跟着视频敲的代码,但是input框里面输入不了东西,大家帮忙看看为啥
来源:2-2 完成新增列表项的功能

qq_斷了D弦_03426429
2019-07-08 11:32
import React from 'react';
class TodoList extends React.Component {
constructor(props){
super(props);
this.state={
list:[],
inputValue:''
}
}
handleBtnClick(){
this.setState({
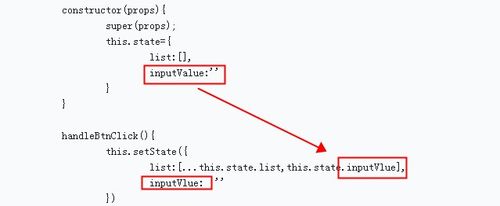
list:[...this.state.list,this.state.inputVlue],
inputVlue: ''
})
}
handleInputChange(e){
this.setState({
inputVlue:e.target.value
})
}
render(){
return (
//jsx 语法
<div>
<div>
<input value={this.state.inputValue} onChange={this.handleInputChange.bind(this)}/>
<button onClick={this.handleBtnClick.bind(this)}>add</button>
</div>
<ul>
{
this.state.list.map((item,i)=>{
return <li key={i}>{item}</li>
})
}
</ul>
</div>
);
}
}
export default TodoList;
写回答
关注
2回答
-

- 慕先生9362157
- 2019-07-20 15:37:07
import React,{Component} from 'react';
-

- yzp0112
- 2019-07-08 14:42:27
单词写错了

React16.4 快速上手
结合实例带你快速入门React16基础语法,并完成Todolist功能开发。
40433 学习 · 137 问题
相似问题

