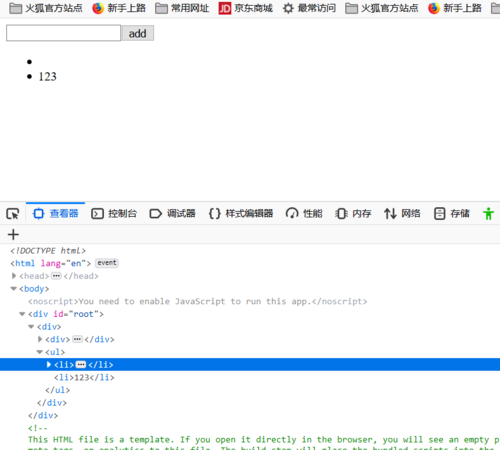
add之后出现多个li,检查了几遍看不出什么问题
来源:2-2 完成新增列表项的功能

Glin
2019-05-21 17:26
import React from 'react';
class TodoList extends React.Component{
constructor(props){
super(props)
this.state = {
list:[],
inputValue:"",
}
}
addItem(){
this.setState({
list:[this.state.list,this.state.inputValue],
inputValue:""
})
}
todoListText(e){
this.setState({
inputValue:e.target.value
})
}
render(){
return(
<div>
<div>
<input value={this.state.inputValue} onChange={this.todoListText.bind(this)} />
<button onClick={this.addItem.bind(this)}>add</button>
</div>
<ul>
{
this.state.list.map((item,index)=>{
return <li key={index}> {item} </li>
})
}
</ul>
</div>
)
}
}
export default TodoList;
写回答
关注
1回答
-

- 慕前端0065153
- 2019-05-23 11:29:11
第12行
this.state.list
添加展开运算符
...this.state.list
React16.4 快速上手
结合实例带你快速入门React16基础语法,并完成Todolist功能开发。
40440 学习 · 137 问题
相似问题
