justify-content (轴内)对齐方式
justify-content 属性可以改变项目在容器中的对齐方式。
1. 官方定义
justify-content 用于设置或检索弹性盒子元素在主轴(横轴)方向上的对齐方式。
2. 慕课解释
justify-content 它主要用来设置每行里面项目的排列规则,一共有 5 种设置。
3. 语法
justify-content: flex-start|flex-end|center|space-between|space-around|initial|inherit;
属性值
| 值 | 描述 |
|---|---|
| flex-start | 默认值。项目位于容器的开头。 |
| flex-end | 项目位于容器的结尾。 |
| center | 项目位于容器的中心。 |
| space-between | 项目位于各行之间留有空白的容器内。 |
| space-around | 项目位于各行之前、之间、之后都留有空白的容器内。 |
| initial | 设置该属性为它的默认值。请参阅 initial。 |
| inherit | 从父元素继承该属性。请参阅 inherit。 |
4. 兼容性
| IE | Edge | Firefox | Chrome | Safari | Opera | ios | android |
|---|---|---|---|---|---|---|---|
| 10+ | 12+ | 28+ | 4+ | 6.1+ | 12.1+ | 7+ | 4.4 |
5. 实例
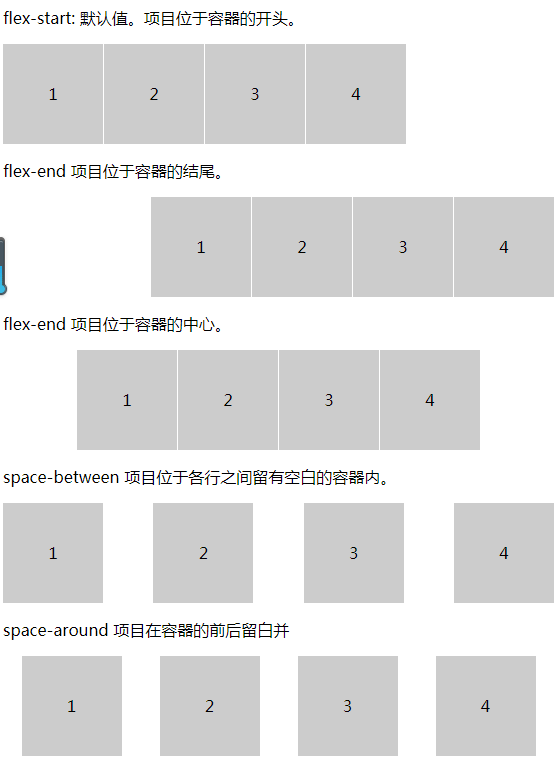
想改变对项目的对齐方式只要给 justify-content 使用不同的属性值,我们看下不同的值带来的效果。
实例演示
预览
复制
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.demo{
display: flex;
}
.item{
width: 100px;
height: 100px;
line-height: 100px;
text-align: center;
background: #ccc;
border-right: 1px solid #fff;
}
.demo-2{
justify-content: flex-end;
}
.demo-3{
justify-content: center;
}
.demo-4{
justify-content: space-between;
}
.demo-5{
justify-content: space-around ;
}
</style>
</head>
<body>
<p>
flex-start: 默认值。项目位于容器的开头。
</p>
<div class="demo demo-1">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
</div>
<p>
flex-end 项目位于容器的结尾。
</p>
<div class="demo demo-2">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
</div>
<p>
flex-end 项目位于容器的中心。
</p>
<div class="demo demo-3">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
</div>
<p>space-between 项目位于各行之间留有空白的容器内。</p>
<div class="demo demo-4">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
</div>
<p>space-around 项目在容器的前后留白并</p>
<div class="demo demo-5">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
</div>
</body>
</html>
运行案例
点击 "运行案例" 可查看在线运行效果
效果图

6. 小结
通常我们在不知道容器宽度时候可以使用这种方式去设置我们的排版。
简介
CSS3简介
盒模型
border 边框
borderImage 边框图片
border-radius 圆角
box-shadow 阴影
box-sizing 盒类型
颜色渐变
gradients 渐变
文字处理
text-justify 对齐
text-overflow 文字超出
text-shadow 文本阴影
文字排版
word-break 文本打断
word-wrap 文本换行
letter-spacing 字间距
空间转换2D和3D
perspective 透视
transform 2D 空间转换
transform 3D 空间转换
过渡和动画
transition 过渡
animation 动画
排版布局
columns 字符分割
flex 弹性盒子布局
flex order 顺序
flex: grow、shrink、basis
flex-direction 排列方向
flex-wrap 换行
justify-content (轴内)对齐方式
align-items 竖直方向对齐方式
align-content
Grid 布局简介
Grid 行和列
媒体查询
media 媒体查询
伪类
only 元素选择
before && after 位置
nth 类型元素选择器
计算函数
calc 计算属性
代码预览
退出