-
 qq_宁静致远_73
qq_宁静致远_73
- 唯一的漏洞就是可以加很多空Li
如果需要的话,可以做一个简单的判断
- 2022-04-08 1回答·381浏览
-
 qq_流星_18
qq_流星_18
- 请问你用的开发工具是什么。
sublime
- 2020-01-17 1回答·693浏览
-
 weixin_慕沐2381505
weixin_慕沐2381505
- onChange 事件
- 2019-09-24 2回答·712浏览
-
 qq_慕函数2369942
qq_慕函数2369942
- 为什么 input 里面的 Value后面的this不用绑定bind??
因为这个的this是直接指向handleInputChange的区域的this,所以可以直接访问到inpuValue,就不用再绑定了。
- 2019-08-19 2回答·960浏览
-
 jet阳阳
jet阳阳
- idea中运行视屏代码却不能正常输入,去掉input中value的值,输入第一次显示空格,第二次出现第一次的值
将input的value改为defaultValue即可,只读问题
- 2019-08-02 3回答·1124浏览
-
 qq_斷了D弦_03426429
qq_斷了D弦_03426429
- 跟着视频敲的代码,但是input框里面输入不了东西,大家帮忙看看为啥
单词写错了

- 2019-07-08 2回答·1074浏览
-
 Glin
Glin
- add之后出现多个li,检查了几遍看不出什么问题
第12行
this.state.list
添加展开运算符
...this.state.list
- 2019-05-21 1回答·729浏览
-
 Mr陈序猿
Mr陈序猿
- input标签绑定inputvalue会触发onChange吗
实际测试不会触发
- 2019-04-10 1回答·1075浏览
-
 慕无忌4104280
慕无忌4104280
- 用ref哪可以吗?有什么优缺点
ref shifuzujianzzhiyouzizujiande ,bujianyi shiyong
- 2019-01-10 1回答·1510浏览
-
 Calvi3n
Calvi3n
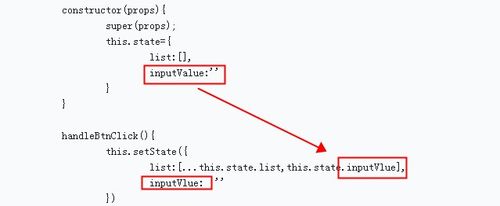
- 关于inputValue被更新了,但是input里的value没有被更新的问题
这说明你在由 state 中的 inputValue 绑定到 input 的 value的时候出现问题了,绑定语句如下:
<input value={this.state.inputValue} onChange={this.handleInputChange.bind(this)}/>
千万不要忘记 this.state
- 2018-12-26 2回答·1914浏览
-
 qq_无根草_0
qq_无根草_0
- 如何判断input为空的情况?
这个问题我自己解决了
handleBtnClick(){
if (this.state.inputValue) {
this.setState({
list:[...this.state.list,this.state.inputValue],
inputValue:''
})
}
}
- 2018-08-20 2回答·2611浏览
-
 慕仰8656565
慕仰8656565
- input value绑定
// 事件的执行顺序 keydown keypress input change keyup
如果你对这些事件打断点,你会发现。
在input之前的事件中,ui界面并没有发生变化;
在input之后(包含)的事件中,ui界面发生了变化;
你可以在ui发生变化前做赋值吗
- 2018-08-05 1回答·1982浏览
数据加载中...











