控制台观察对象问题
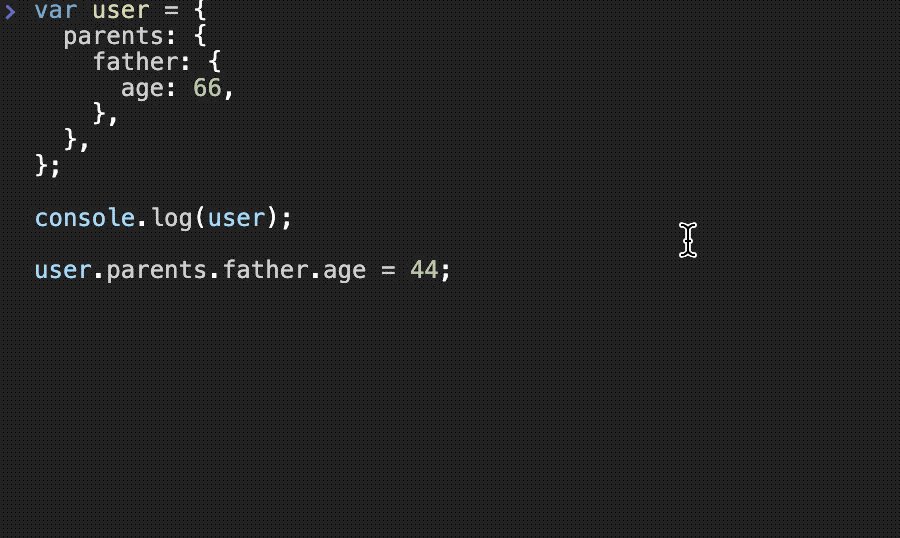
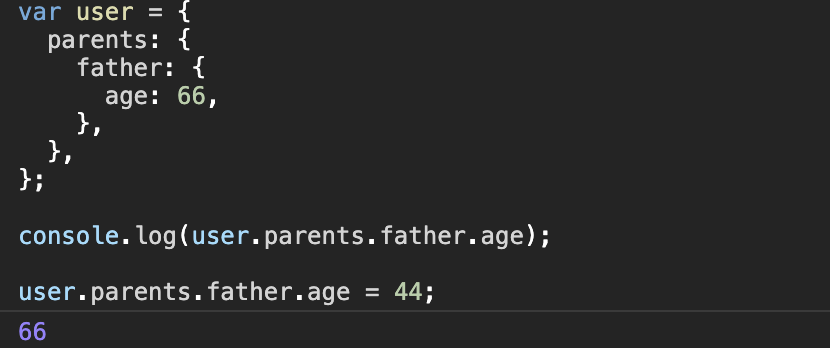
var user = {
parents: {
father: {
age: 66,
},
},
};
console.log(user);
user.parents.father.age = 44;
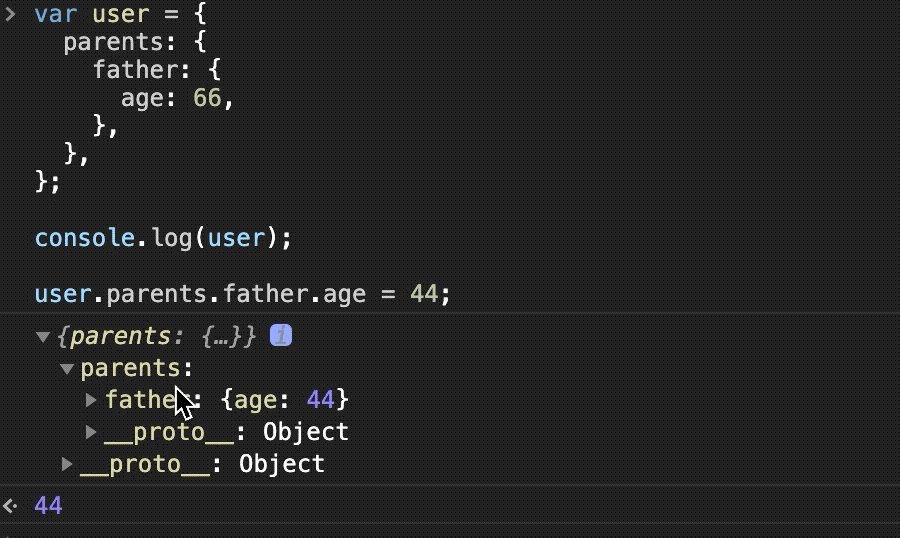
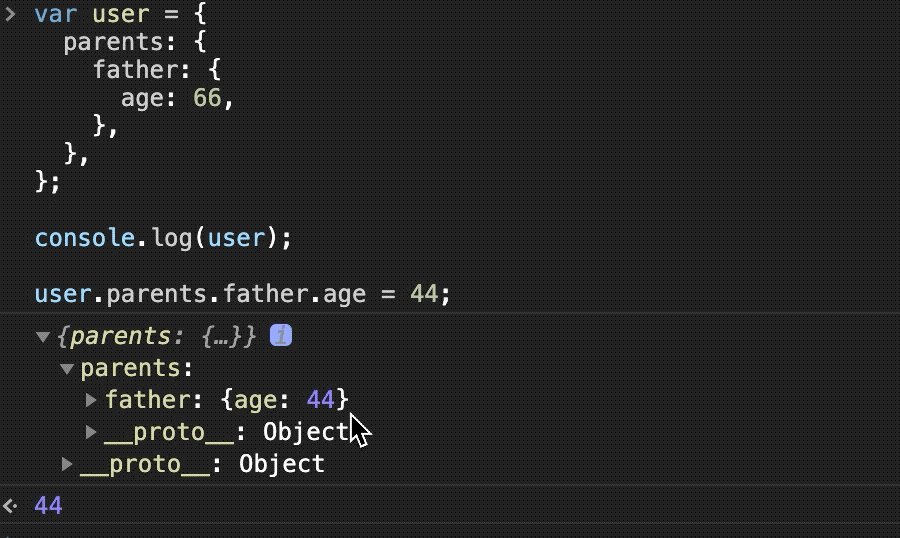
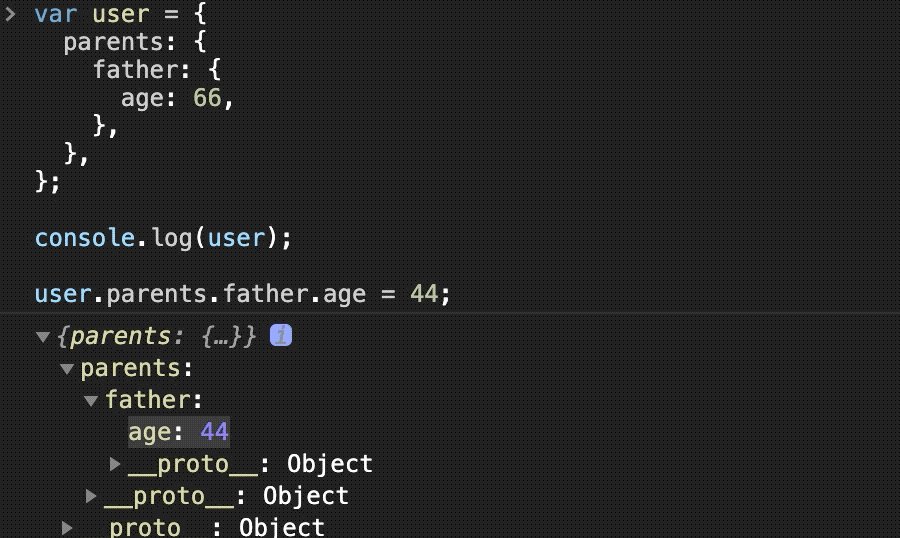
这段代码逻辑非常简单,就是定义了一个对象,然后输出,但是观察控制台,会发现数据并不是刚定义好时候的数据,而是修改后的数据。

根据现象推测 chrome 在展开对象时,对应的是当前该对象的状态,而不是一个副本。
很多时候会因为这个问题排错很久,业务逻辑中可能查看对象的是在代码 20 行处,但在 200 行的地方被别人改过这个对象,这时候就可能要定位很久问题。
通常有两个方式来避免这个问题:
- 只输出想看的数据
var user = {
parents: {
father: {
age: 66,
},
},
};
console.log(user.parents.father.age);
user.parents.father.age = 44;

这样就输出了预期的结果。
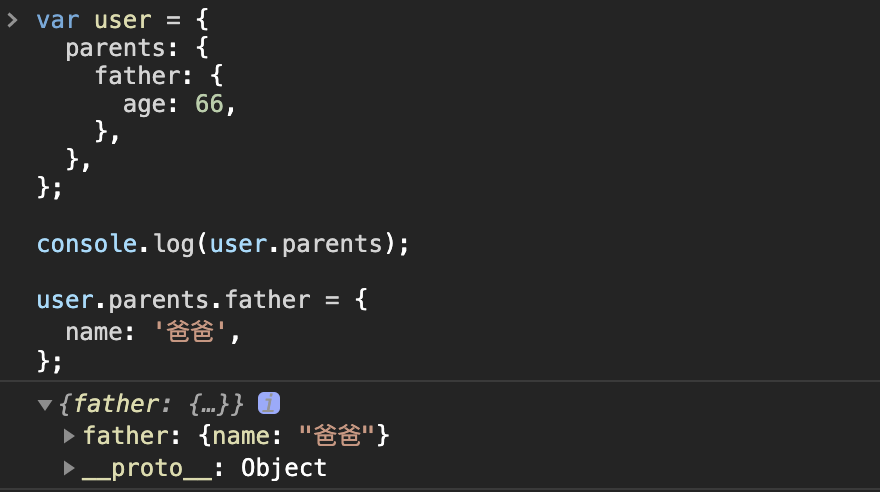
要注意的是,如果观察的是一个对象下的子对象,这个方法就不灵了,原因是同理的:
var user = {
parents: {
father: {
age: 66,
},
},
};
console.log(user.parents);
user.parents.father = {
name: '爸爸',
};

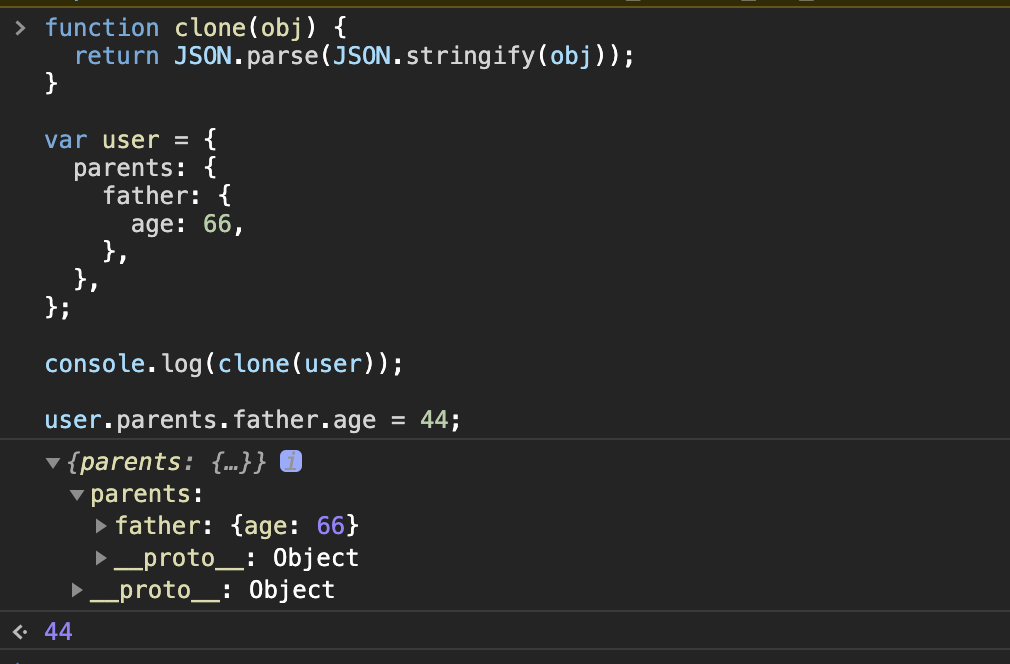
- 在输出时候深拷贝一份对象
function clone(obj) {
return JSON.parse(JSON.stringify(obj));
}
var user = {
parents: {
father: {
age: 66,
},
},
};
console.log(clone(user));
user.parents.father.age = 44;

因为在输出时创建了一个副本,而不是对对象的引用了,所以数据就保留在了输出时候的状态。
需要注意的是这个方案适合观察没有方法的对象,因为方法在被序列化后会被剔除。