我想请教一下这个报错是什么原因呢?,百度说是需要css选择器
来源:3-4 vue-router介绍

qq_红颜_3
2019-08-16 00:19
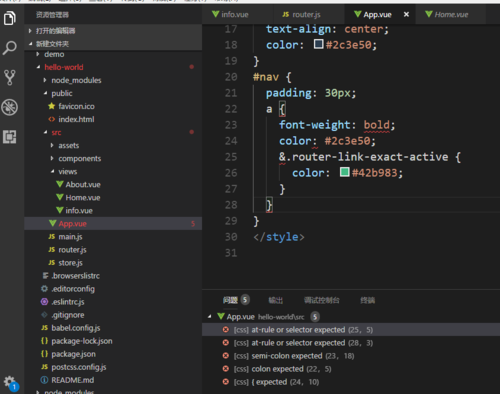
 如图所示的报错
如图所示的报错
写回答
关注
2回答
-

- Brian
- 2019-08-17 20:44:14
同学,首先你要使用的是scss预编辑器对不对?因为我看到你写的嵌套语法,所以请先确定你的package.json中有没有sass-loader,然后,看看style标签上有没有lang="scss",最后就是你的&符号的语法写错了。应该这样去写:
.test-class {
// some style here
&.active {
//some active style code here
}
}
除了上面的方式以外,还可以自己去排查一下问题的原因:
比如把鼠标移到红色的部分。
比如看看编辑器的通知窗口。
都可以找到问题原因
谢谢你的关注。
-

- 鲤墨然
- 2019-08-16 13:40:24
会不会是没装 css pre-processor 就是一开始创建的时候要选的
3小时速成 Vue2.x 核心技术
带你快速学习最流行的前端框架vue2.x的核心技术
82563 学习 · 499 问题
相似问题

