-
 小鱼爱吃方便面
小鱼爱吃方便面
- 关于保存后eslint语法检查问题
我发现了,按第一种终端代码创建的项目helloworld使用的是Airbnb模式,会有很严格的语法问题,标点符号,命名规范等等eslint会报错。而我恰好是用这个项目实操的。
刚才又在helloui项目上实操了一下,打开代码一看,末尾没标点了,逗号分号都没了,真是惊呆了,helloui项目使用的是standard,在保存的时候没有eslint报错问题。
所以,我的问题解决了,老师在视频课里没有讲到二者的区别,这里我遇到了,顿悟了
- 2023-04-13 1回答·384浏览
-
 weibo_慕侠0431999
weibo_慕侠0431999
- info显示出错,提示换行各种换行后还是不行 求解谢谢
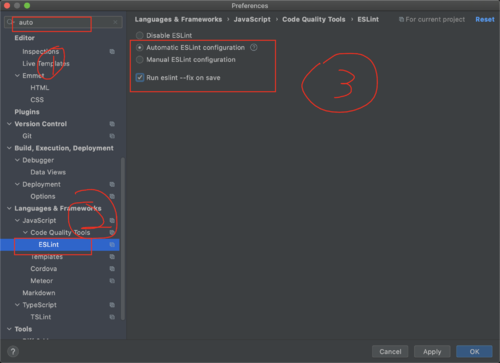
两种解决办法:1. 关闭ESLint 2. 配置ESLint自动修复,参考大前端电子书:https://front-end.toimc.com/notes-page/project/community-miniapp/01-%E6%90%AD%E5%BB%BA%E5%BC%80%E5%8F%91%E7%8E%AF%E5%A2%83.html#%E9%85%8D%E7%BD%AEvscode%E8%87%AA%E5%8A%A8%E4%BF%AE%E5%A4%8D%E5%8A%9F%E8%83%BD
- 2020-10-25 3回答·724浏览
-
 weibo_概不犹豫_0
weibo_概不犹豫_0
- Info出来了但是template中的内容没有显示
- 已采纳 Brian 的回答
有什么错误提示,或者自己的代码片段么?
- 2020-08-19 2回答·924浏览
-
 原道东东
原道东东
- 我添加了新路由就报错
在webstorm中是可以保存即修复文件的eslint问题的,使用最新的版本。

- 2020-07-24 1回答·829浏览
-
 weixin_慕码人4586929
weixin_慕码人4586929
- 同样跟着就是没有router.js,也没有Vue组件
新版构建出来的router.js在router文件夹中的index.js,你首先看你有没有构建成功
- 2020-06-09 2回答·1094浏览
-
 qq_慕丝3367668
qq_慕丝3367668
- 那个vue devtools插件在那讲了
chrome的话你要去https://chrome.google.com/webstore/detail/vuejs-devtools/nhdogjmejiglipccpnnnanhbledajbpd这里下载
- 2020-02-24 1回答·666浏览
-
 weixin_慕虎2542335
weixin_慕虎2542335
- 关于eslint的问题
Vue中ESlint配置文件eslintrc.js文件详解
- 2020-01-20 1回答·768浏览
-
 慕无忌3433130
慕无忌3433130
- 编译时报错
看一下是不是这里的问题

- 2019-10-22 2回答·781浏览
-
 那月真美
那月真美
- 为什么我点文件夹新没有新建,只有新建文件?
确定一下:
Webstorm有没有安装vue插件
Webstorm的版本:最新的webstorm已经集成了vue。
或者自己在Editor->File and Code Templates中添加Vue Template->添加如下内容:
<template>
#[[$END$]]#
</template>
<script>
export default {
name: "${COMPONENT_NAME}"
}
</script>
<style scoped>
</style>
如果使用vscode,可以安装对应的vue插件Vetur插件。
- 2019-08-30 1回答·971浏览
-
 qq_红颜_3
qq_红颜_3
- 我想请教一下这个报错是什么原因呢?,百度说是需要css选择器
同学,首先你要使用的是scss预编辑器对不对?因为我看到你写的嵌套语法,所以请先确定你的package.json中有没有sass-loader,然后,看看style标签上有没有lang="scss",最后就是你的&符号的语法写错了。应该这样去写:
.test-class {
// some style here
&.active {
//some active style code here
}
}
除了上面的方式以外,还可以自己去排查一下问题的原因:
比如把鼠标移到红色的部分。
比如看看编辑器的通知窗口。
都可以找到问题原因
谢谢你的关注。
- 2019-08-16 2回答·971浏览
-
 qq_孟家小狐狸_0
qq_孟家小狐狸_0
- 为什么跳转无效
你的Path路径写错了,最好是英文小写,你先可以写一个简单的/test,来试试?
参考:vue router起步
- 2019-08-15 2回答·914浏览
-
 慕工程2245714
慕工程2245714
- idea下App.vue报错,但是不影响使用
楼上的是对的,后面多了个空格。。。。
- 2019-08-02 6回答·2197浏览
-
 是桃子精呀
是桃子精呀
- 老师,新建Info.vue文件的时候,我是照着您的步骤来操作,为什么在页面中info显示不出来呢?
我也是显示不出来,为什么
- 2019-07-28 2回答·1070浏览
-
 野生的程序猿一只
野生的程序猿一只
- HbuilderX格式化代码export default没有缩进,如何配置缩进4格
?同学,你这个已经超出了我的课程范畴了,你需要自己百度一下了。
平时,我们同学应该用的多是vscode与webstorm,希望你能理解,我们只会对课程中的内容进行答疑。
- 2019-07-21 2回答·4725浏览
-
 慕粉3579726
慕粉3579726
- info 配置提示错误怎么解决
从名称上来看,你是不是在router.js中写了两个Home?
下次提问,请提供且不限于以下内容:
错误截图
代码仓库
npm node vue/cli版本
如何重现错误?
有没有自己找过解决方案?有没有自己尝试过?尝试的过程与结果!
- 2019-07-16 1回答·875浏览
-
 SkySurfer
SkySurfer
- 老师用了什么插件,可以直接创建.vue文件,并且里面又默认内容的?
- 已采纳 Brian 的回答
webstorm对于入门的同学来说非常的智能,如果自己的内存吃的消,平时没有多个项目需要同时开启,那么webstrom是你的首选。
记住那句话,make it simple,做简单的事,别纠结。
webstorm最多吃1-5G的内存,我试过。如果是Macbook Pro,或者windows有16G的内存,完全可以吃的消。
vscode需要安装很多插件,我们会在我们的后期的课程中,专门介绍IDE的使用,vscode插件提供gist到同学群中。
- 2019-07-13 2回答·1040浏览
-
 weibo_格林哇咔哇咔66_0
weibo_格林哇咔哇咔66_0
- VScode的设置里面修改了vetur还是不行,求帮助
这里设置false 就可以了

- 2019-07-03 1回答·4273浏览
-
 qq_冰释_4
qq_冰释_4
- 说info文件与磁盘不匹配
上面错误提示是,请注意这里是大小写敏感的,请检查一下你的Info组件路径有没有拼写错误。
- 2019-06-26 2回答·572浏览
-
 weixin_慕仙9112810
weixin_慕仙9112810
- scr的app.vue文件里面不是不写东西么?老师为什么在这个文件里面演示
App.vue是根文件,可以不写东西,也可以写一些所有页面上用的东西。
看你个人与业务需要!
我们课程演示中是方便~~没有别的用意
- 2019-06-26 1回答·862浏览
-
 qq_冰释_4
qq_冰释_4
- zhaobudao info.vue
我自己解决了
- 2019-06-25 1回答·667浏览
-
 qq_冰释_4
qq_冰释_4
- idea里面没有vue文件格式
所以咋解决的?
- 2019-06-25 2回答·2678浏览
-
 qq_你的笑比阳光还耀眼_0
qq_你的笑比阳光还耀眼_0
- name这个后面值主要是干吗的
这个主要是用于在调试的时候,打印日志信息,追踪是哪个组件出现了问题。
- 2019-05-21 2回答·724浏览
-
 qq_宠溺_03913139
qq_宠溺_03913139
- 为什么创建的router格式有错误
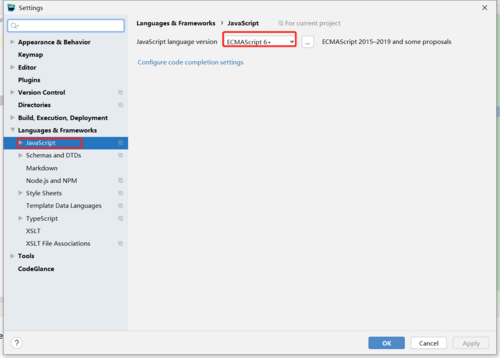
咋解决的,我修改JavaScript的version还是不行
- 2019-05-05 2回答·982浏览
-
 梦游操作手
梦游操作手
- 为什么新创建的vue component 会报错
- 已采纳 qq_木辛_03809465 的回答
不是报错,而且是ESlint的格式警告提醒,可以把鼠标放在红色波浪线上,显示出含有蓝色字体的一段话,点击蓝色字体后选择第一项,或者修改ESlint的格式
- 2019-04-17 1回答·1584浏览
-
 坨坨麦子
坨坨麦子
- 路由路径区分 大小写吗
没有区分大小的,看个人习惯,最好还是小写
- 2019-04-17 1回答·4533浏览
-
 qq_Funfunfunny_0
qq_Funfunfunny_0
- 请问router.js末尾还是有红波浪线,怎么解决?
多余的逗号
- 2019-04-01 1回答·881浏览
-
 qq_Funfunfunny_0
qq_Funfunfunny_0
- views新建文件里没有vue component文件,怎么回事啊
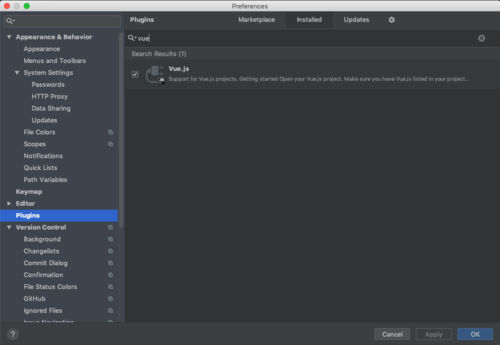
在设置里面,有一个插件选项,搜索vue,可以找到vue的插件,安装重启就OK啦。
- 2019-04-01 3回答·2298浏览
-
 瓜皮boy
瓜皮boy
- 跟着视频做了,没有Info组件出现
是我蠢了,router.js里info的path没写。
- 2019-03-08 3回答·1047浏览
-
 似水流年allen
似水流年allen
- 老师出了实战课程吗
- 已采纳 Brian 的回答
哈哈 广告一波,
我在准备慕课网的首个 全栈课程(全新模式),大概会在5-6月份,同步推出3个课程。
- 2019-02-28 4回答·914浏览
-
 追逐占有
追逐占有
- 我用vscode开发的 为什么我新建一个XX.vue组件 没有出现默认的代码哦
建议使用webstorm,它是一款非常优秀的IDE,比起vscode更加的“智能”,在webstorm中下载安装vue扩展插件,如图所示:

- 2019-02-15 2回答·2232浏览


























