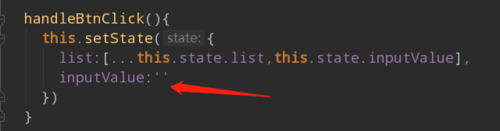
关于inputValue被更新了,但是input里的value没有被更新的问题
来源:2-2 完成新增列表项的功能

Calvi3n
2018-12-26 16:33
我按这个代码执行了之后
填写一个新的'dell', 按钮提交,下面新增一个dell。但是此时input里的dell不消失。
这个时候如果再点button, 可以看到提交了一个空的item。
所以这个时候,inputValue被更新了,但是input里的value没有被更新、
为什么?
写回答
关注
2回答
-

- 玉石兰儿
- 2019-02-13 14:22:02
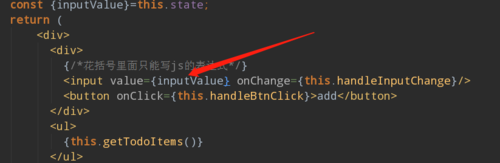
这说明你在由 state 中的 inputValue 绑定到 input 的 value的时候出现问题了,绑定语句如下:
<input value={this.state.inputValue} onChange={this.handleInputChange.bind(this)}/>
千万不要忘记 this.state
-

- 前端小呆瓜
- 2018-12-27 15:44:50


设定了这两个东西吗
React16.4 快速上手
结合实例带你快速入门React16基础语法,并完成Todolist功能开发。
40433 学习 · 137 问题
相似问题

