-

- qq_羽悦_03291187 2023-09-24
onChange()数据绑定

- 0赞 · 0采集
-

- 6095289 2023-05-13
import React, { useState } from 'react'; // 导入React和useState函数
function TodoList() {
const [todos, setTodos] = useState([]); // 创建一个状态变量todos,初始值为空数组
const [inputValue, setInputValue] = useState(''); // 创建一个状态变量inputValue,初始值为空字符串
// 当输入框中的内容改变时调用该函数
function handleInputChange(event) {
setInputValue(event.target.value); // 将输入框的值更新为最新值
}
// 当用户点击添加按钮时调用该函数
function handleAddButtonClick() {
if (inputValue.trim() !== '') { // 首先确保输入框中有内容
setTodos([...todos, inputValue]); // 将新任务添加到todos数组中
setInputValue(''); // 将输入框的值重置为空字符串
}
}
// 当用户点击某个任务的删除按钮时调用该函数
function handleDeleteButtonClick(index) {
const newTodos = [...todos]; // 创建一个新数组,用于存储更新后的任务列表
newTodos.splice(index, 1); // 从新数组中删除指定位置的任务
setTodos(newTodos); // 将新数组设置为todos的新值
}
// 渲染任务列表
const todoListItems = todos.map((todo, index) => (
<li key={index}>
{todo}
<button onClick={() => handleDeleteButtonClick(index)}>删除</button>
</li>
));
// 渲染整个组件
return (
<div>
<h1>Todo List</h1>
<input type="text" value={inputValue} onChange={handleInputChange} />
<button onClick={handleAddButtonClick}>添加</button>
<ul>{todoListItems}</ul>
</div>
);
}
export default TodoList; // 导出TodoList组件
// 上述代码中,我们使用了useState函数来创建两个状态变量:
// - todos:用于存储任务列表,初始值为空数组。
// - inputValue:用于存储输入框中的值,初始值为空字符串。
//
// 我们还定义了三个函数来处理用户的操作:
// - handleInputChange:当输入框中的值改变时调用该函数,将最新的值存储在inputValue状态变量中。
// - handleAddButtonClick:当用户点击添加按钮时调用该函数,将输入框中的值添加到todos数组中,并将输入框的值重置为空字符串。
// - handleDeleteButtonClick:当用户点击某个任务的删除按钮时调用该函数,从todos数组中删除指定位置的任务。
//
// 最后,我们使用map函数将todos数组中的每个任务渲染为一个列表项,并为每个列表项添加一个删除按钮。最终渲染的结果是一个包含输入框、添加按钮、任务列表和删除按钮的todo list应用。
//
// 需要注意的是,我们在渲染列表项时为每个列表项设置了一个唯一的key属性,这是为了帮助React更高效地更新DOM。因为React需要知道哪些元素是新增的、哪些元素是删除的、哪些元素是需要更新的,从而进行最小化的DOM操作,提高应用的性能。- 0赞 · 0采集
-

- AppMan 2023-03-07
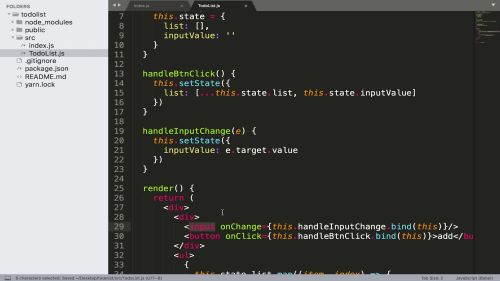
<input 输入标签 添加onChange输入改变事件,绑定某个方法。
console.log(e.target.value); 控制台打印传递输入的值

使用setState传值给定义的inputValue,只要值发生变化界面也跟着刷新
this.setState{
inputValue: e.target.value
}

点击事件获取inputValue的值,this.state.inputVaule

<input value={this.state.inputValue} 表示输入标签的值绑定inputValue当值改变时输入标签也跟着刷新
用于点击事件置空inputValue的值时,<input 标签也变为空。

- 0赞 · 0采集
-

- 前望 2022-11-16
通过 state 做 input 数据管理
通过 event.target.value 获取input的值
通过 setState 更新 input 数据
通过 input的value绑定 state的值
| value={this.state.inputValue}
新增完后清空 input的值
| this.setState({inputValue: '' })
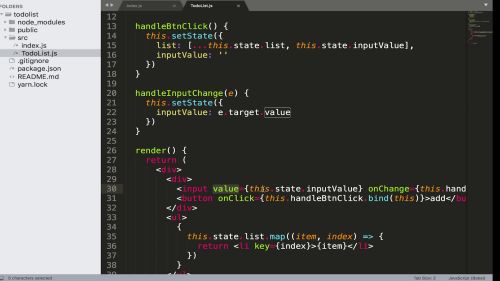
import React from 'react' class TodoList extends React.Component { constructor(props){ super(props); this.state = { list:[], inputValue: '', } } handleBtnClick(){ this.setState({ list:[...this.state.list, this.state.inputValue], inputValue: '' }) } handleInputChange(e){ this.setState({ inputValue: e.target.value }) } render(){ return ( <div> <div> <input value={this.state.inputValue} onChange={this.handleInputChange.bind(this)} /> <button onClick={this.handleBtnClick.bind(this)}>添加</button> </div> <ul> {this.state.list.map((item, index)=>{ return (<li key={index}>{item}</li>) })} </ul> </div> ) } } export default TodoList;- 0赞 · 0采集
-

- 危機百科 2020-05-25
當在input框輸入內容的時候,onChange事件會被執行。改變state裡面inputValue的值,inputValue只要一變,對應dom節點上的input的value值也會跟著變
當點擊button的時候,改變了state的list值同時改變inputValue的值,而inputValue只要一變,對應dom節點上的input的value值也一定會跟著變
- 0赞 · 0采集
-

- Shuo碩碩 2020-05-16
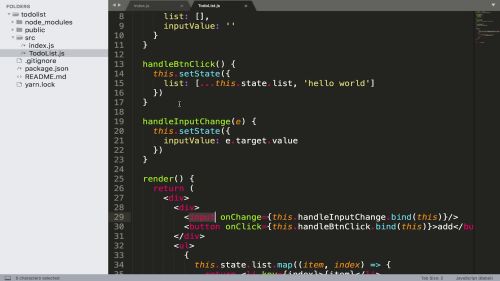
再完善一點
當按下 add 按鈕後,要把 input 框的內容清掉
inputValue:''
並且我要讓我的 input 對應的 value值再和 this.state.value 做一個綁定,也就是只要 inputValue發生了變化,我的 value值就變了,那麼頁面上 input框裡面的內容就改變了<input value={this.state.inputValue} ...
-
截图0赞 · 0采集
-

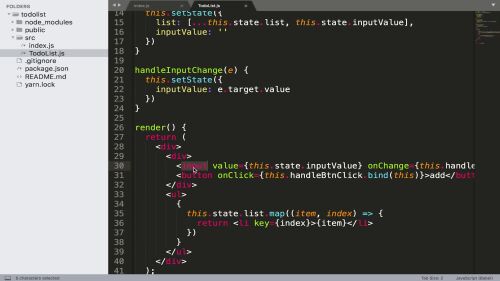
- Shuo碩碩 2020-05-16
state 裡面再增加一個數據 inputValue
當input恇只要有變化,就會觸發 onChange這個事件並且會接收一個 event 事件對象。當我拿到值的時候,我要去改 inputValue 變成 e.target.value 。這樣只要 input 框發生變化,那麼我的數據項裡面的 inputValue 就會變成 input框裡面的內容。
然後我再去點擊按鈕新增的時候,這時 hello world 我們可以換個內容, this.state.inputValue 就可以了-
截图0赞 · 0采集
-

- 画画认真学习呀 2020-04-10
import React from 'react'; //React避免 Dom 操作,主要是面向数据操作; class ToDoList extends React.Component{ //state存放数据的地方; constructor(props){ super(props); this.state = { list:[], inputValue:'' } } //修改state用setState; handleBtnClick(){ this.setState({ list:[ ...this.state.list,//...:数组展开符; this.state.inputValue ], inputValue:''//为了让点击后input值清空; }); } //监听input值变化; handleBtnChange(e){ this.setState( { inputValue:e.target.value//获取变化值; } ); } render(){ return ( <div> <div> <input value={this.state.inputValue} onChange={this.handleBtnChange.bind(this)}></input> <button onClick={this.handleBtnClick.bind(this)}>add</button> </div> <ul> {this.state.list.map((item,index)=>{//循环list; return <li key={index}>{item}</li> })} </ul> </div> ); } } export default ToDoList;- 0赞 · 0采集
-

- 慕UI0354321 2019-07-05
这是一个错误信息:在没有“onChange”处理程序的情况下,为表单字段提供了一个“value”道具。这将呈现只读字段。如果字段应该是可变的。
错误原因是因为input框应用的是o'nClick事件 而没有用onChange进行绑定!!
- 0赞 · 0采集
-

- 风浸人心 2019-02-06
import React,{ Component } from 'react';class TodoList extends Component{handlerClick(){this.setState({list:[...this.state.list,this.state.inputvalue],inputvalue:''})//this.state.list.push('1');}handleInput(e){this.setState({inputvalue:e.target.value});}//构造器constructor(props){super(props);this.state={list:['learn react','learn english','learn vue'],inputvalue:''}}render(){return(<div><div><input value={this.state.inputvalue} onChange={this.handleInput.bind(this)}/><button onClick={this.handlerClick.bind(this)}>add</button></div><ul>{this.state.list.map((item,index)=>{return <li key={index}>{item}</li>})}</ul></div>);}}export default TodoList;- 0赞 · 0采集
-

- 人生非炫 2018-10-29
constructor(props){ super(props); this.state={ list:[], inputValue:'' //清空 } } //2.当点击提交时,列表添加 handleBtnClick(){ this.setState({ list:[...this.state.list,this.state.inputValue], inputValue:'' //清空 }); } //1.先执行输入框的监听事件,当值改变时监听 handleInputChange(e){ this.setState({ inputValue:e.target.value //获取input框的值 }) } render() { return ( <div> <div> <input value={this.state.inputValue} onChange={this.handleInputChange.bind(this)}/> <button onClick={this.handleBtnClick.bind(this)}>add</button> </div> <ul> {/*表达式*/} { this.state.list.map((item,index)=>{ return <li key={index}>{item}</li> }) } </ul> </div> ); }- 1赞 · 0采集
-

- chenxi123888 2018-09-29
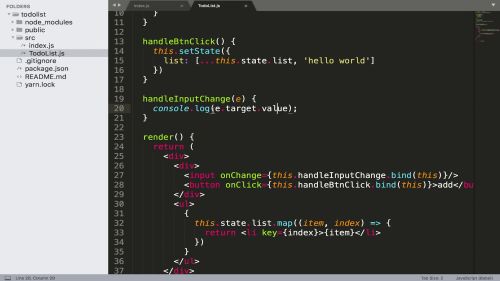
在render() 函数中的return 中,写入 ————
//onChange 事件监听 input框的value值发生变化
<input onChange={this.handleInputChange.bind(this)}/>
在handleInputChange 函数中,时刻监听 value 值 e.target.value
-
截图0赞 · 0采集
-

- 心死则忙 2018-08-28
this.setState({
inputValue: e.tar.value
})
- 0赞 · 0采集
-

- 慕盖茨2493442 2018-07-24
- 今
-
截图0赞 · 0采集












