-

- 慕前端6319452 2021-02-27
新建views/xx.vue
router.js
import xx from '../views/xx.vue'
{path:
name:
component:
}
App.vue
<router-link to="/xx">xx</router-link>
- 0赞 · 0采集
-

- 宝慕林1025446 2020-08-07
vue-router 使用
App.vue 中添加router-link
router.js 中添加路径及模块
添加对应的.js显示模块
-
截图0赞 · 0采集
-

- 英仙辰星 2020-08-04
创建Info主键文件 <router-link to="/Info">Info</router-link>链接主键 在router里面定义Info
- 0赞 · 0采集
-

- 吴芳荣 2020-03-14
父组件通过属性向子组件传值;
子组件通过发布$emit向父组件传值;
- 0赞 · 0采集
-

- 慕无忌3433130 2019-10-22
Vue-router
创建templete模板
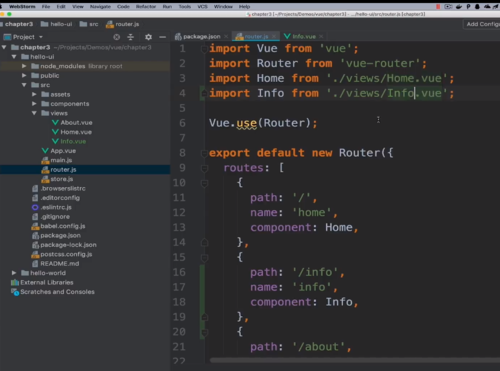
router内导入import Info from '../views/Info.vue'
- 0赞 · 0采集
-

- 慕田峪4293831 2019-10-14
【vue-router】
./src下router.js或/router/index.js中导入所用模块:包括Vue自己、router、页面等使用vue编写的功能模块;在routes中定义各组件的路径,包括根目录/homepage、各子页面等。
使用<router-link to="/">Home</router-link>形式的语句编写指向组件的链接。
- 0赞 · 0采集
-

- 大鹏111 2019-09-14
vue-router介绍:通过在路由里引入组件,就可以通过路由来加载组件。
vue-router概念
1、组合组件的(在vue文件夹下的index.js中组合组件,path,name,component,path表示点击组件时的路径跳转,name表示组件名称,component表示把谁作为组件)
2、通过路由去加载组件。
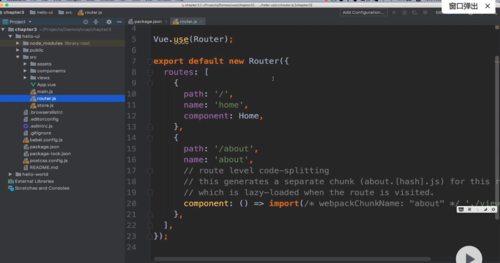
当创建了一个项目后,会在该项目里产生router.js文件,这里默认的产生了两个默认的路由。

第一个路由,path为/代表根目录,使用的组件component为Home组件,最上面也使用import引入了Home



创建组件:
【1】views下新建vue文件(template表示页面模板,script表示组件执行的代码,style样式)

【2】路由中引入vue文件(此时需要编写一个链接,这样才可以链接到该组件)

【3】App.vue中添加<router-link to="/info">Info</router-link>

- 0赞 · 0采集
-

- qq_小丑_25 2019-07-09
App.vue,添加<router-link>
加到Router: 配置routes属性,然后导入:import 组件名 路径名
-
截图0赞 · 0采集
-

- qq_小丑_25 2019-07-09
新建一个Vue文件,包括template,script,style
-
截图0赞 · 0采集
-

- Tracy小前端 2019-06-29
router-link去链接到组件;
在router.js里定义这个组件,并且告诉路由控制器这个组件在哪里(import);
在vue文件里定义这个组件;
- 1赞 · 0采集
-

- 幕布斯1407838 2019-06-15
- 使用工具vue-devtools。查看组件是否加载。。使用router-link增加链接到页面
-
截图0赞 · 0采集
-

- 慕粉4041766 2019-05-29
路由:
1 router-link链接到组件
2 router.js 定义组件及它的目录和名称
- 0赞 · 0采集
-

- 霜花似雪 2019-05-10
routes对应的路由配置包含:
path为路由路径'/'为根目录;
name为路由的名称;
component对应的是引入的具体组件
app.vue文件为项目界面结构,其中<router-link to="/">title</router-link>为路由切换标签,<router-view/>则显示当前的路由组件视图;
在src目录下的views下新建新的xxx.vue组件;
在router.js文件中添加新的xxx.vue组件信息;
在App.vue中,通过<router-link>标签来添加新的组件的link地址;
-
截图0赞 · 3采集
-

- Queen_王智慧 2019-03-18
router-link,链接到组件
router.js,控制页面路由的文件里定义组件
定义组件
- 0赞 · 0采集
-

- 隐匿瓜 2019-03-10
单词发音
路由步骤:1 router-link 以及router-view 2 router.js 3 组件自身 4 组件注册
疑问:组件不需要注册的吗?还是说直接注册到全局了?
- 0赞 · 0采集
-

- 阿成012 2019-03-05
routes对应的路由配置包含:path为路由路径'/'为根目录;name为路由的名称;component对应的是引入的具体组件
app.vue文件为项目界面结构,其中<router-link to="/">title</router-link>为路由切换标签,<router-view/>则显示当前的路由组件视图
- 0赞 · 0采集
-

- 阿成012 2019-03-05
项目的src目录下router文件定义路由
-
截图0赞 · 0采集
-

- 慕标8156525 2019-02-28
views中 :新建组件
New->Vue Component->命名
<template>模板
<script>代码
<style>样式
//==============================
router.js中:定义组件,导入位置
上面导入:import 大写名字 from './views/大写名字.vue';
{
path: /小写名字(与views中的一致)'',
name: 小写名字'',
component: 大写名字,
}
//===================================
App.vue中:连接到组件
<router-link to="/小写名字">大写名字</router-link>
- 2赞 · 3采集
-

- 咿呀咿呀哒哒 2019-02-22
启动运行项目

- 0赞 · 0采集
-

- 小龙哈哈哈 2019-01-03
component: () =》 import ../view/about.vue
引入组件
-
截图0赞 · 0采集

















