vuejs 相关

本章节主要讲述了如何设置前端三大框架之一vuejs的一些插件,亲身实践,开发效率提高的不止一点点。良心推荐!
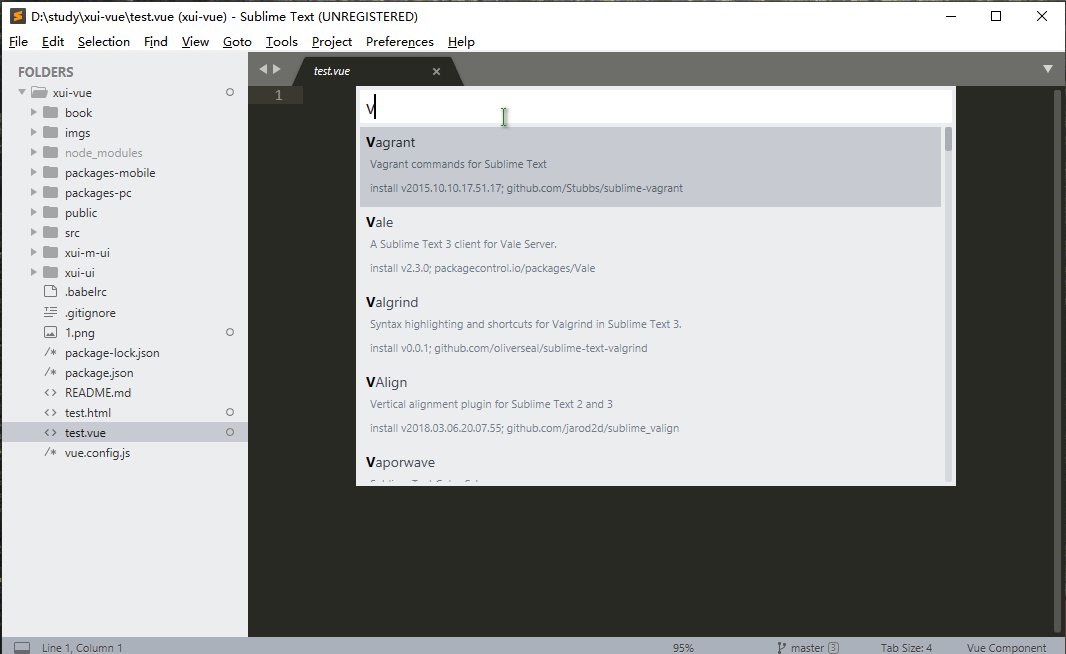
1. Vue Syntax Highlight 插件
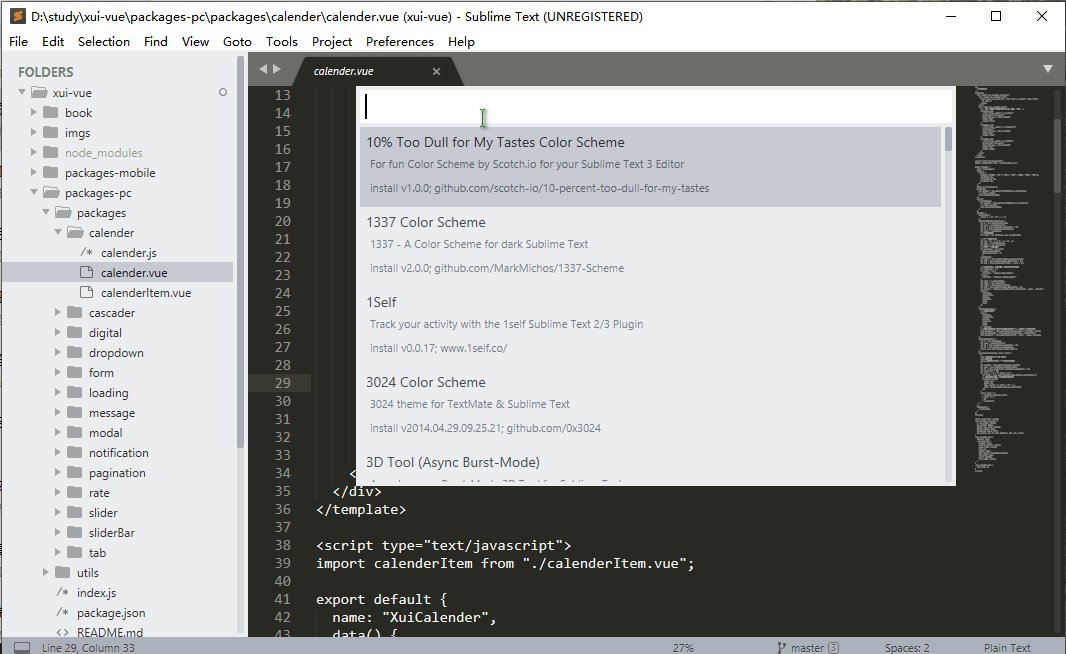
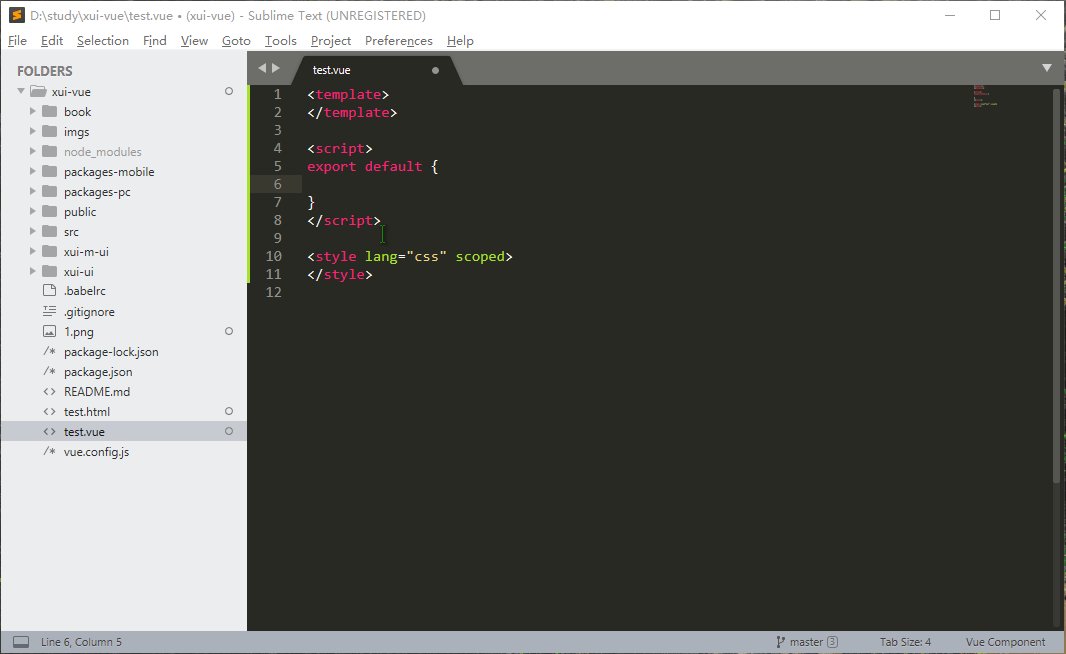
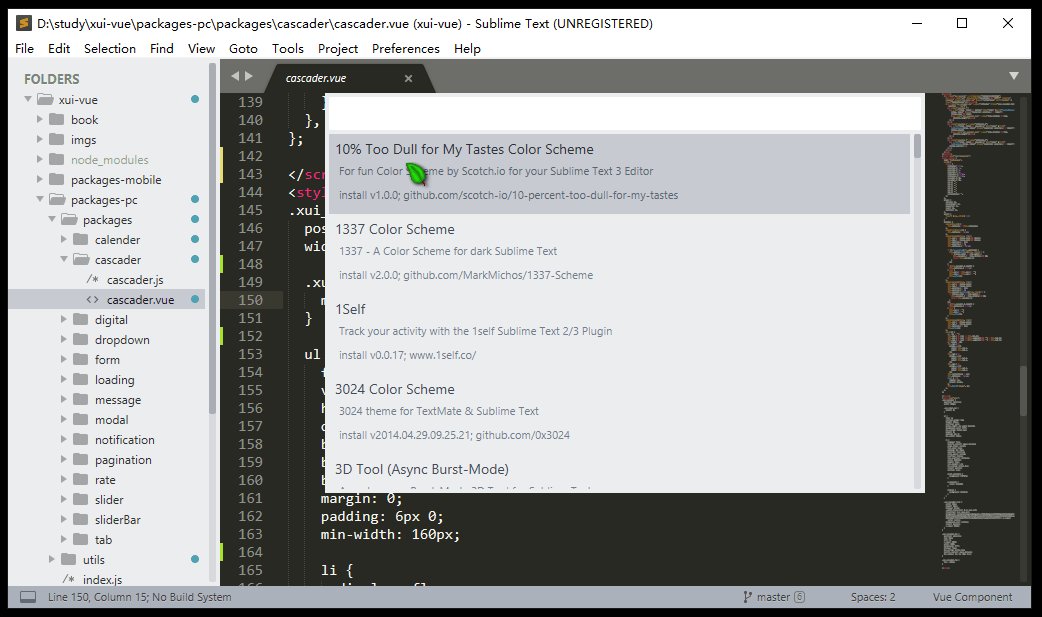
可以看到没有安装高亮插件的时候,vue 代码是默认的颜色,非常的不友好。接下来我们就来安装一下高亮语法插件,步骤如下:

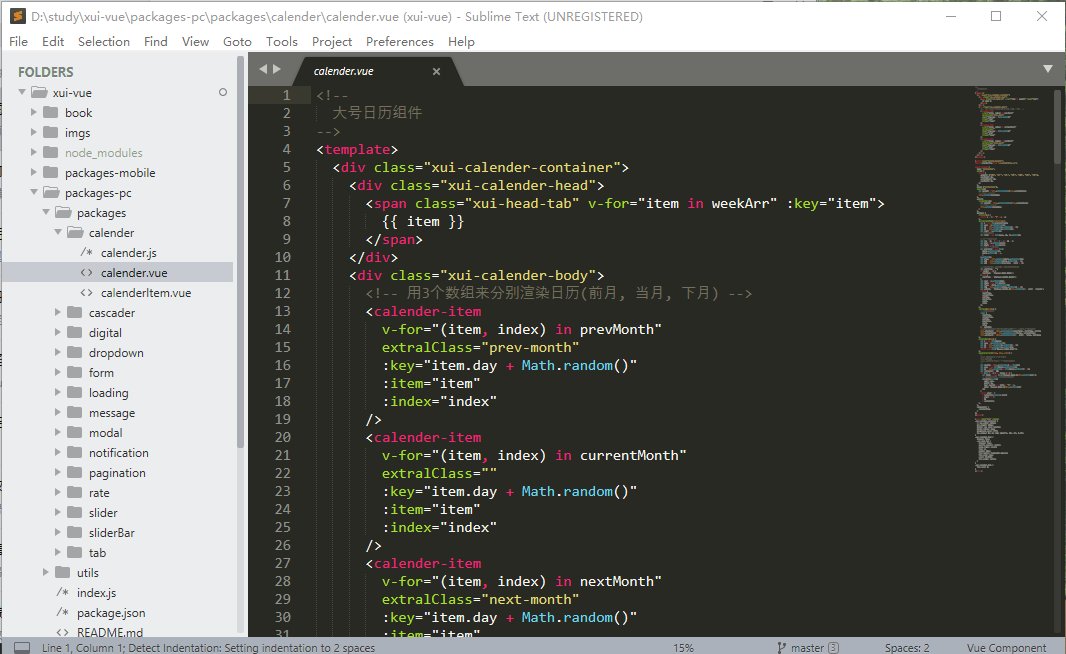
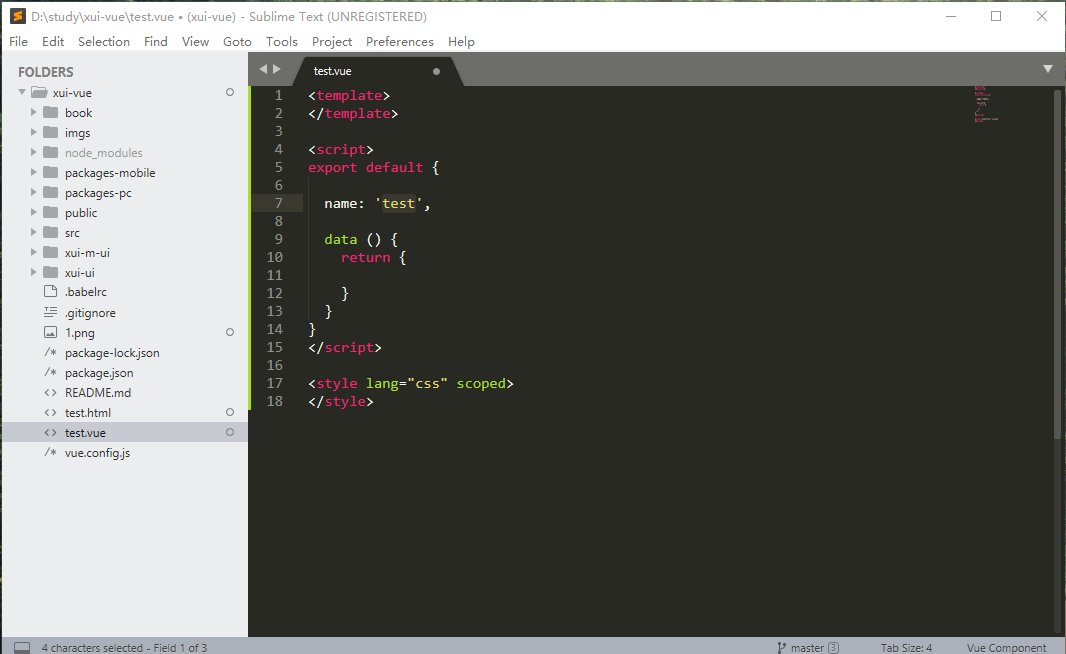
安装完成之后,切换一下 vue 文件或者关掉再打开即可看到语法已经高亮了。
2. Vuejs Snippets 插件
写vue相关的代码,怎么能少了代码块插件呢!这个插件可以快速的生成相应的vue代码块,快来看看吧。

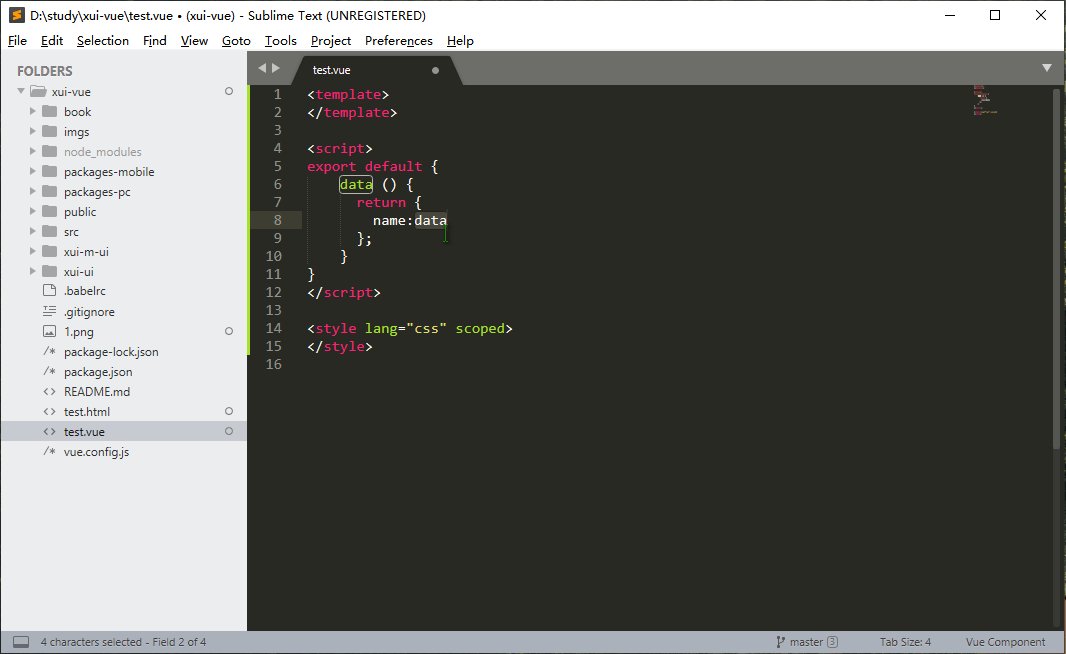
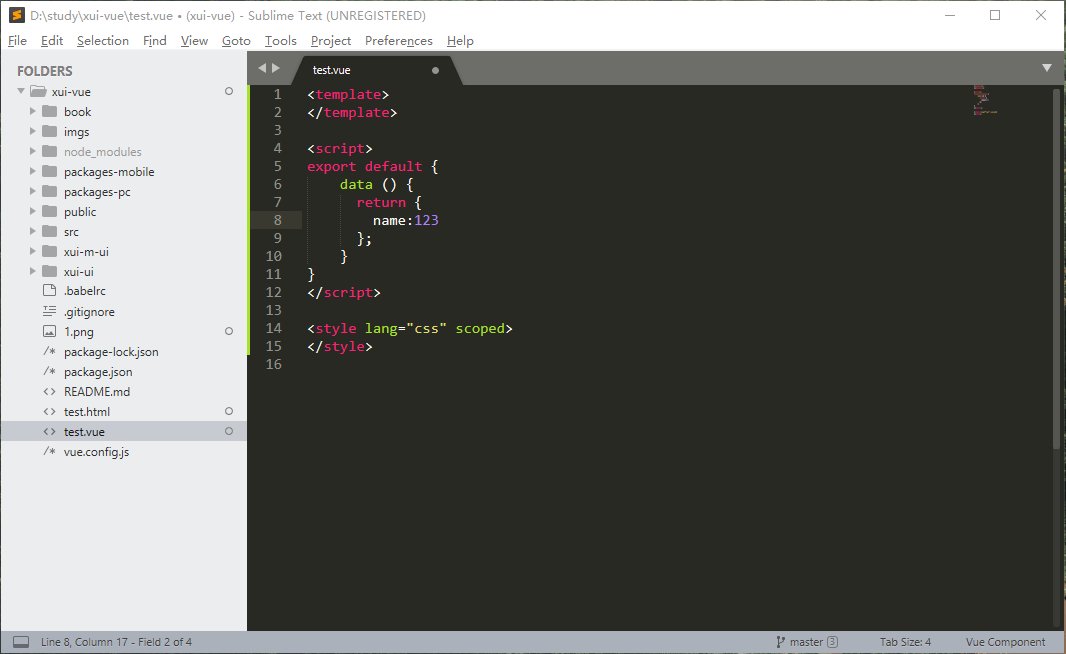
2.1 Options/Data
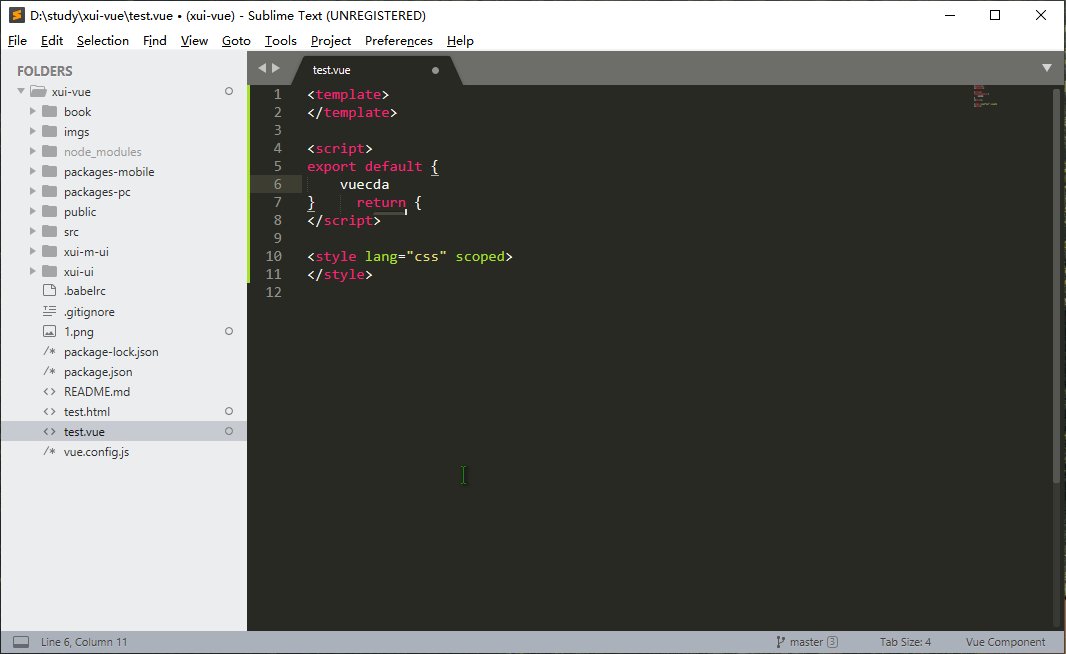
在vue文档里面,可以这样简写:vuecdata -> Vue component data。

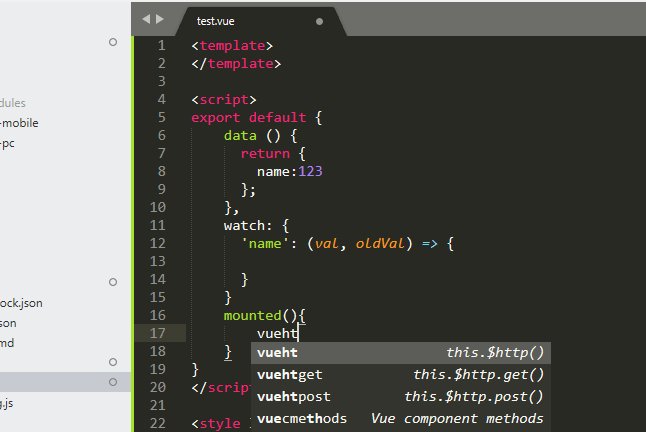
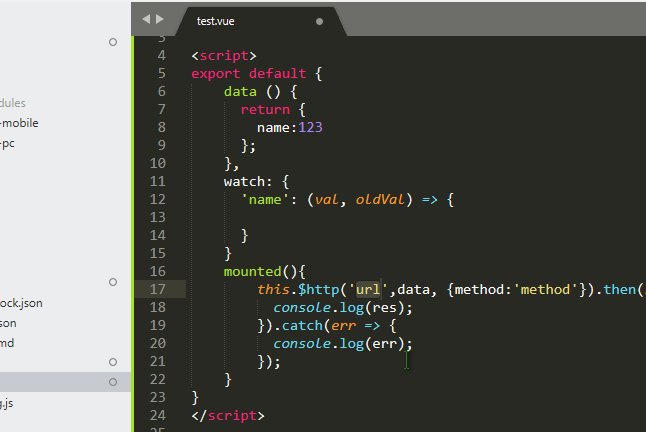
2.2 Vue Resource
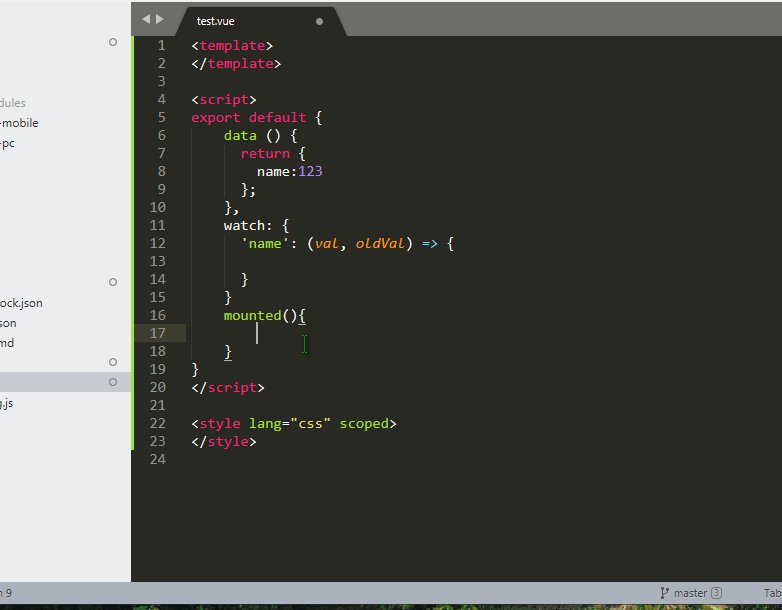
其他vue相关代码块。

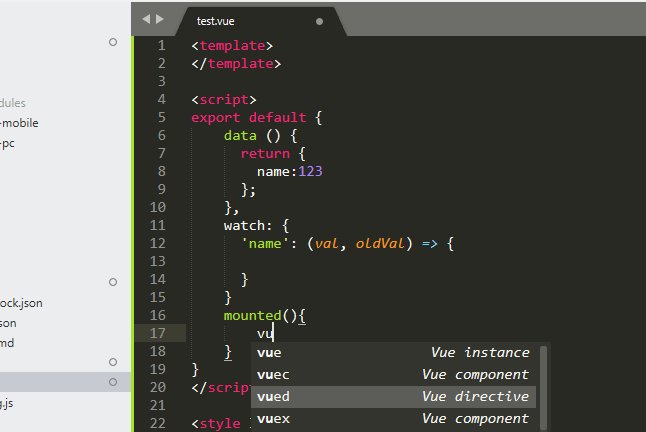
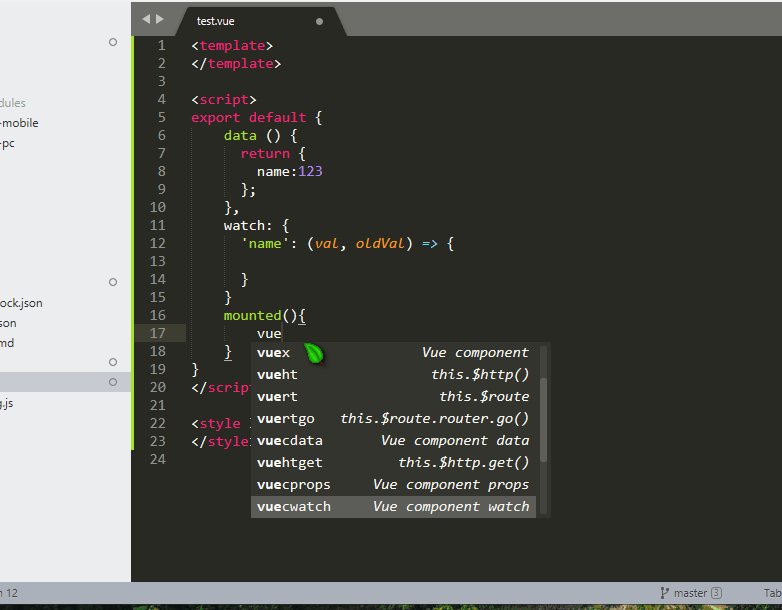
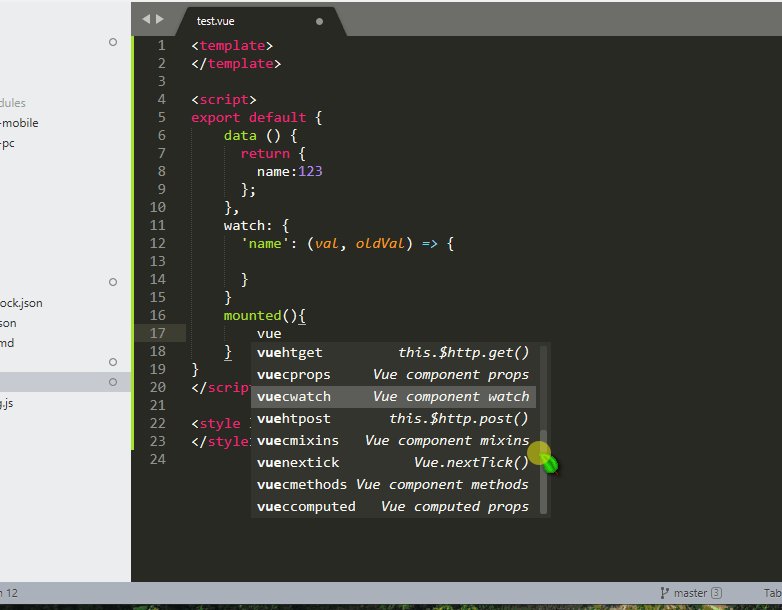
当我们不清楚具体哪个快捷键时,我们可以这么写:
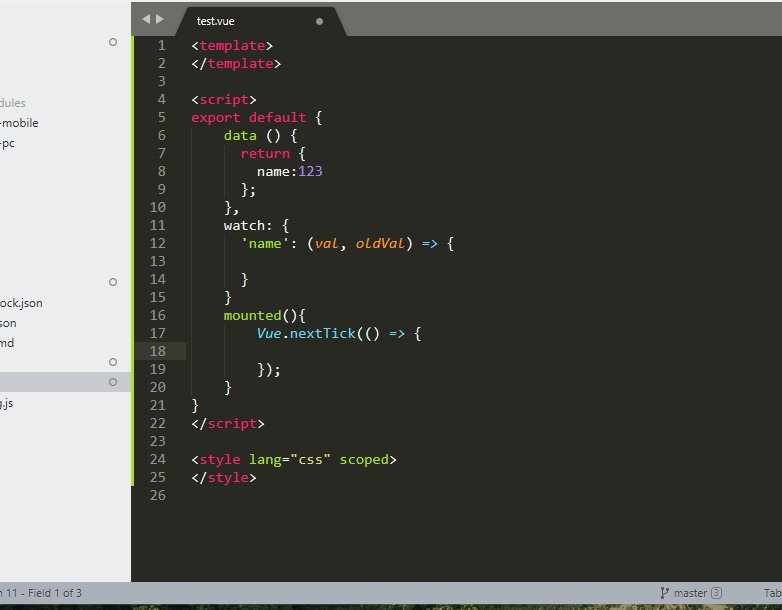
Tips:快捷代码块提示可以使用上下箭头选择,回车选定。

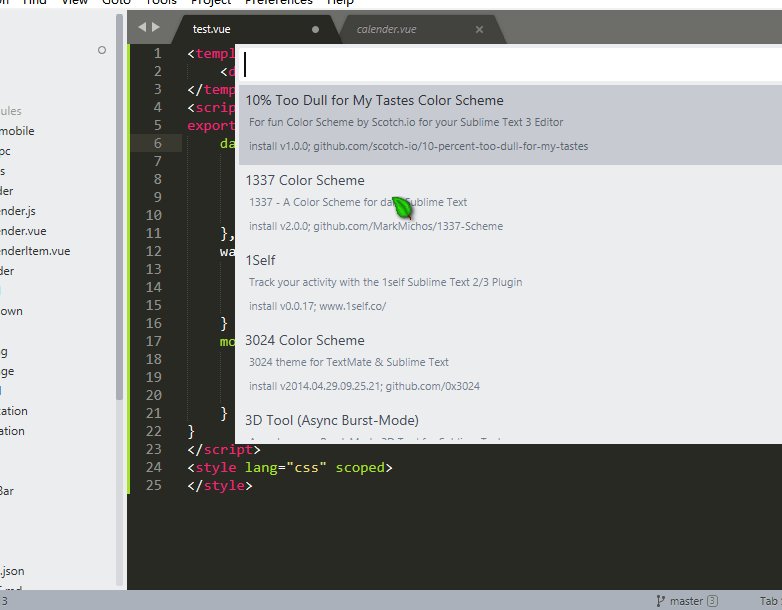
3. HTML-CSS-JS Prettify 插件
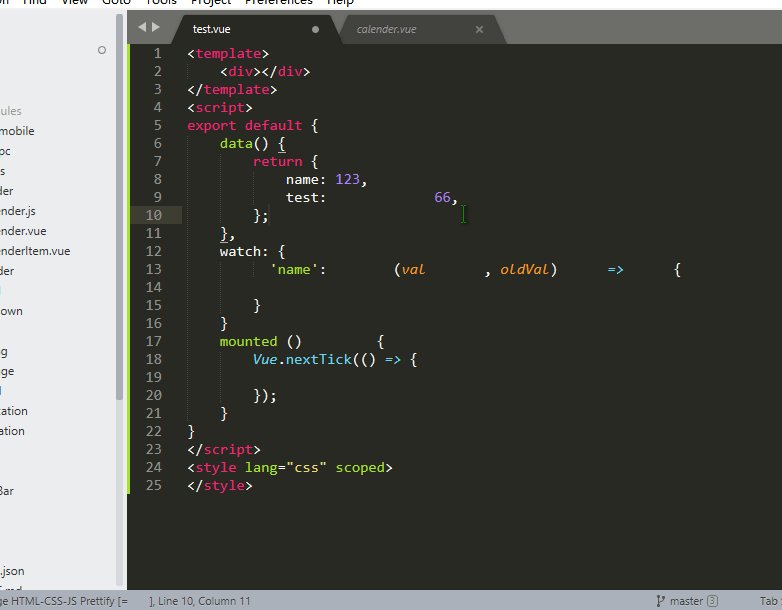
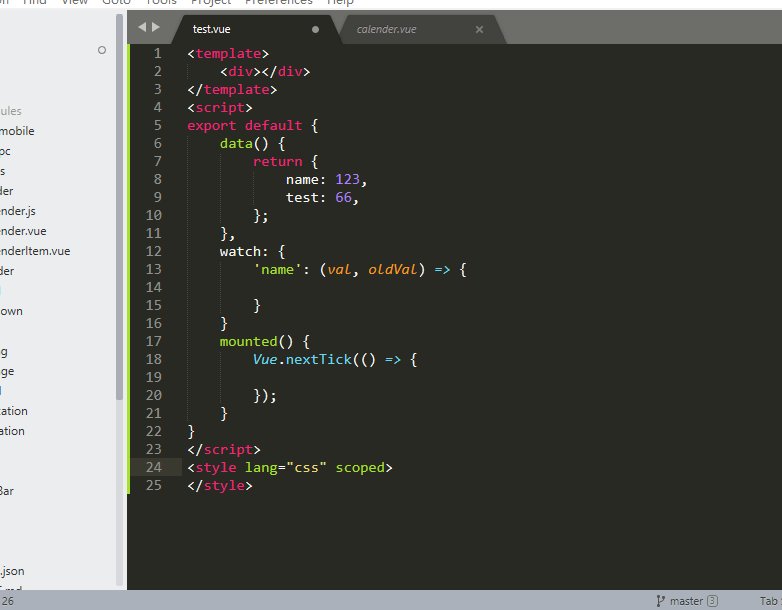
事实上这个插件功能非常强大,不仅可以格式化html,css,js,还可以格式化vuejs代码。快来看看吧。

格式化快捷键如下:
| 说明 | Windows/Linux |
OSX |
|---|---|---|
| 代码格式化 | Ctrl+Shift+H | ⌘+⇧+H |
4. Less 插件
这里只是拿less作为一个例子,事实上还有其他选择,比如sass,stylus等。
4.1 安装less插件
写组件离不开写样式,这里推荐使用less作为css预处理器。

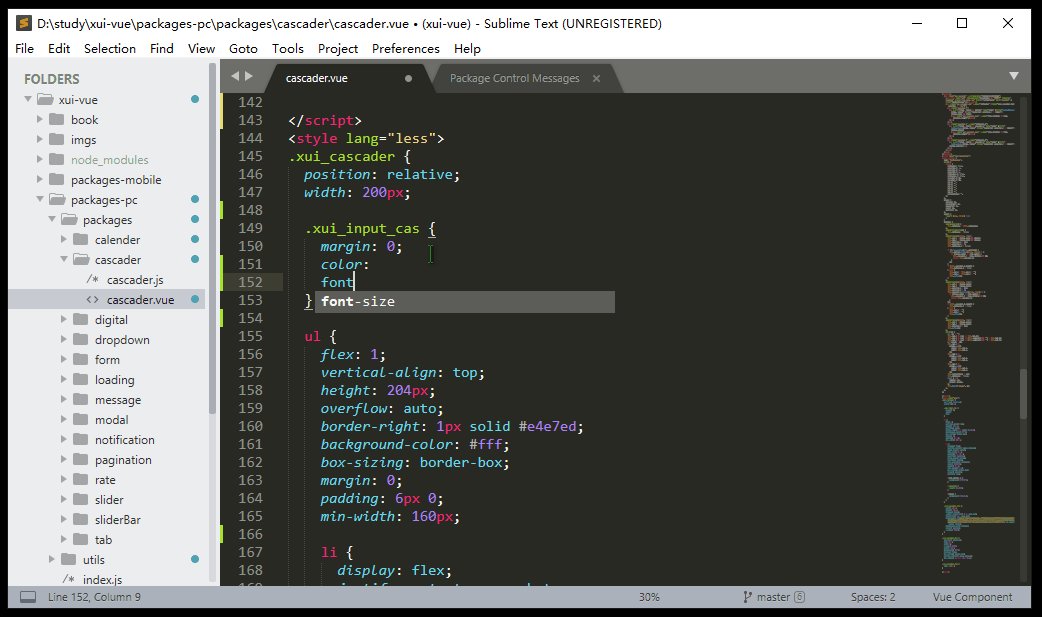
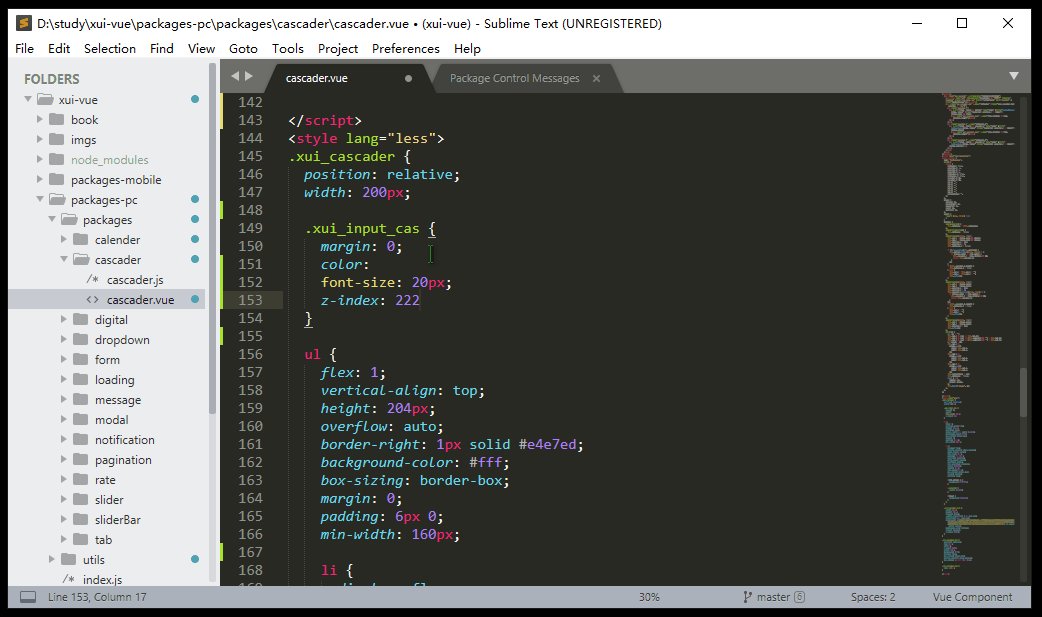
4.2 如何使用
因为有代码块的提示功能,我们写css通常只用写几个字母即可按下Tab补全。
css相关
c -> color:
b -> background:
z -> z-index:
...

5.总结
这节课程,我们详细了解了能够加快编程的vue插件。这里我非常推荐安装这几个插件:Vue Syntax Highlight,Vuejs Snippets,HTML-CSS-JS Prettify。
安装了之后的日常工作,我们就可以专注更深的代码,而不是vue常用模板了。