编译时报错
来源:3-4 vue-router介绍

慕无忌3433130
2019-10-22 16:30
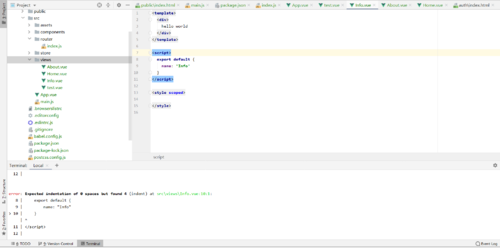
使用WebStrom创建默认Vue component时,默认代码为:
<template>
</template>
<script>
export default {
name: "Info"
}
</script>
<style scoped>
</style>编译时报错,因为
export default {
name: "Info"
}这段代码前有空格,另一个name后面字符串使用双引号,看老师那也带空格为什么不报错,是cli版本的问题还是其他哪里的问题?

写回答
关注
2回答
-

- 慕侠5529296
- 2020-08-04 16:14:06
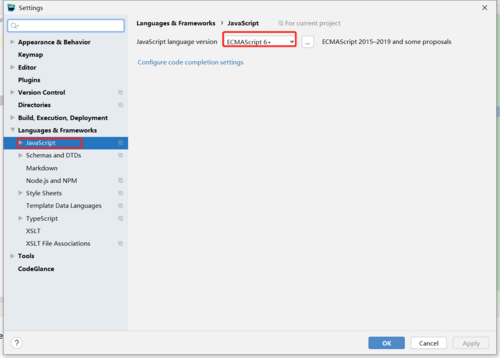
看一下是不是这里的问题

-

- 慕无忌3433130
- 2019-10-22 18:31:29
百度找到答案,这属于eslint校验的问题。要学的还很多...
https://segmentfault.com/q/1010000009762462/a-1020000011097804
3小时速成 Vue2.x 核心技术
带你快速学习最流行的前端框架vue2.x的核心技术
82563 学习 · 499 问题
相似问题
