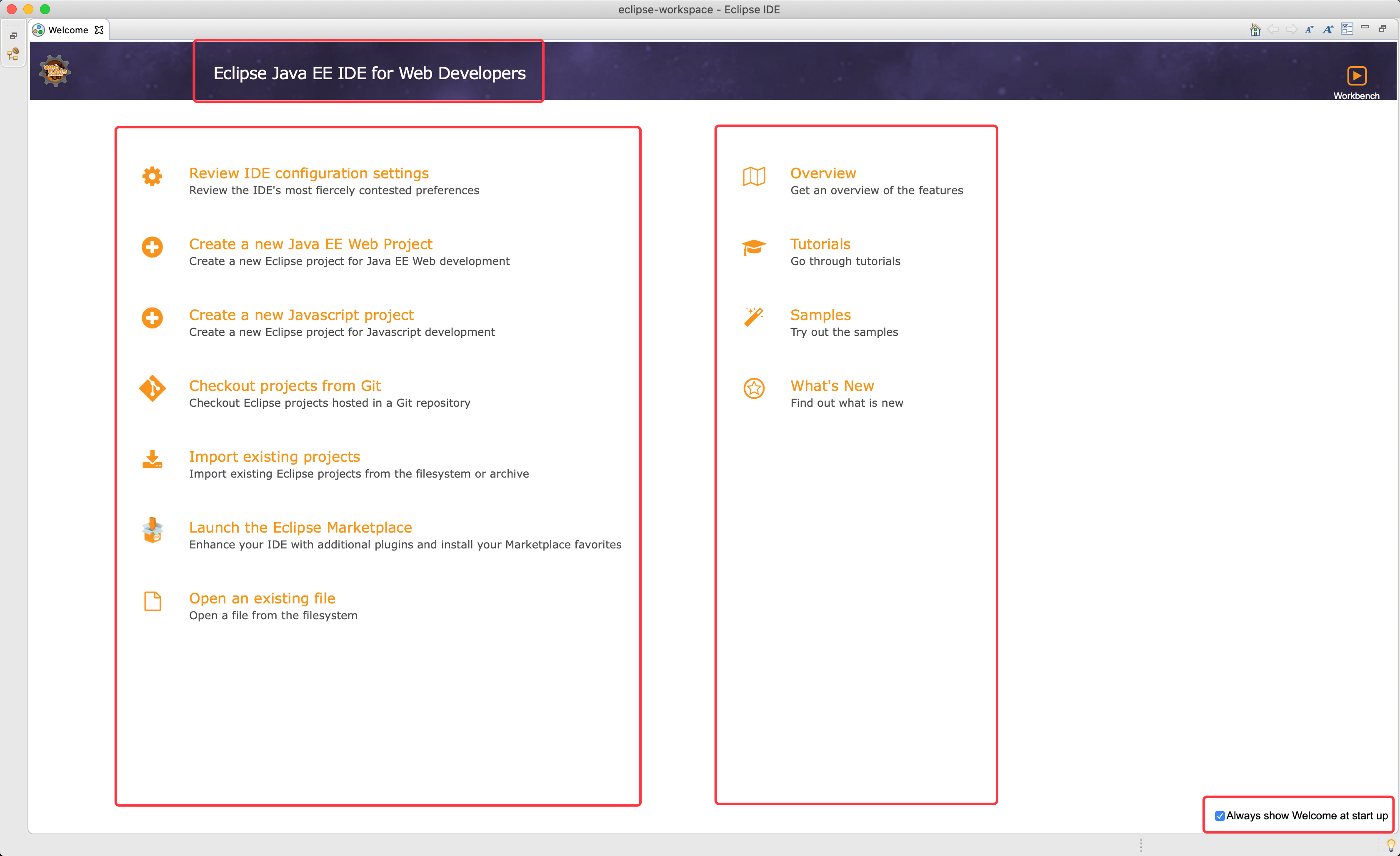
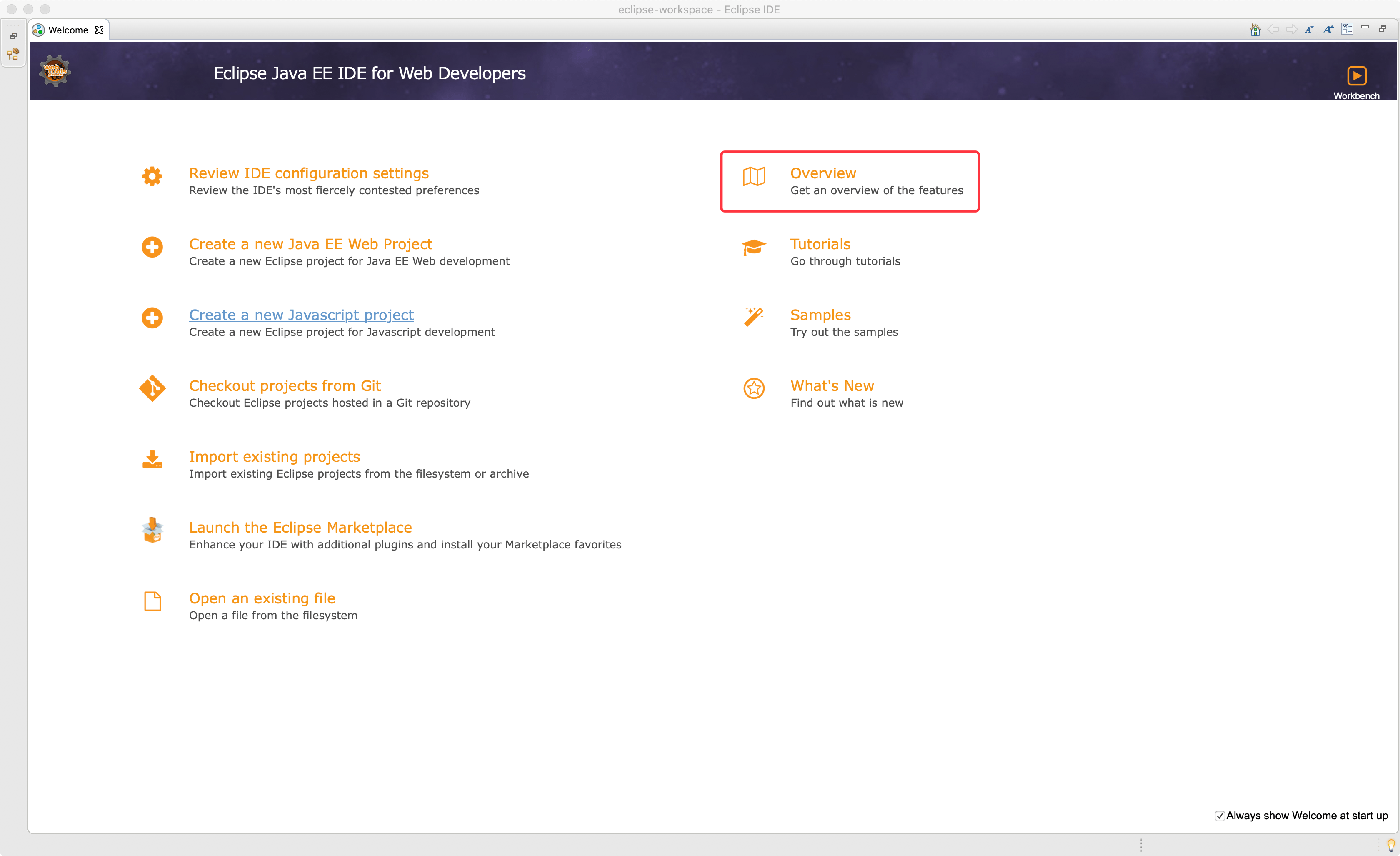
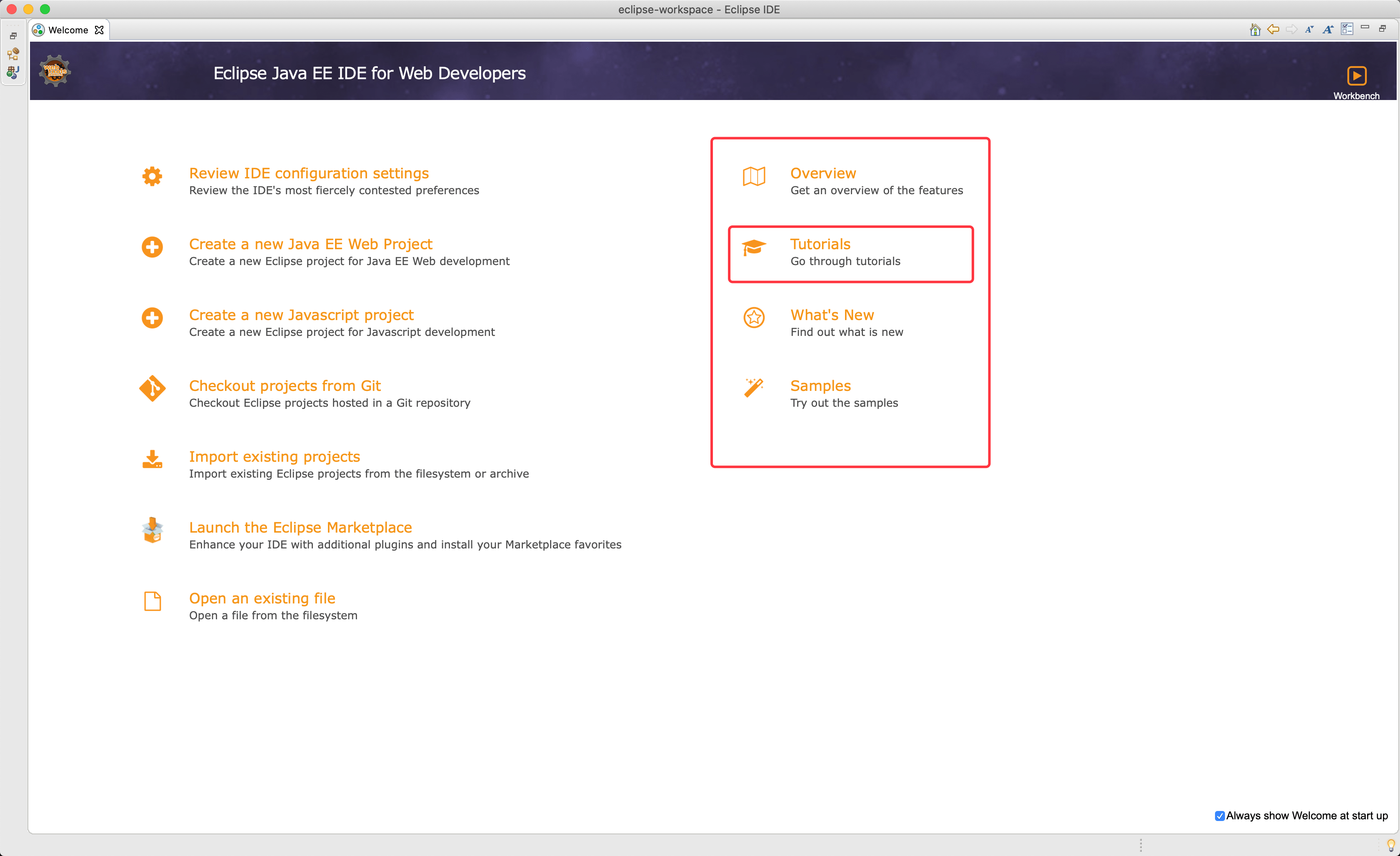
下图就是我们的欢迎页面。

其中第一行就标明了当前 Eclipse 的版本,可以看到,我们这里使用的是 Eclipse Java EE IDE for Web Developers,考虑到选择 Eclipse 用于 Java EE 开发仍然是目前的主流,后面我们也以该版本做演示。
接下来,左边是一些快捷方式的链接,比如创建新项目,导入项目或者打开文件等。这些功能我们后面会慢慢介绍到,这里就不一一演示了。
右边是欢迎页面提供的四个项目:
- Overview(产品介绍);
- Tutorials(教程);
- Samples(入门示例);
- What’s New(有哪些更新)。
除此之外,右下角的勾选代表是否每次启动都打开欢迎页面,大家可以自行选择是否勾选。
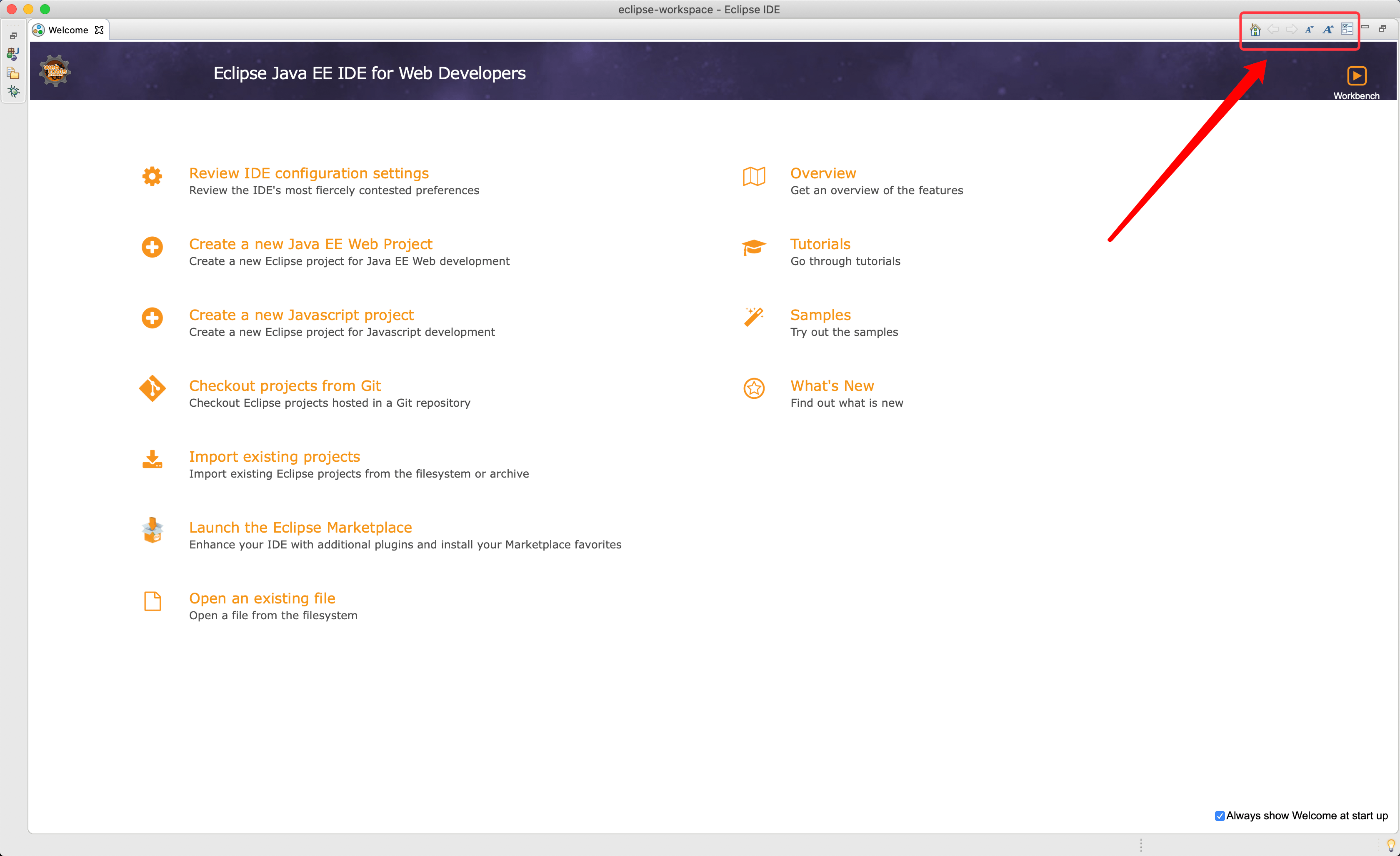
3.2 操作按钮
让我们看到欢迎页面的右上角。 这里有一些操作按钮,它们可以帮助我们浏览和设置欢迎页面,第一个是回到首页,接下来是后退和前进,减小字体和增大字体。

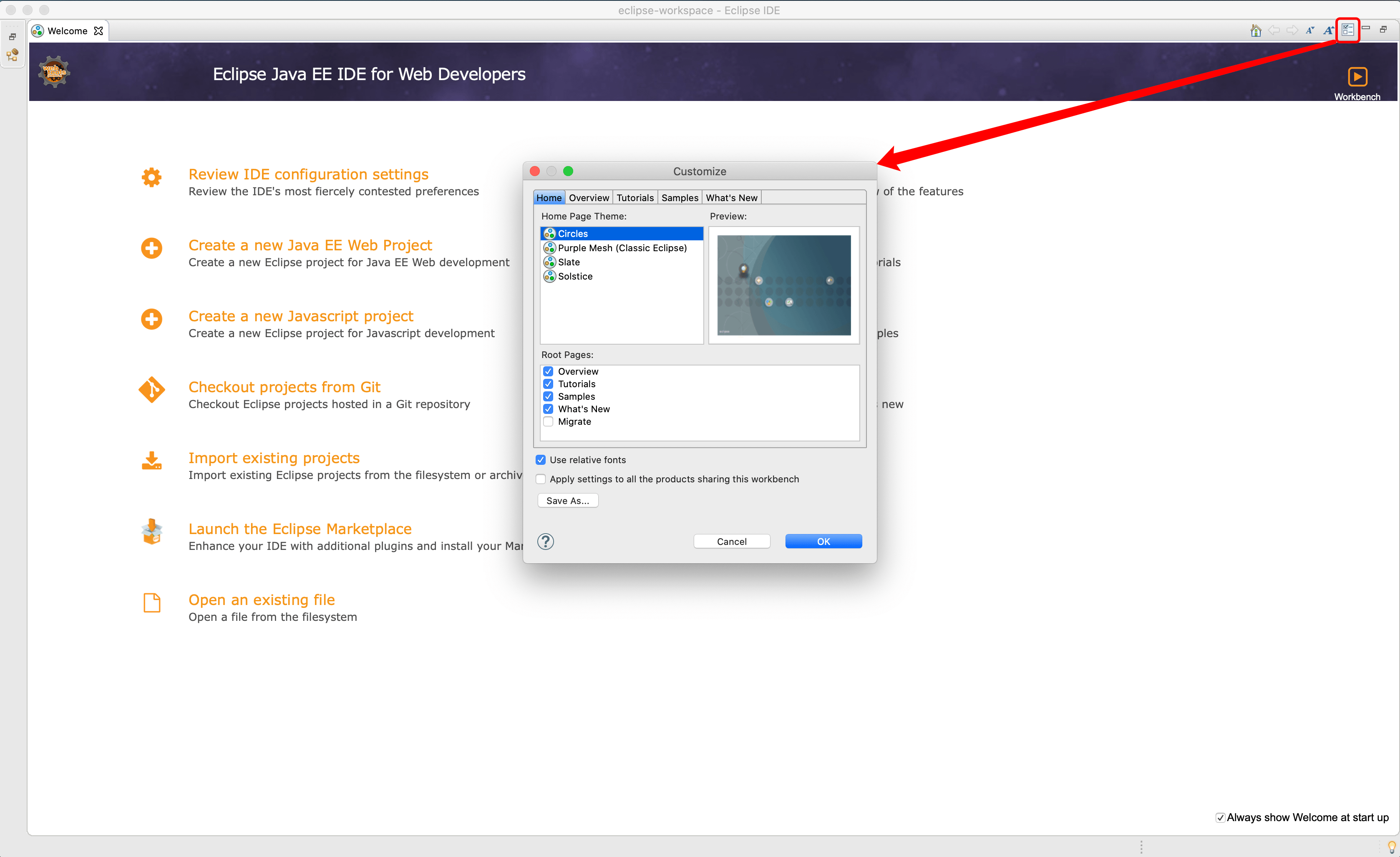
然后就是我们的自定义欢迎页面的按钮,点击该按钮,将弹出自定义窗口。

4. 自定义欢迎页面
Eclipse 中的欢迎页面使用的是一种名为 通用欢迎(Universal Welcome) 的表单。
它定义了一个公共页面结构,Eclipse 这样做是为了让 Eclipse 中的多个产品可以共享这个欢迎页面。
既然是通用,那么我们就可以对它进行个性化设置。
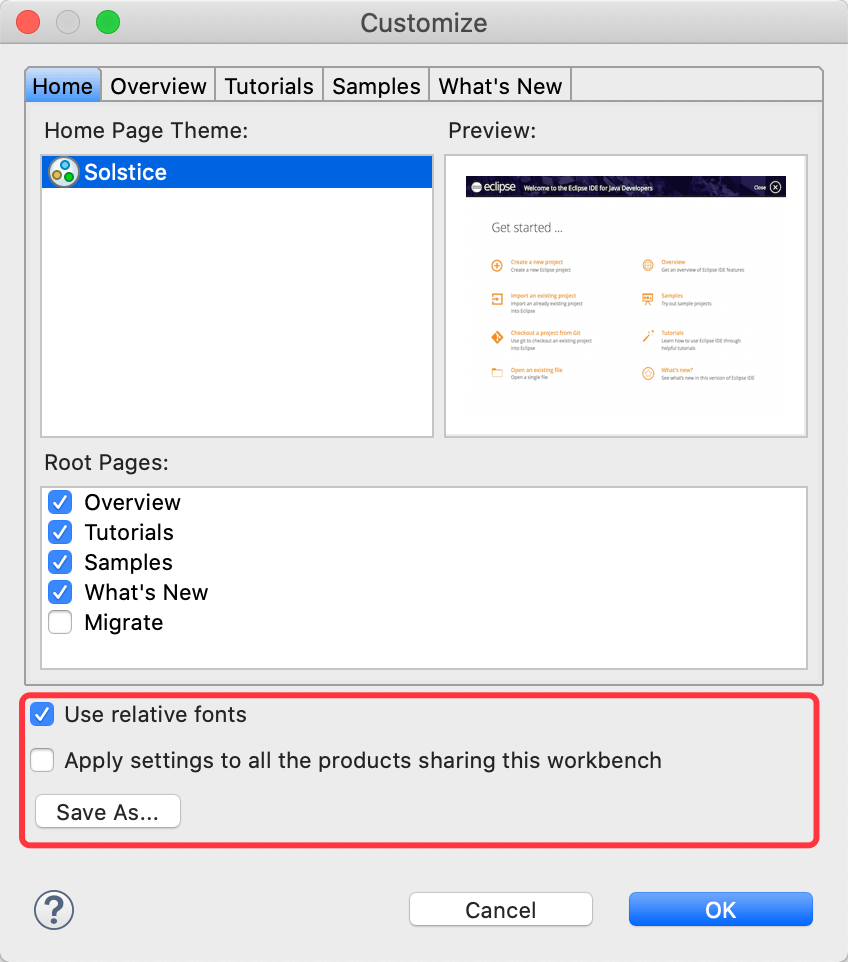
4.1 设置主题
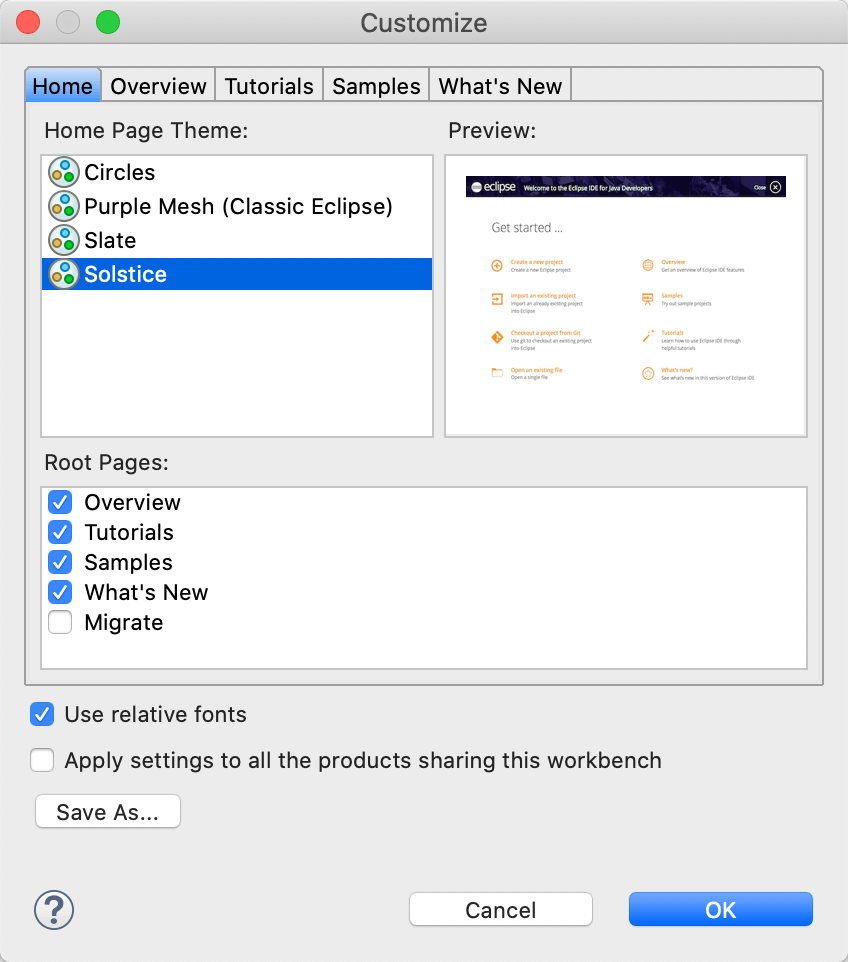
让我们打开自定义窗口,上面提供了几个选项卡,其中第一个 Home 用于设置欢迎页面的主题,默认主题是 Solstice。

Tips:目前的版本切换主题后会发现没有效果,笔者也是如此,所以也就没有截图了,主题并不影响使用,我们使用默认主题就好了。
4.2 设置项目
Home 后面还有四个选项卡,分别是对四个项目进行设置,我们可以设置项目中展示内容的优先级。
我们选择 Overview 设置为例进行介绍。
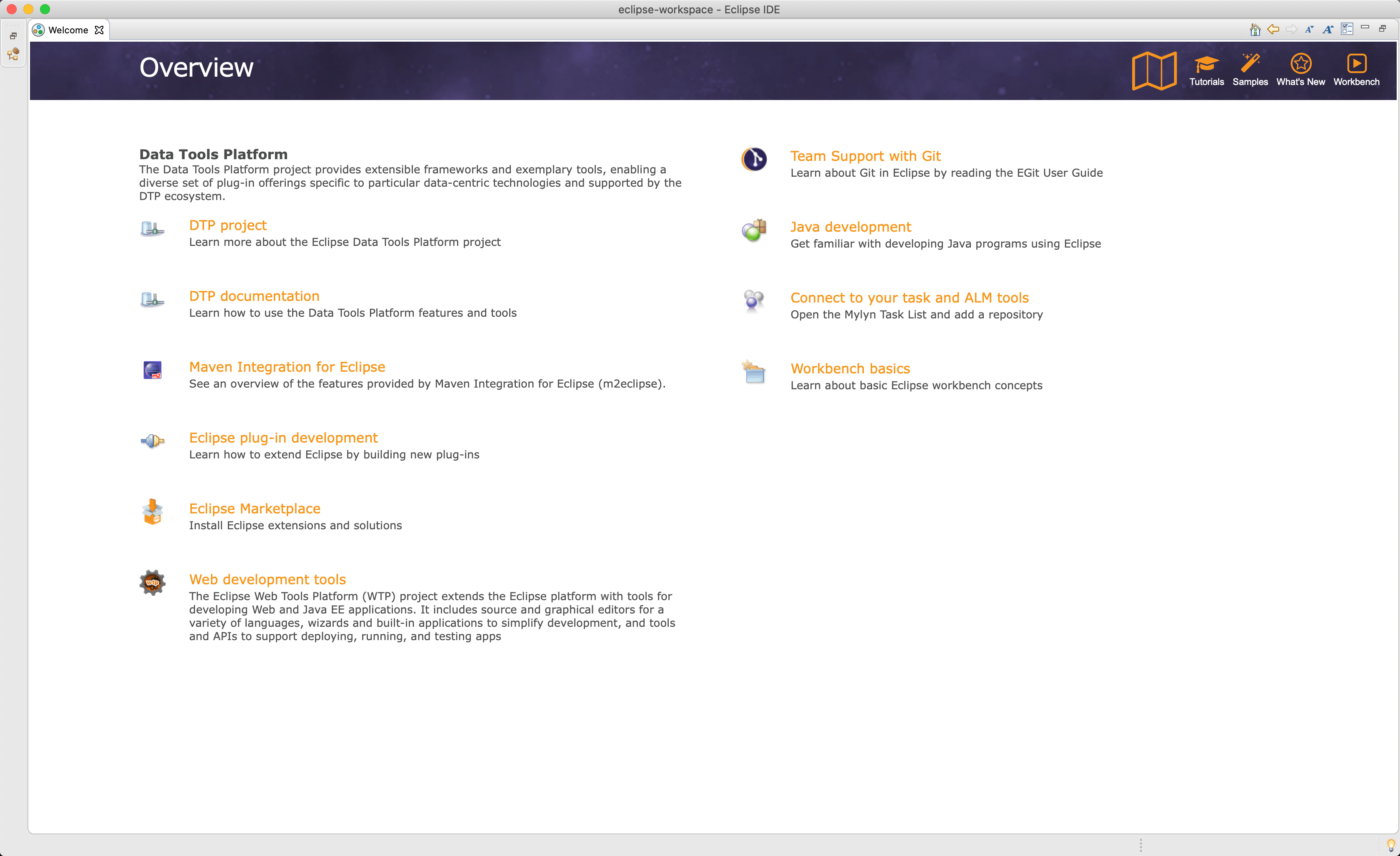
首先在欢迎页面中点击 Overview 以进入该页面。

进入后,我们可以看到,其中的内容也是分为左右两列。

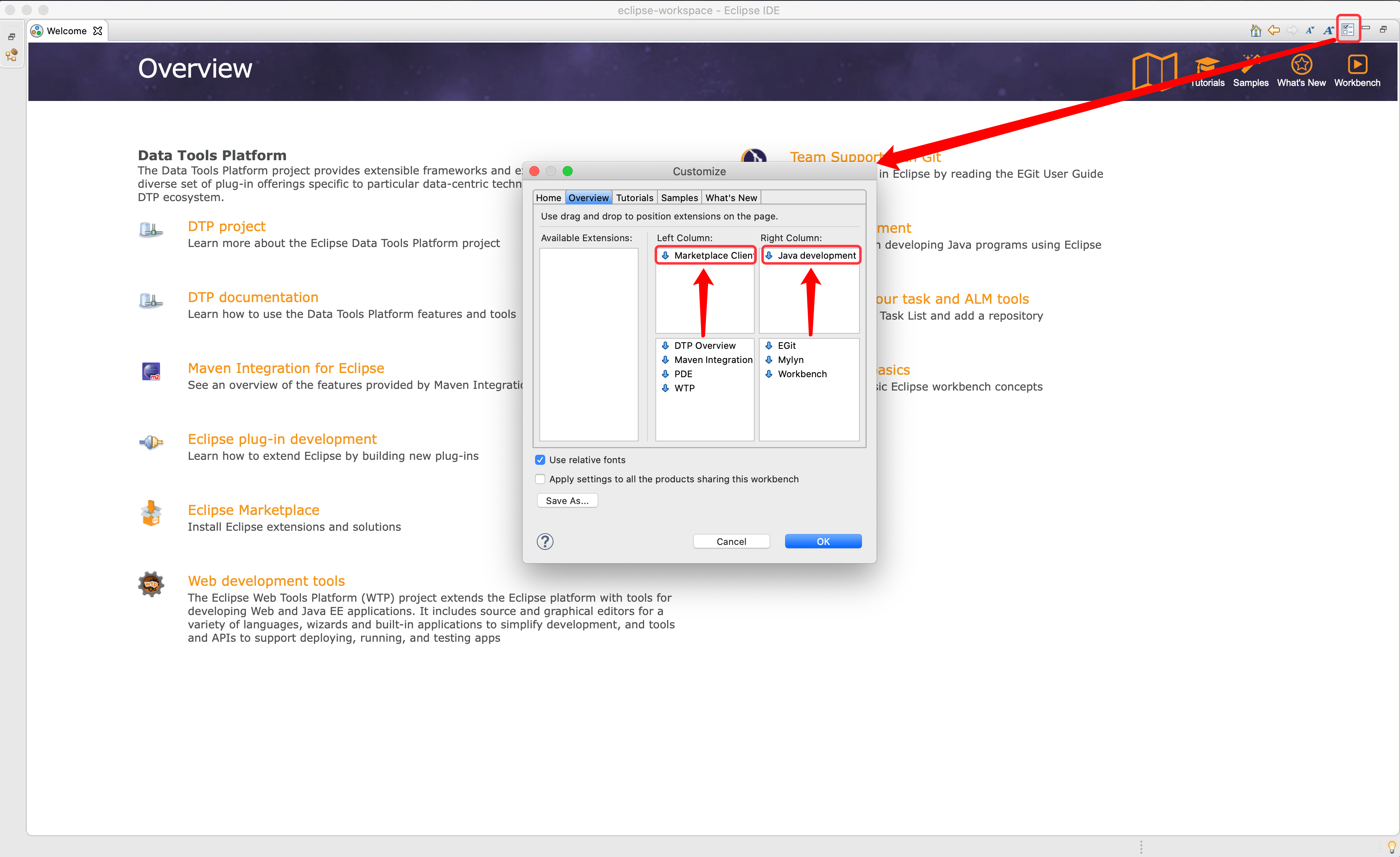
此时,再次打开自定义欢迎页面窗口,我们需要调整左列的 Marketplace Client 和右列的 Java development ,所以把这两个选项鼠标左键按住然后拉到上面的框中,然后点击 OK 即可。

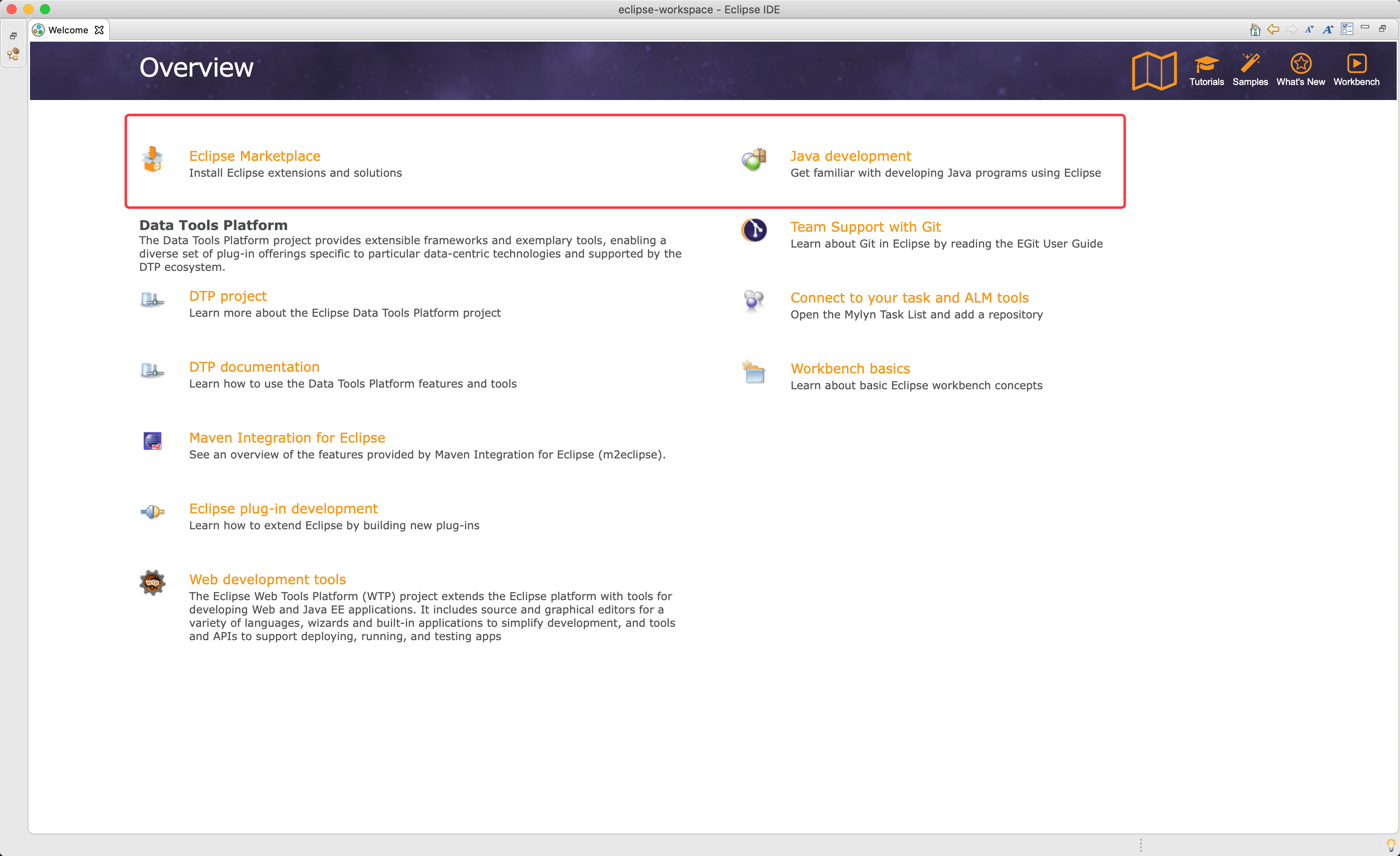
最终效果如下:

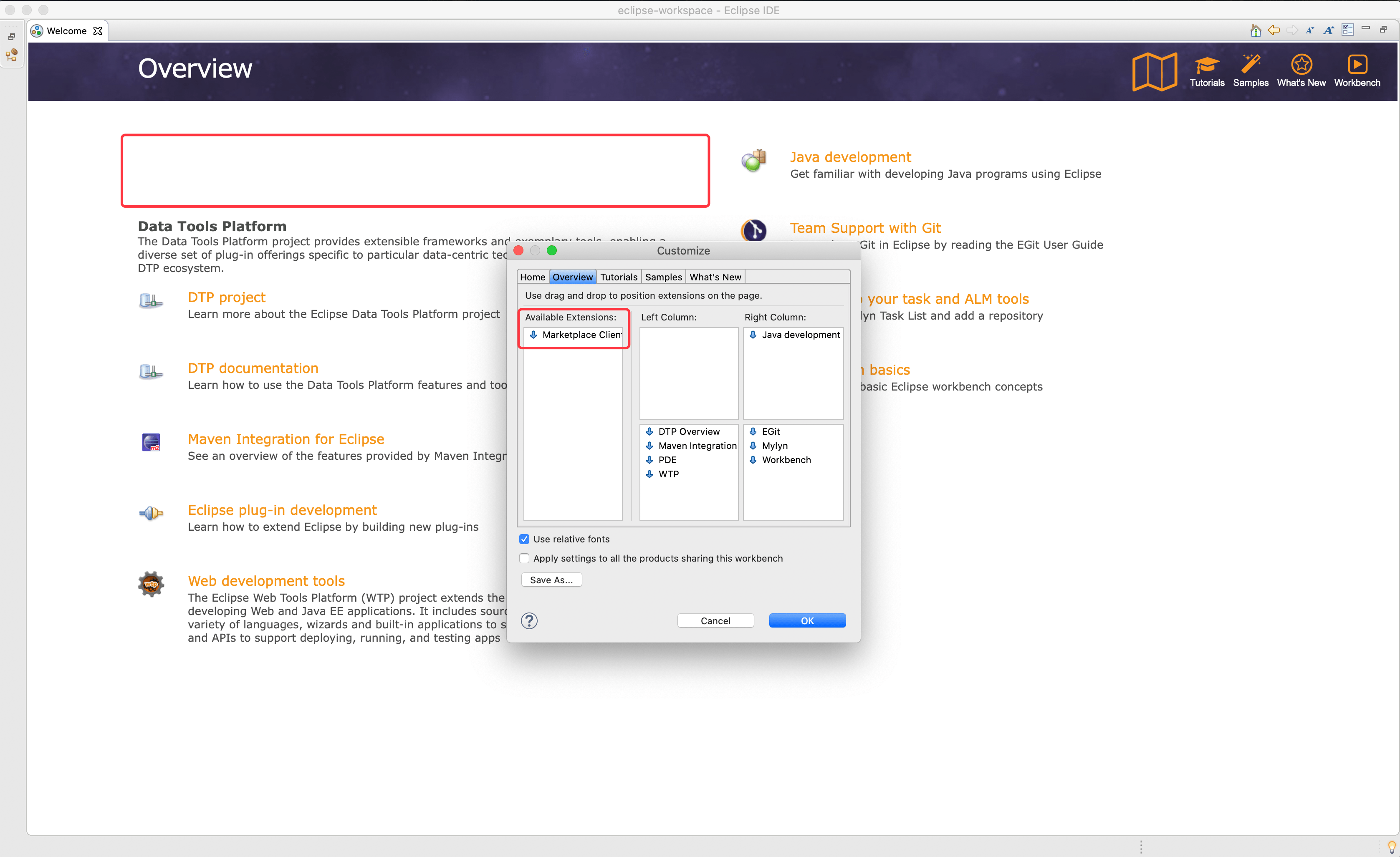
而如果拖到最左边的 Available Extensions 栏中,则是对其隐藏。

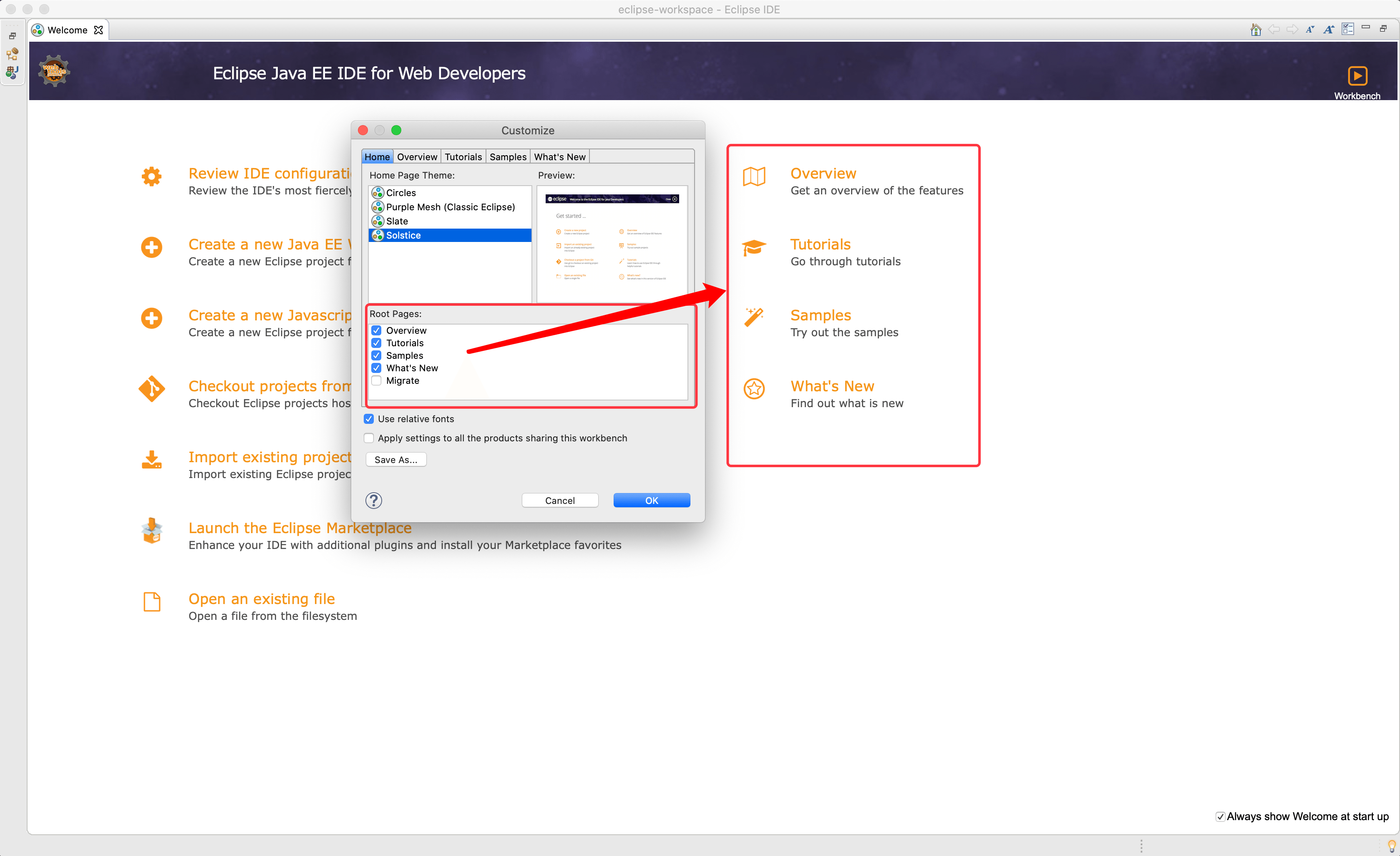
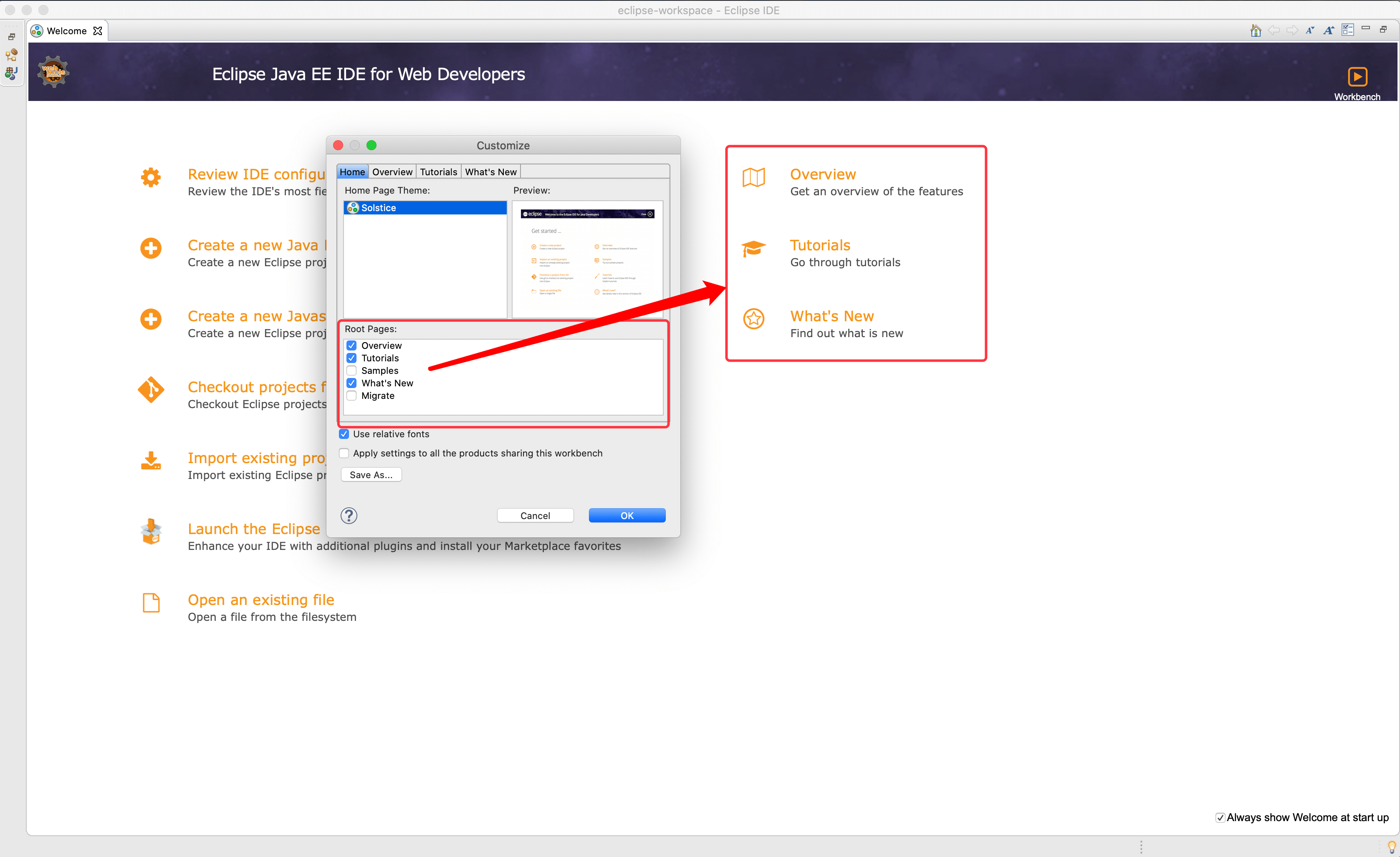
接下来是 Root Pages 的设置,该设置其实就是对应欢迎页面中的几个主题。

下图是取消勾选 Samples 后的效果。

最后下面的两个勾选,一个是选择是否使用相关字体(建议勾选,否则可能会出现页面布局不正确的问题),另一个是选择是否把设置共享到所有产品。
最后的 Save As 按钮则可以选择把设置保存为数据文件。

5. 通过欢迎页面学习 Eclipse
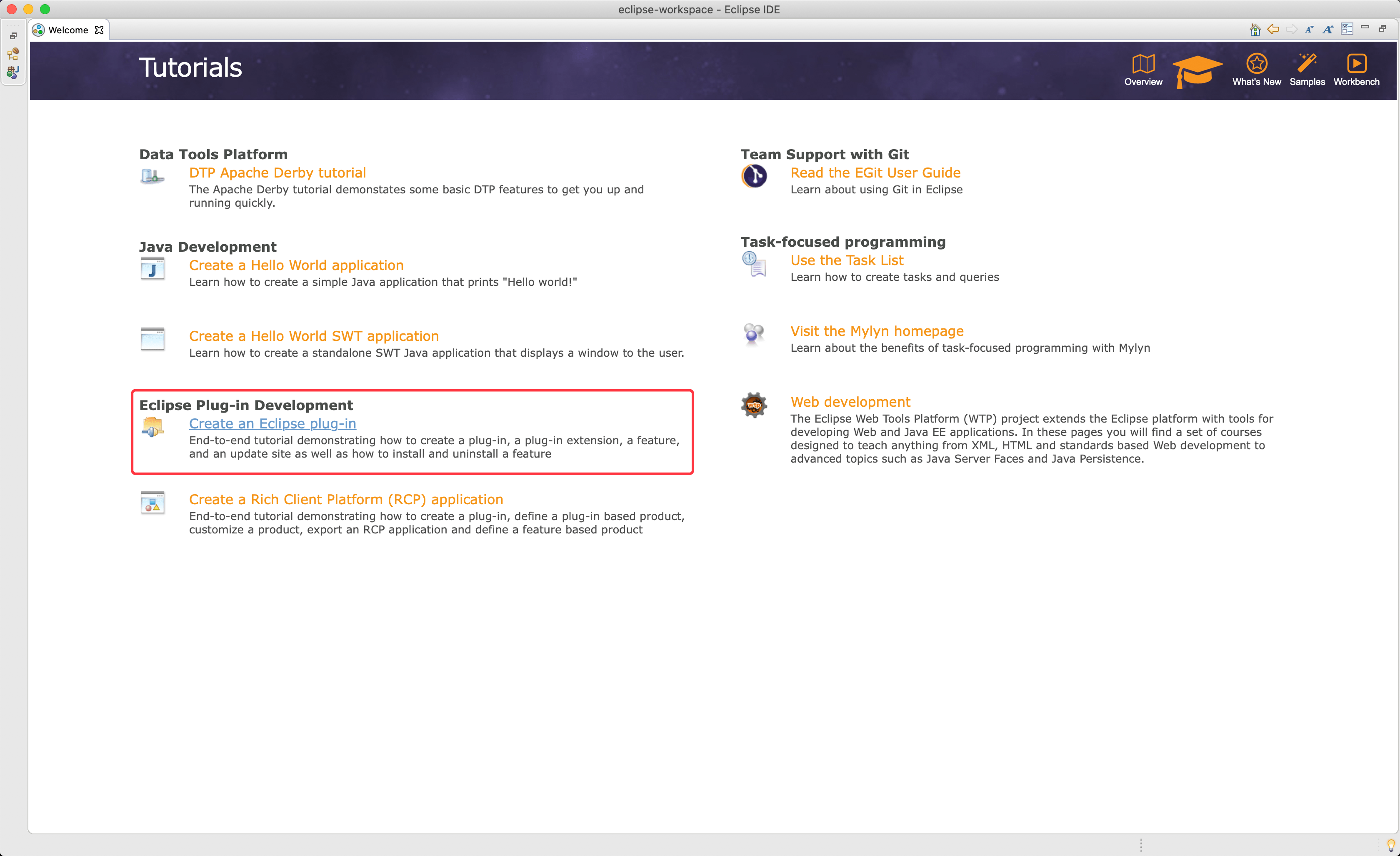
欢迎页面(首页)提供四个项目其实提供了很好的学习 Eclipse 的内容,比如其中的 Tutorials 项目。

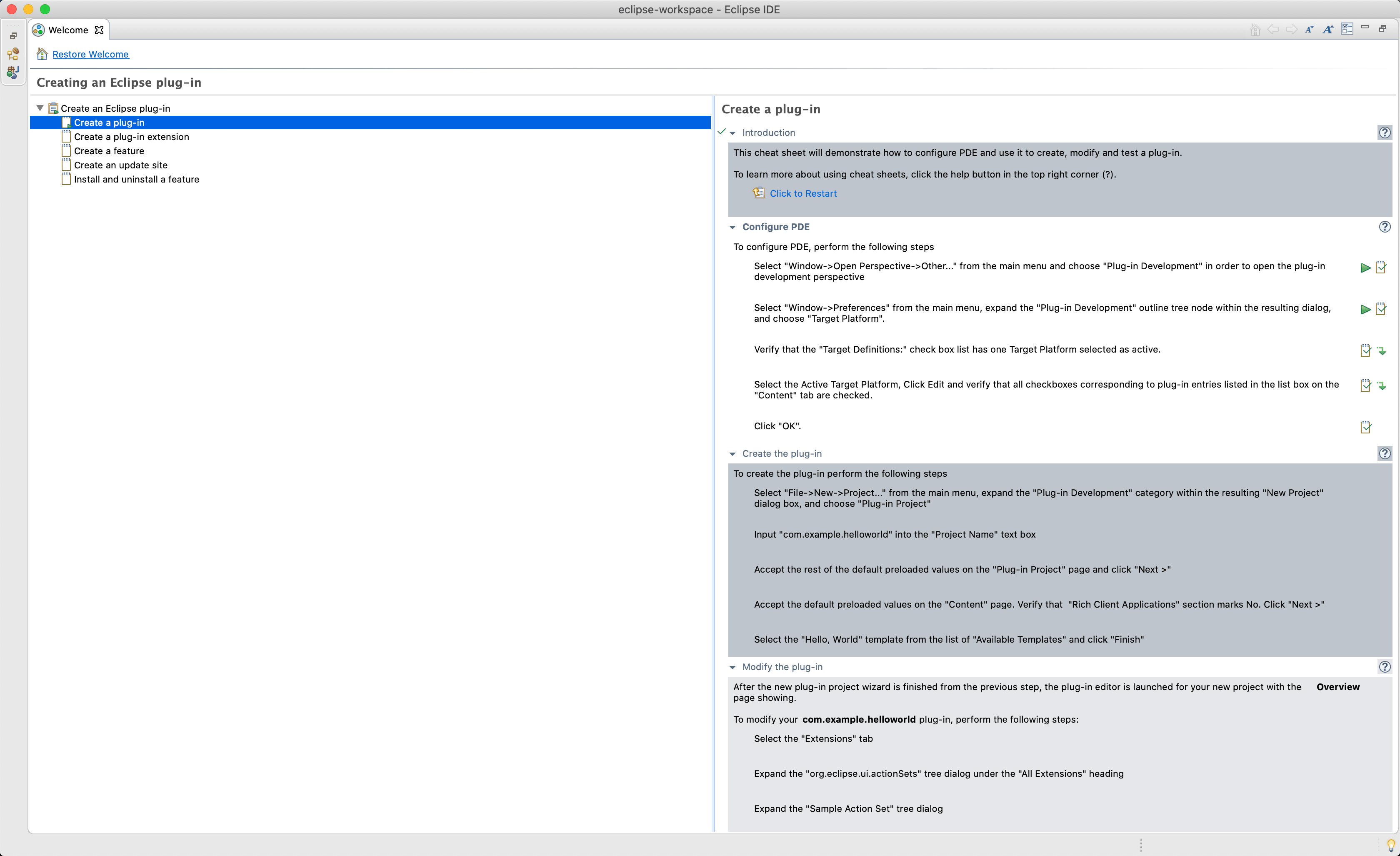
接着,比如我们想知道如何开发 Eclipse 的插件,那么我们可以选择 Eclipse Plug-in Development。

接着我们就可以开始学习了。

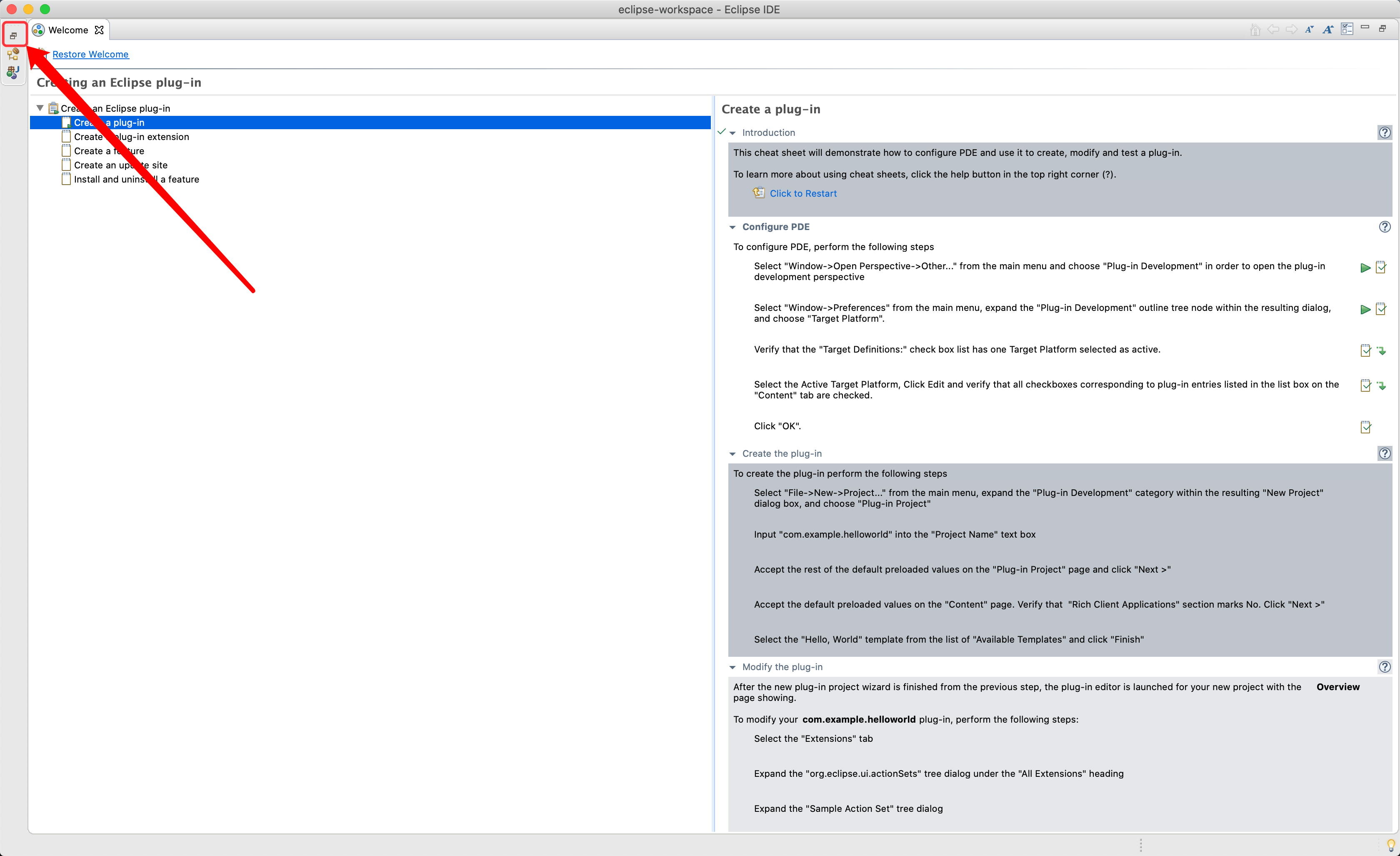
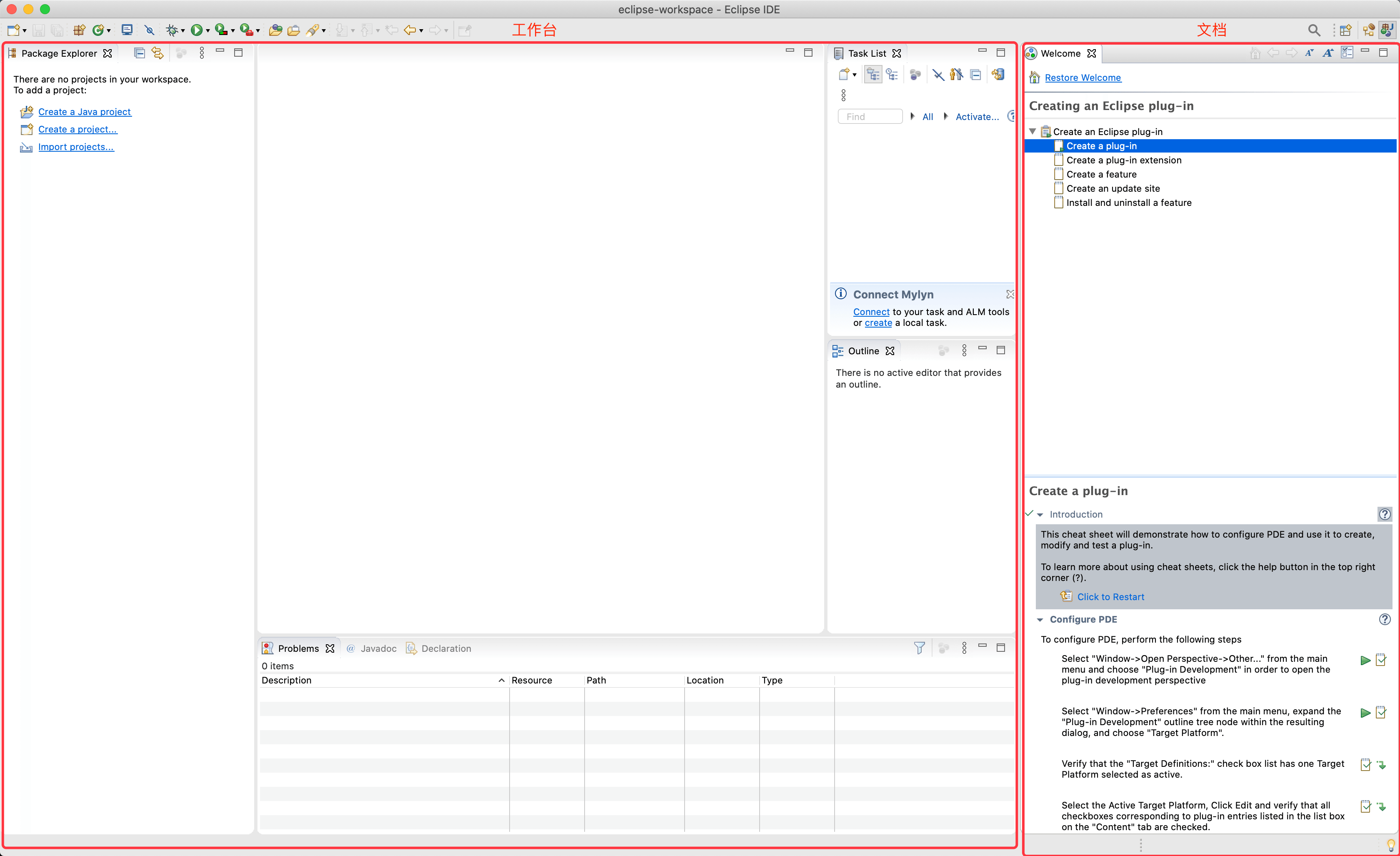
非常方便的是,我们点击左上角的放大缩小按钮,可以同时打开工作台(在下一章节中介绍)。

这样就可以边看文档边操作了。

6. 小结
了解本章节的内容是开始使用 Eclipse 的一个好的开始。
在本章节中,我们介绍了欢迎页面的相关内容,包括如何查看欢迎页面,如何对欢迎页面进行自定义设置以及如何通过欢迎页面来学习Eclipse。