transform 2D 平面转换
在以前我们改变元素的位置需要设置 left 、 right 这类的属性,它对其它元素有很大的影响,现在通过 transform 就可以实现任意空间的改变了。
1. 官方解释
CSS transform 属性允许你旋转,缩放,倾斜或平移给定元素。这是通过修改 CSS 视觉格式化模型的坐标空间来实现的。
2. 慕课解释
transfrom 这个属性可以改变一个目标元素在页面中的位置,例如相对原来元素所在的位置平移,相对原来的尺寸放大或者缩小,也可以旋转或者斜切。
3. 语法
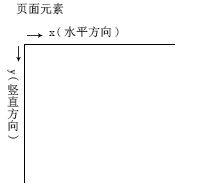
通用坐标轴说明:
x 代表横轴,y 代表纵轴。

包含参数:
| 值 | 描述 |
|---|---|
| translate(x,y) | 可以改变元素的位置,而不会对相邻元素由影响。 |
| translateX(x) | 只改变元素的水平位置。 |
| translateY(y) | 只改变元素在竖直方向的位置。 |
| scale(x,y) | 元素缩放,x 代表水平方向,y 代表竖直方向。 |
| scaleX(x) | 仅对元素 x 方向上缩放。 |
| scaleY(y) | 仅对元素 y 方向上缩放。 |
| skew(x-angle,y-angle) | 定义沿着 X 和 Y 轴的 2D 倾斜转换。 |
| skewX(angle) | 定义沿着 X 轴的 2D 倾斜转换。 |
| skewY(angle) | 定义沿着 Y 轴的 2D 倾斜转换。 |
| rotate(angle) | 在平面上旋转一个角度 |
4. 实例
接下来我们都是对 demo 这个元素进行操作。
<div class="demo"></div>
- 使用
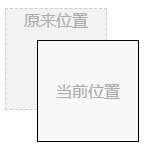
translate让元素位移。
.demo{
transform: translate(40px,40px);
}
效果图

实例演示
预览
复制
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body{
perspective: 500px;
transform-style: preserve-3d;
}
.commn{
width:100px;
height:100px;
text-align: center;
line-height: 100px;
background:#f2f2f2;
border:1px solid #ccc;
position: absolute;
top: 0;
left: 0;
}
.demo{
z-index: 1;
opacity: .5;
background: red;
}
.demo-3d{
transform:translate3d(100px ,100px ,-100px) rotateZ(45deg);
}
</style>
</head>
<body>
<div class="commn demo">transfrom3d</div>
<div class="commn demo-3d">transfrom3d</div>
</body>
</html>
运行案例
点击 "运行案例" 可查看在线运行效果
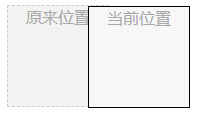
- 使用
translateX让元素水平位移:
.demo{
transform: translateX(80px);
}
效果图

- 使用
translateY让元素在竖直方向上位移:
.demo{
transform: translateY(40px);
}
效果图

- 使用 scale 对元素缩放:
.demo{
transform: scale(.8,.8);
}
scale 接受一个倍数大于 1 时候放大,小于 1 时候缩小。当 x,y 参数的值一样时,可以如下面这样写:
.demo{
transform: scale(.8);
}
如果只需要对水平方向缩放,可以向下面这样写,竖直方向同理:
.demo{
transform: scaleX(.8);
}
效果图

- 使用
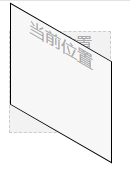
skew对元素倾斜。
.demo{
transform:skew(30deg,0deg);
}
效果图

.demo{
transform:skew(0deg,30deg);
}
效果图

如果只是对一个方向斜切可以如下:
.demo{
transform:skewX(30deg);
}

rotate使元素旋转一个角度。在 2D 效果中它只接受一个参数角度,并沿着顺指针方向开始。
.demo{
transform:rotate(30deg);
}
效果图

5. 兼容性
| IE | Edge | Firefox | Chrome | Safari | Opera | ios | android |
|---|---|---|---|---|---|---|---|
| 9+ | 12+ | 28+ | 4+ | 6.1+ | 12.1+ | 7+ | 4.4 |
6. 场景
- 在需要动画渲染改变元素位置时候。
- 需要对场景进行缩放或者旋转时候。
7. 小结
- 要分清
transform和transition,后者是过渡; transform可以使得元素位置改变,而不会影响其他围绕元素,所以可以使用transform尽量使用,可以提高浏览器的渲染效率;transform中斜切的效果,我们拿 X 水平坐标轴为例,其实就是底部向右移动一个角度,这个角度就是竖直方向偏移的角度。