代码规范
每个团队、每个人都有自己的代码规范。
规范的代码可以让整个项目的编码风格更统一。
一个项目的代码规范涉及许多方面:
- 是否该用分号结尾
- 可否使用位运算符
- 能不能写行
if语句 - 是否必须要用函数声明的形式创建函数
- …
在没有工具检测的情况下,统一多人项目的编码风格是一件比较困难的事情,每次提交代码都需要详细的 review 每一行代码,因为这些规范点都非常细。
好在目前的前端生态有许多工具帮我们解决这个问题。
代码是否符合规范,就是要对代码进行检查。
对 JavaScript 代码的检查,目前使用最多最广的是 ESLint。
1. ESLint
可组装的JavaScript和JSX检查工具
ESLint 的主要作用就是检查代码,许多不符合规范的代码还可以通过 ESLint 直接修复。
1.1 安装 ESLint
ESLint 可以直接使用 npm 安装。
首先在空目录创建一个项目,然后安装 ESLint。
npm init -y
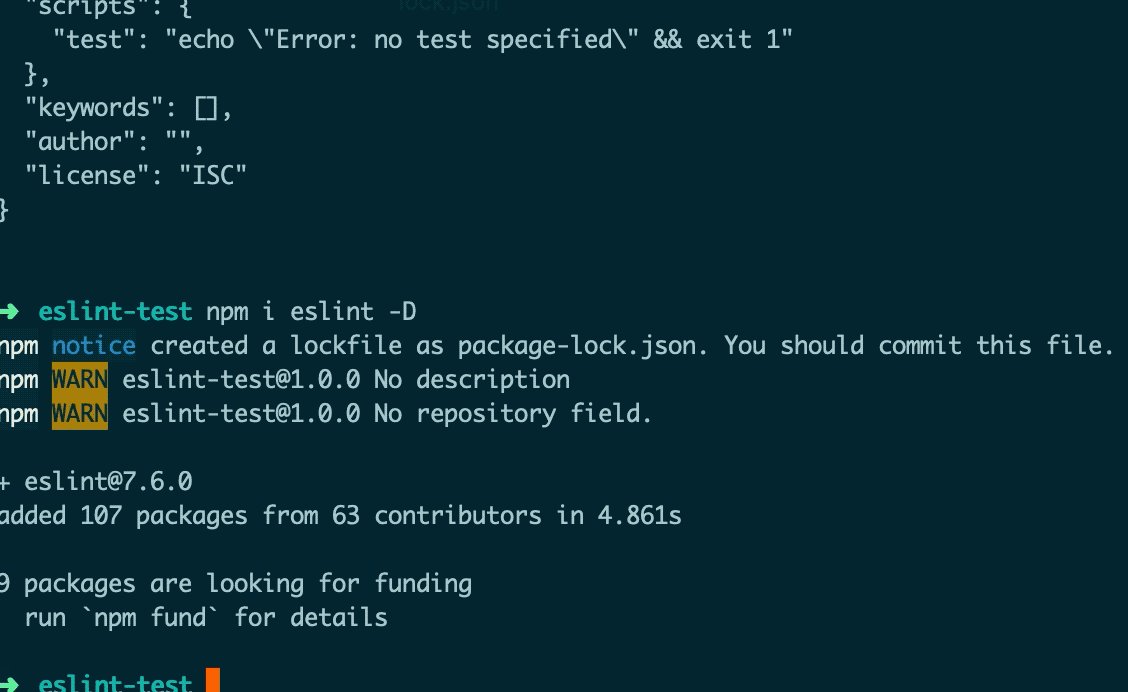
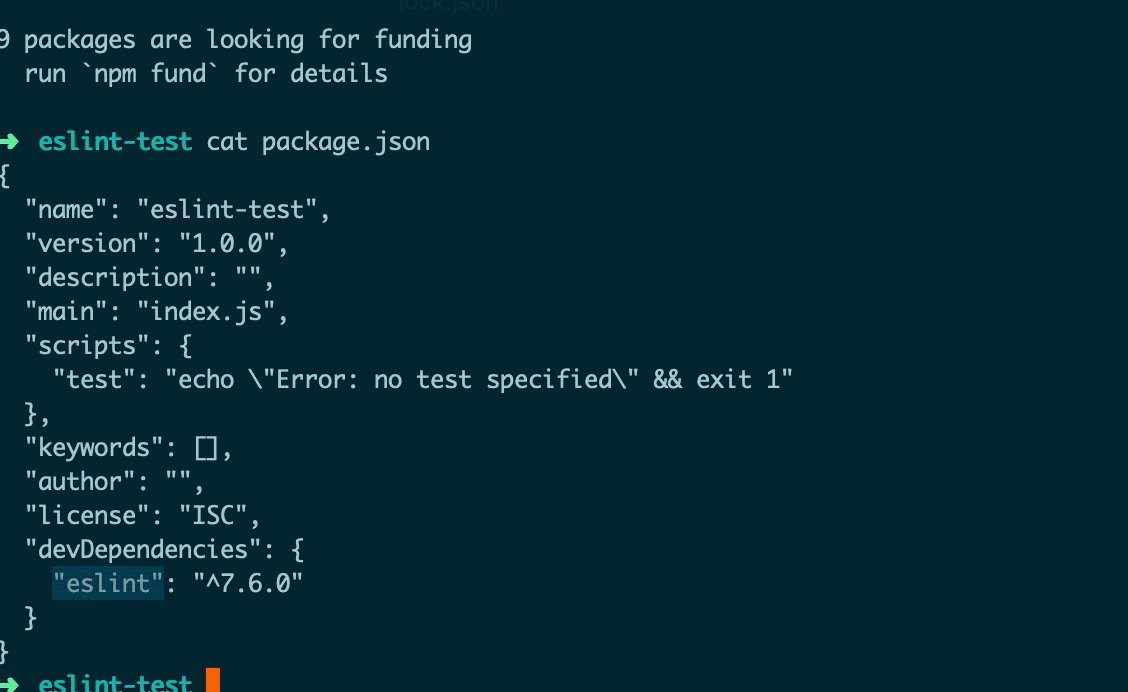
npm i eslint -D

安装后修改 package.json 的 scripts 配置项。
{
"scripts": {
"lint": "eslint ./src/**/*.*"
}
}
eslint 命令就可以执行 eslint,./src/**/*.* 表示检查 src 目录开始的所有文件。
接下来创建配置文件:
1.2 创建配置文件
在项目根目录下创建一个 .eslintrc.js 的配置文件,.eslintrc 是 eslint 会去默认找的配置文件名。
eslint 可以用多种格式的配置,如 JSON、YAML,通常会选则 .js 文件,因为可以方便书写一些环境相关的逻辑、写注释等。
// .eslintrc.js
module.exports = {
'rules': { // 椒盐规则
'indent': [ // 锁进为2个一锁 不然报错
'error',
2,
],
'quotes': [ // 引号必须使用单引号 不然报错
'error',
'single',
],
'semi': [ // 语句结束必须要分号 不然报错
'error',
'always',
],
},
};
配置文件创建后可以在项目下创建 src 目录,并且写一个不符合规则的 .js 文件。
// ./src/index.js
var number = 1
if (number < 10) {
console.log("咕咕?");
}
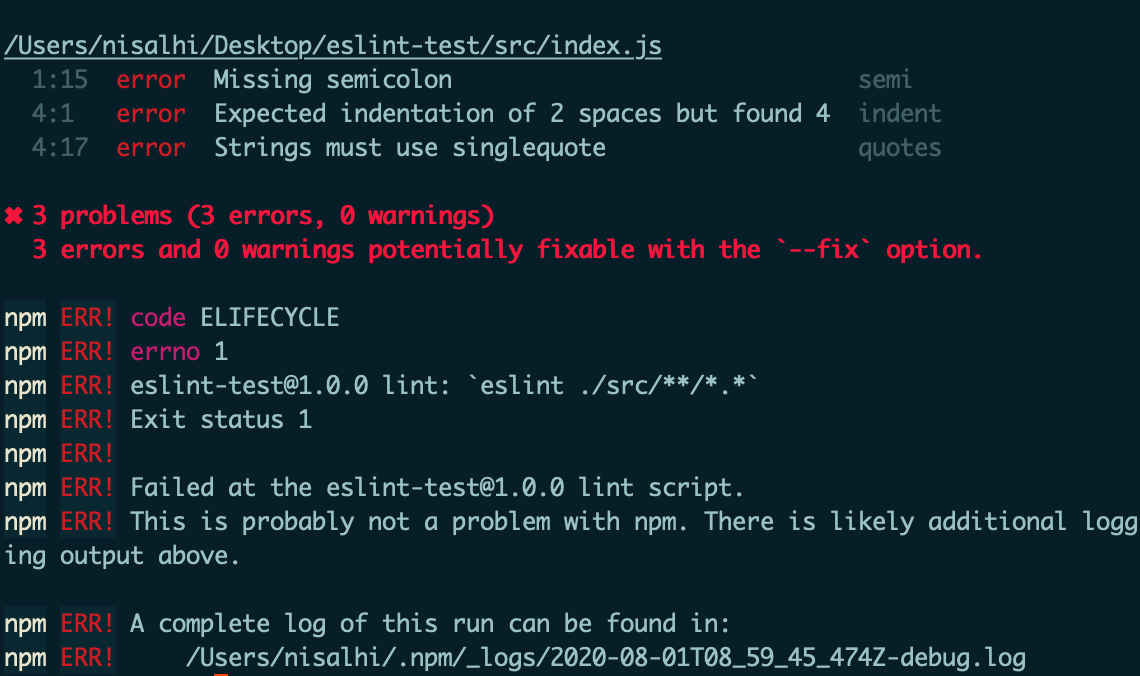
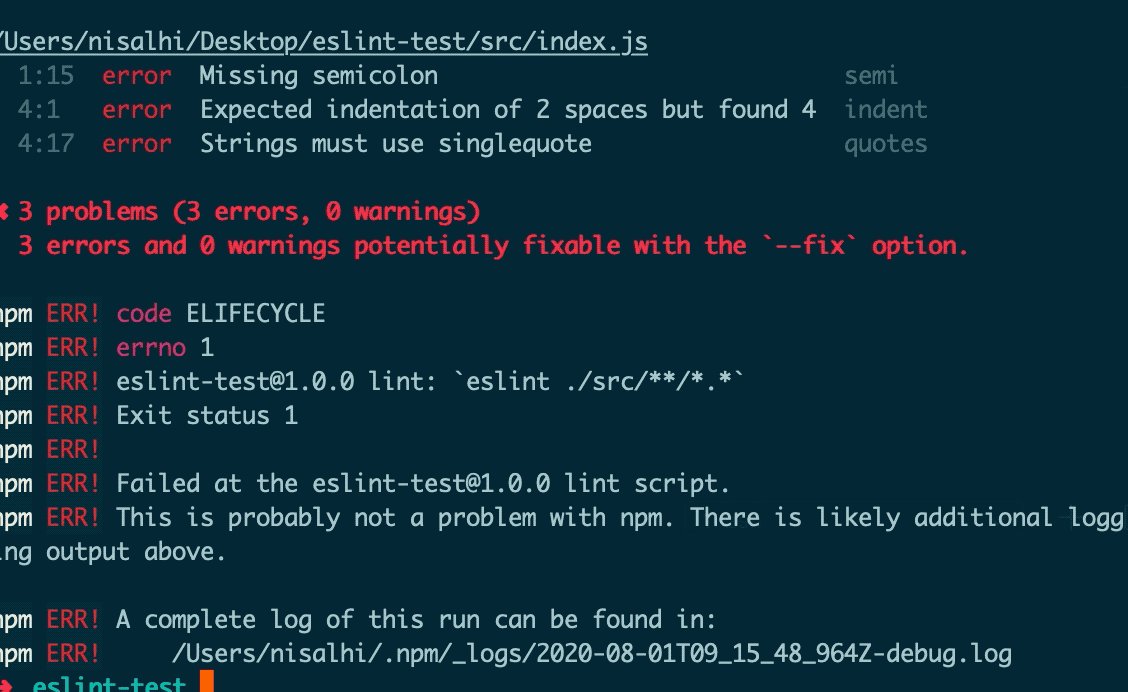
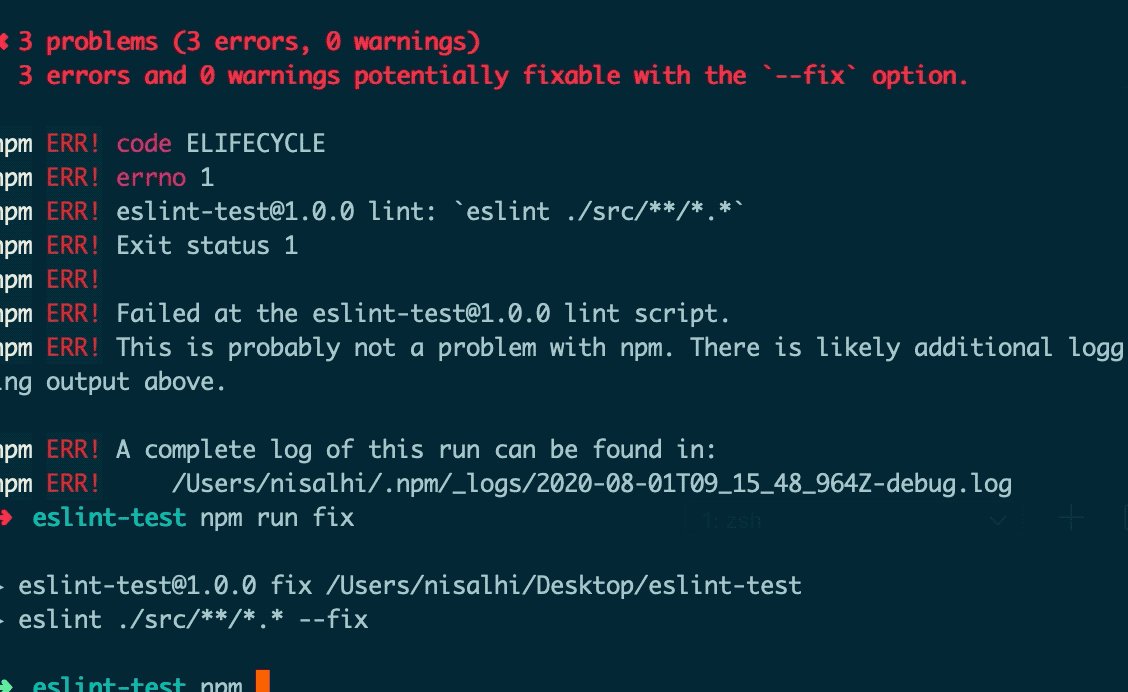
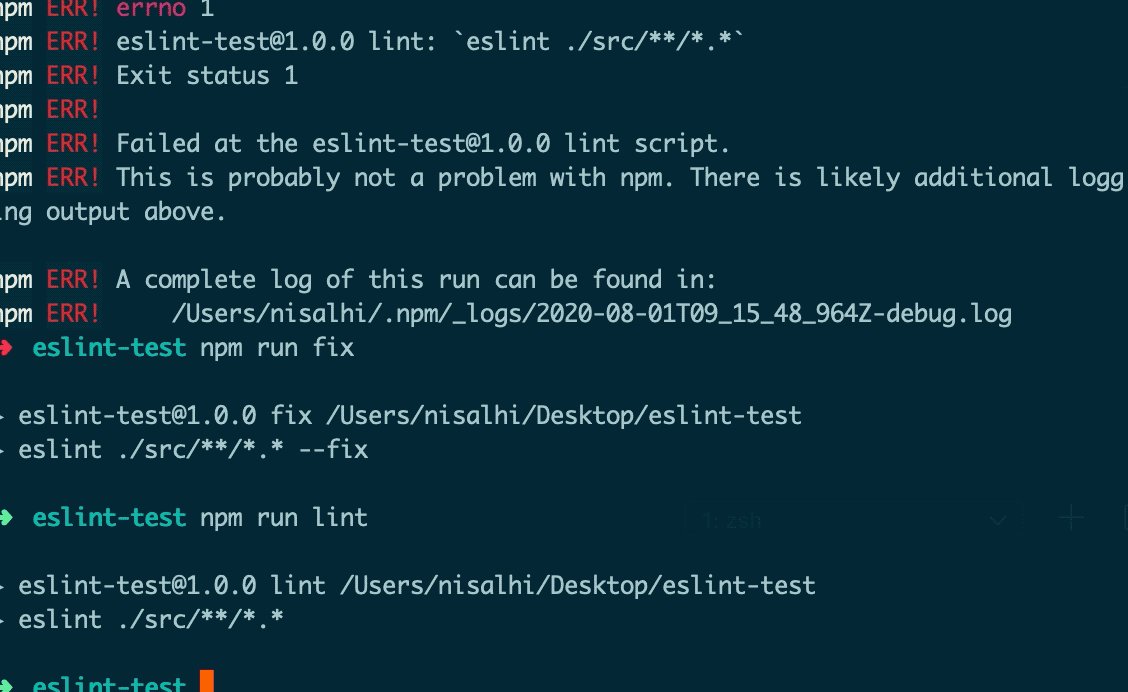
完成后,就可以执行 npm run lint 命令了。

可以看到其炸了三个 error 级别的通知,因为在配置的时候提供的级别就是 error。
第一个 Missing semicolon,就是表示没有分号。
第二个 Expected indentation of 2 spaces but found 4,表示应该需要2个锁进,但其实有4个。
第三个 Strings must use singlequote,表示字符串应使用单引号包裹。
eslint 通过提供的配置规则来检查代码,发现不符合规则的部分就会告诉你错误。
如果把他提供的错误都修好,代码检测就会正常通过。
// ./src/index.js
var number = 1;
if (number < 10) {
console.log('咕咕?');
}

如果放心把修复的权利交给 eslint,可以使用 eslint ./src/**/*.* --fix 命令,来修复这些报错。
// package.json
{
"scripts": {
"fix": "eslint ./src/**/*.* --fix"
}
}

增加 fix 命令后执行 npm run fix,就会根据配置修复报错。
eslint --init命令会调用eslint并以交互问答方式来快速创建一个配置文件。
2. 小结
ESLint 的规则有许多,还有很多大厂使用的预设规范,ESLint 也采用了配置项的方式可以配置。
对团队规范的检查其实就是将团队内的规则映射到 ESLint 的规则上。
许多编辑器和 IDE 都有对 eslint 规则的分析,从而对代码进行静态检查,在推送代码前就可以处理掉很多问题,通常情况下代码的规范检查发生在 git commit 的时候,git 提供了对应阶段的钩子。
如果需要对样式进行检查,可以考虑使用 stylelint, 使用方式和 eslint 大同小异。