columns 字符分割
这个属性主要用来对字符进行横向分割排版,例如报纸的版面。
1. 官方定义
columns属性是一个简写属性,用于设置列宽和列数。
2. 慕课解释
columns 是 column-width每列宽度,column-count 每列的列数这两个属性的缩写,当列宽和列数的乘积大于元素的宽度时候就不会在分开自动合成一列。当他们的乘积小于元素的外宽的时候,每列的实际宽度可能大于column-width 设定的值。
3. 语法
使用 columns 时候
.demo{
columns: column-width column-count;
}
| 值 | 描述 |
|---|---|
| column-width | 宽度 px|rem|em |
| column-count | 数字代表分的列数 |
单独使用时候:
.demo{
column-count:number;
column-width:value
}
另外 colunms 还有其他的补充属性:
column-gap:<length> | normal
设置列与列之间的距离:
column-gap:<length> | normal
设置列与列之间的边线:
column-rule:[ column-rule-width ] [ column-rule-style ] [ column-rule-color ]
内部元素是否允许横跨所有的列:
column-span:none | all
| 值 | 描述 |
|---|---|
| none | 不允许子元素单独一行 |
| all | 指定子元素单独一行 |
列的高度是否统一:
column-fill :auto | balance
| 值 | 描述 |
|---|---|
| auto | 自适应高度也就是它们有不同的高度。 |
| balance | 以最高的子元素为统一高度 |
这个属性兼容性极差,除了火狐支持外其它浏览器均不在支持了。
4. 兼容性
| IE | Edge | Firefox | Chrome | Safari | Opera | ios | android |
|---|---|---|---|---|---|---|---|
| 9+ | 12+ | 28+ | 4+ | 6.1+ | 12.1+ | 7+ | 4.4 |
5. 实例
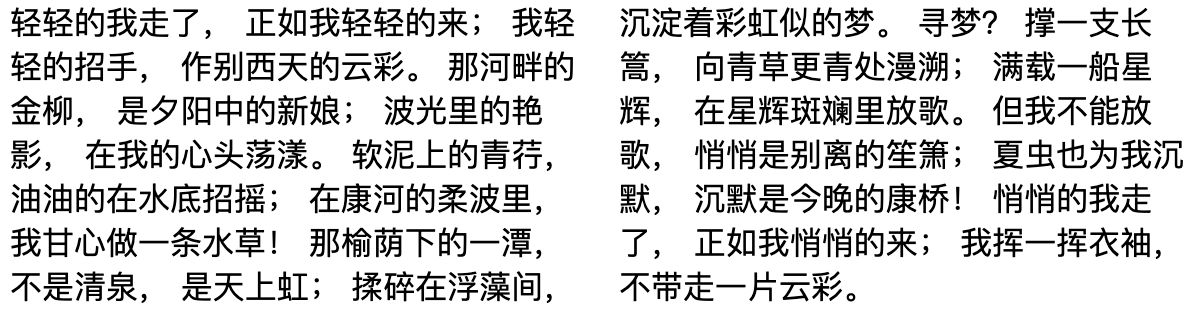
- 对一段文本分两列每列宽度不小于 200px。
.demo{
-webkit-columns:200px 2;
}
效果图

实例演示
预览
复制
<!DOCTYPE html>
<html>
<head>
<style>
.demo{
-webkit-columns:200px 2;
}
</style>
<div class="demo">
<p>
轻轻的我走了,
正如我轻轻的来;
我轻轻的招手,
作别西天的云彩。
那河畔的金柳,
是夕阳中的新娘;
波光里的艳影,
在我的心头荡漾。
软泥上的青荇,
油油的在水底招摇;
在康河的柔波里,
我甘心做一条水草!
那榆荫下的一潭,
不是清泉,
是天上虹;
揉碎在浮藻间,
沉淀着彩虹似的梦。
寻梦?
撑一支长篙,
向青草更青处漫溯;
满载一船星辉,
在星辉斑斓里放歌。
但我不能放歌,
悄悄是别离的笙箫;
夏虫也为我沉默,
沉默是今晚的康桥!
悄悄的我走了,
正如我悄悄的来;
我挥一挥衣袖,
不带走一片云彩。
</p>
</div>
</head>
<body>
运行案例
点击 "运行案例" 可查看在线运行效果
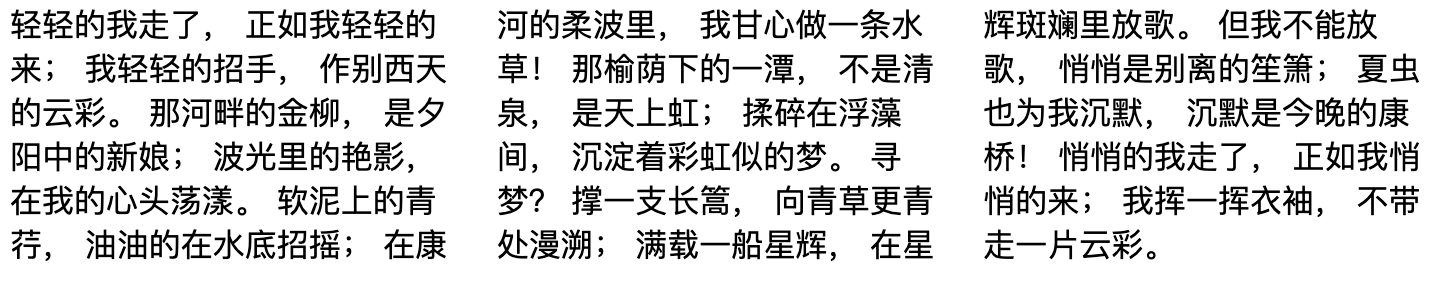
- 对一段文本分 3 列每列宽度不小于 200px。
.demo{
-webkit-columns:200px 3;
}
效果图

实例演示
预览
复制
<!DOCTYPE html>
<html>
<head>
<style>
.demo{
-webkit-columns:200px 3;
}
</style>
<div class="demo">
<p>
轻轻的我走了,
正如我轻轻的来;
我轻轻的招手,
作别西天的云彩。
那河畔的金柳,
是夕阳中的新娘;
波光里的艳影,
在我的心头荡漾。
软泥上的青荇,
油油的在水底招摇;
在康河的柔波里,
我甘心做一条水草!
那榆荫下的一潭,
不是清泉,
是天上虹;
揉碎在浮藻间,
沉淀着彩虹似的梦。
寻梦?
撑一支长篙,
向青草更青处漫溯;
满载一船星辉,
在星辉斑斓里放歌。
但我不能放歌,
悄悄是别离的笙箫;
夏虫也为我沉默,
沉默是今晚的康桥!
悄悄的我走了,
正如我悄悄的来;
我挥一挥衣袖,
不带走一片云彩。
</p>
</div>
</head>
<body>
运行案例
点击 "运行案例" 可查看在线运行效果
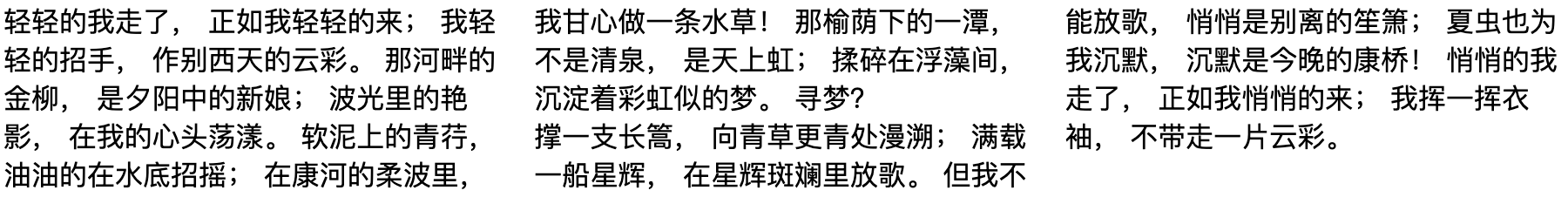
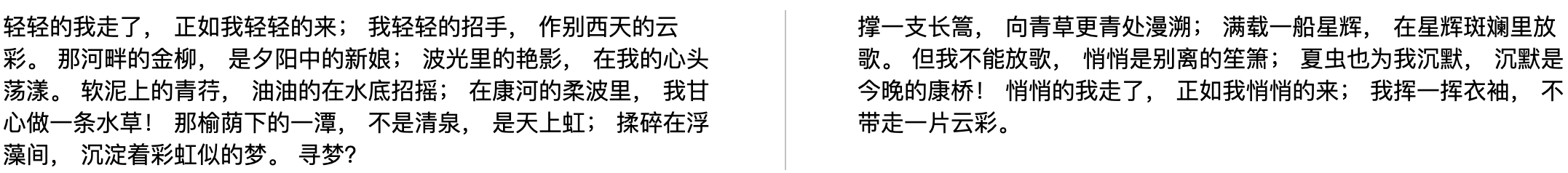
- 对两段文本分 3 列。
<div class="demo">
<p>
轻轻的我走了,正如我轻轻的来;
我轻轻的招手,作别西天的云彩。 那河畔的金柳, 是夕阳中的新娘; 波光里的艳影, 在我的心头荡漾。软泥上的青荇,油油的在水底招摇; 在康河的柔波里, 我甘心做一条水草! 那榆荫下的一潭,不是清泉, 是天上虹; 揉碎在浮藻间,沉淀着彩虹似的梦。 寻梦?
</p>
<p>
撑一支长篙, 向青草更青处漫溯;满载一船星辉, 在星辉斑斓里放歌。但我不能放歌,悄悄是别离的笙箫; 夏虫也为我沉默,沉默是今晚的康桥!悄悄的我走了,正如我悄悄的来; 我挥一挥衣袖,不带走一片云彩。
</p>
</div>
.demo
{
-webkit-columns:200px 3;
}
p{
margin: 0;
}
效果图

实例演示
预览
复制
<!DOCTYPE html>
<html>
<head>
<style>
.demo
{
-webkit-columns:200px 3;
}
p{
margin: 0;
}
</style>
<div class="demo">
<p>
轻轻的我走了,
正如我轻轻的来;
我轻轻的招手,
作别西天的云彩。
那河畔的金柳,
是夕阳中的新娘;
波光里的艳影,
在我的心头荡漾。
软泥上的青荇,
油油的在水底招摇;
在康河的柔波里,
我甘心做一条水草!
那榆荫下的一潭,
不是清泉,
是天上虹;
揉碎在浮藻间,
沉淀着彩虹似的梦。
寻梦?
</p>
<p>
撑一支长篙,
向青草更青处漫溯;
满载一船星辉,
在星辉斑斓里放歌。
但我不能放歌,
悄悄是别离的笙箫;
夏虫也为我沉默,
沉默是今晚的康桥!
悄悄的我走了,
正如我悄悄的来;
我挥一挥衣袖,
不带走一片云彩。
</p>
</div>
</head>
<body>
运行案例
点击 "运行案例" 可查看在线运行效果
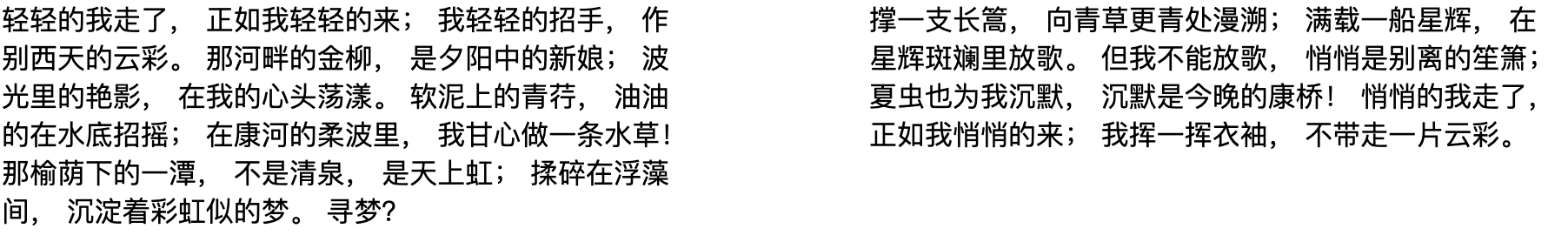
- 修改两列间隔的距离。
.demo{
-webkit-columns:200px 2;
column-gap:100px
}
效果图

实例演示
预览
复制
<!DOCTYPE html>
<html>
<head>
<style>
.demo{
-webkit-columns:200px 2;
column-gap:100px
}
</style>
<div class="demo">
<p>
轻轻的我走了,
正如我轻轻的来;
我轻轻的招手,
作别西天的云彩。
那河畔的金柳,
是夕阳中的新娘;
波光里的艳影,
在我的心头荡漾。
软泥上的青荇,
油油的在水底招摇;
在康河的柔波里,
我甘心做一条水草!
那榆荫下的一潭,
不是清泉,
是天上虹;
揉碎在浮藻间,
沉淀着彩虹似的梦。
寻梦?
</p>
<p>
撑一支长篙,
向青草更青处漫溯;
满载一船星辉,
在星辉斑斓里放歌。
但我不能放歌,
悄悄是别离的笙箫;
夏虫也为我沉默,
沉默是今晚的康桥!
悄悄的我走了,
正如我悄悄的来;
我挥一挥衣袖,
不带走一片云彩。
</p>
</div>
</head>
<body>
运行案例
点击 "运行案例" 可查看在线运行效果
- 为每列直接增加边线。
.demo{
-webkit-columns:200px 2;
column-gap:100px;
column-rule:1px solid #ccc;
}
效果图

实例演示
预览
复制
<!DOCTYPE html>
<html>
<head>
<style>
.demo{
-webkit-columns:200px 2;
column-gap:100px;
column-rule:1px solid #ccc;
}
</style>
<div class="demo">
<p>
轻轻的我走了,
正如我轻轻的来;
我轻轻的招手,
作别西天的云彩。
那河畔的金柳,
是夕阳中的新娘;
波光里的艳影,
在我的心头荡漾。
软泥上的青荇,
油油的在水底招摇;
在康河的柔波里,
我甘心做一条水草!
那榆荫下的一潭,
不是清泉,
是天上虹;
揉碎在浮藻间,
沉淀着彩虹似的梦。
寻梦?
</p>
<p>
撑一支长篙,
向青草更青处漫溯;
满载一船星辉,
在星辉斑斓里放歌。
但我不能放歌,
悄悄是别离的笙箫;
夏虫也为我沉默,
沉默是今晚的康桥!
悄悄的我走了,
正如我悄悄的来;
我挥一挥衣袖,
不带走一片云彩。
</p>
</div>
</head>
<body>
运行案例
点击 "运行案例" 可查看在线运行效果
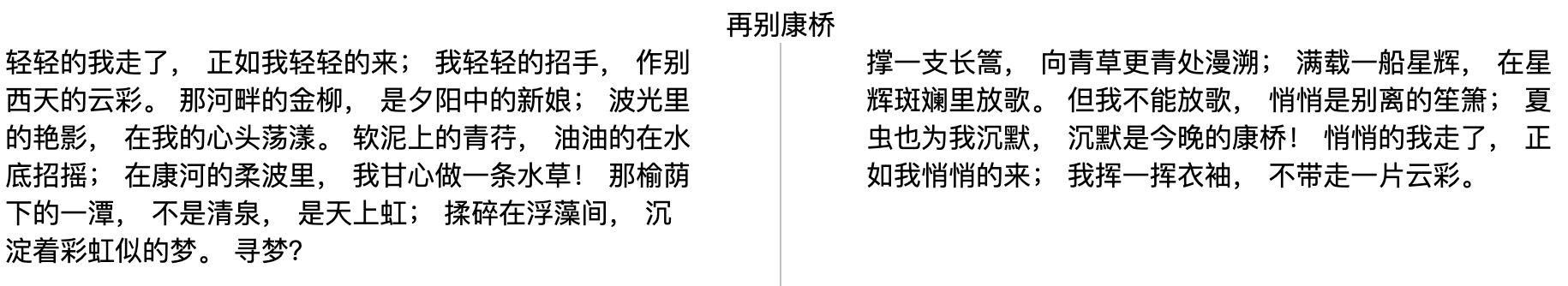
- 让其内部
class="head"个子元素横跨所有列
<div class="demo">
<p class="head">再别康桥</p>
<p>
轻轻的我走了,正如我轻轻的来;
我轻轻的招手,作别西天的云彩。 那河畔的金柳, 是夕阳中的新娘; 波光里的艳影, 在我的心头荡漾。软泥上的青荇,油油的在水底招摇; 在康河的柔波里, 我甘心做一条水草! 那榆荫下的一潭,不是清泉, 是天上虹; 揉碎在浮藻间,沉淀着彩虹似的梦。 寻梦?
</p>
<p>
撑一支长篙, 向青草更青处漫溯;满载一船星辉, 在星辉斑斓里放歌。但我不能放歌,悄悄是别离的笙箫; 夏虫也为我沉默,沉默是今晚的康桥!悄悄的我走了,正如我悄悄的来; 我挥一挥衣袖,不带走一片云彩。
</p>
</div>
.demo{
-webkit-columns:200px 2;
column-gap:100px;
column-rule:1px solid #ccc;
}
.head{
column-span:all;
}
p{
margin: 0;
text
}
效果图

实例演示
预览
复制
<!DOCTYPE html>
<html>
<head>
<style>
.demo{
-webkit-columns:200px 2;
column-gap:100px;
column-rule:1px solid #ccc;
}
.head{
column-span:all;
text-align: center;
}
p{
margin: 0;
background: #ccc;
column-fill:balance;
}
</style>
<div class="demo">
<p class="head">
再别康桥
</p>
<p>
轻轻的我走了,
正如我轻轻的来;
我轻轻的招手,
作别西天的云彩。
那河畔的金柳,
是夕阳中的新娘;
波光里的艳影,
在我的心头荡漾。
软泥上的青荇,
油油的在水底招摇;
在康河的柔波里,
我甘心做一条水草!
那榆荫下的一潭,
不是清泉,
是天上虹;
揉碎在浮藻间,
沉淀着彩虹似的梦。
寻梦?
</p>
<p>
撑一支长篙,
向青草更青处漫溯;
满载一船星辉,
在星辉斑斓里放歌。
但我不能放歌,
悄悄是别离的笙箫;
夏虫也为我沉默,
沉默是今晚的康桥!
悄悄的我走了,
正如我悄悄的来;
我挥一挥衣袖,
不带走一片云彩。
</p>
</div>
</head>
<body>
运行案例
点击 "运行案例" 可查看在线运行效果
6. 经验分享
使用 columns 可以快速的把元素内的字符分成我们想要的列数,如果想要自适应该怎么做呢?可以只设置列数这样在一定程度上可以不考虑元素的宽度,如下:
.demo{
-webkit-columns:2;
}
这样不管窗口怎么边它都是分成两列,其实任何自适应的原理也是如此。
7. 小结
- 它分的列和子元素的个数无关。
- 分的列数最好保证和内部子元素数量相等。
简介
CSS3简介
盒模型
border 边框
borderImage 边框图片
border-radius 圆角
box-shadow 阴影
box-sizing 盒类型
颜色渐变
gradients 渐变
文字处理
text-justify 对齐
text-overflow 文字超出
text-shadow 文本阴影
文字排版
word-break 文本打断
word-wrap 文本换行
letter-spacing 字间距
空间转换2D和3D
perspective 透视
transform 2D 空间转换
transform 3D 空间转换
过渡和动画
transition 过渡
animation 动画
排版布局
columns 字符分割
flex 弹性盒子布局
flex order 顺序
flex: grow、shrink、basis
flex-direction 排列方向
flex-wrap 换行
justify-content (轴内)对齐方式
align-items 竖直方向对齐方式
align-content
Grid 布局简介
Grid 行和列
媒体查询
media 媒体查询
伪类
only 元素选择
before && after 位置
nth 类型元素选择器
计算函数
calc 计算属性
代码预览
退出