如何把 Sublime Text 拆分成多个窗口

作为一名开发者,有时候会频繁切换不同的文件。比如要修改 html,css,js等文件。有没有一种方法可以同时展示这几个文件而不用来回切换呢?答案是有的。
本章节将会带你了解和熟悉Sublime Text编辑器的窗口分割功能,经过分割,我们可以根据需要分成1-4个窗口,方便我们开发。
1. 多开窗口
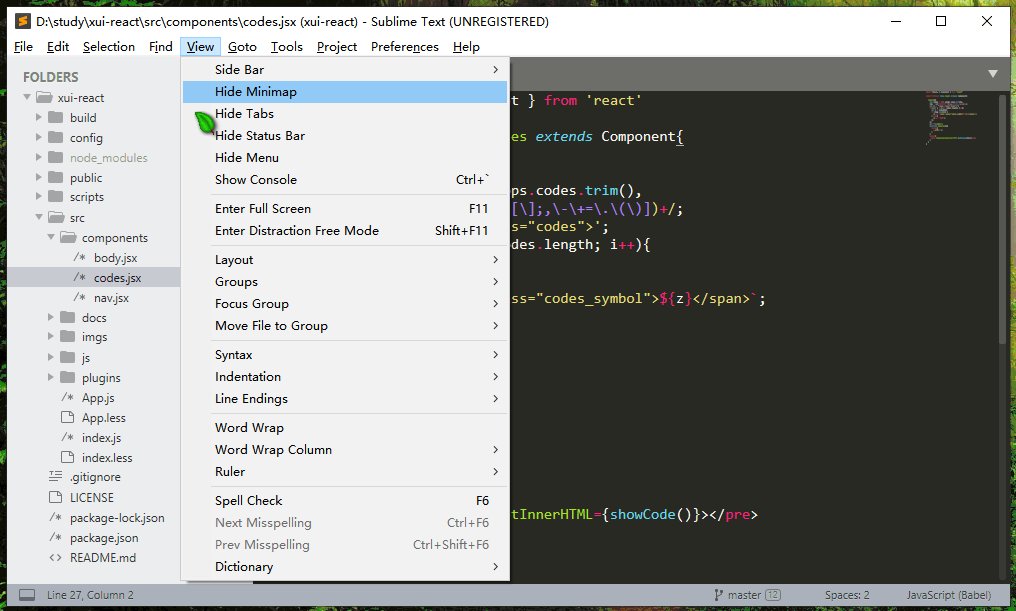
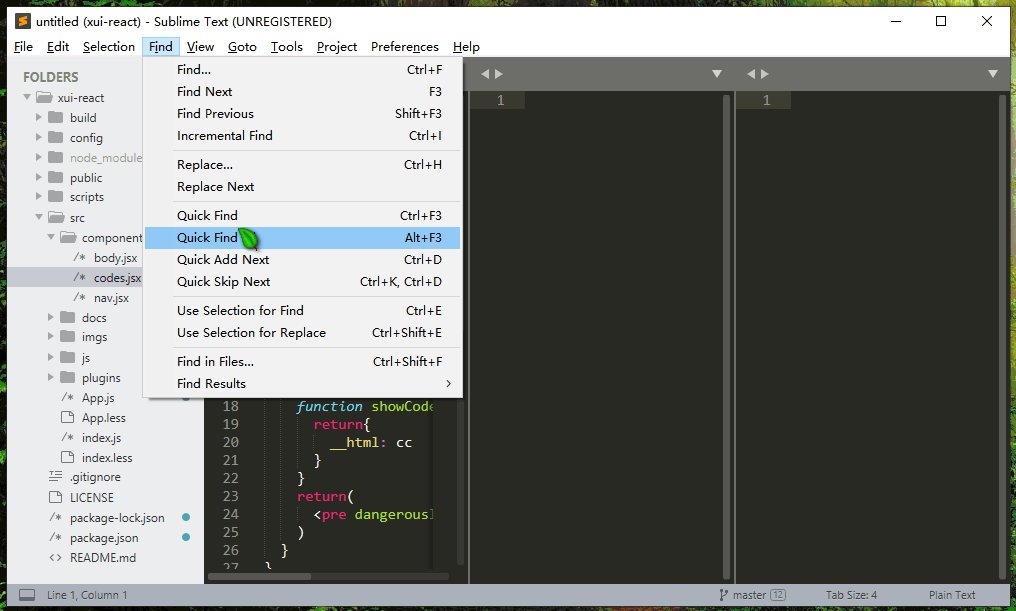
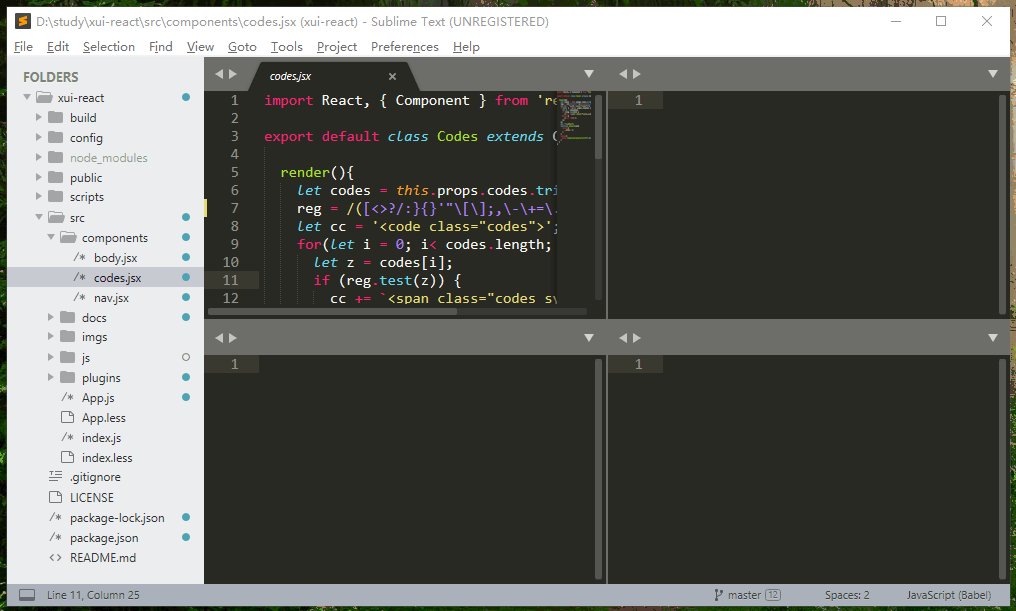
多开窗口非常简单,可以在 View-> Layout-> Single (Alt+Shift+1)。我们可以看到有很多选项,意味着我们把编辑器分割成最多4个窗口,并且窗口的展示风格也不完全一样。

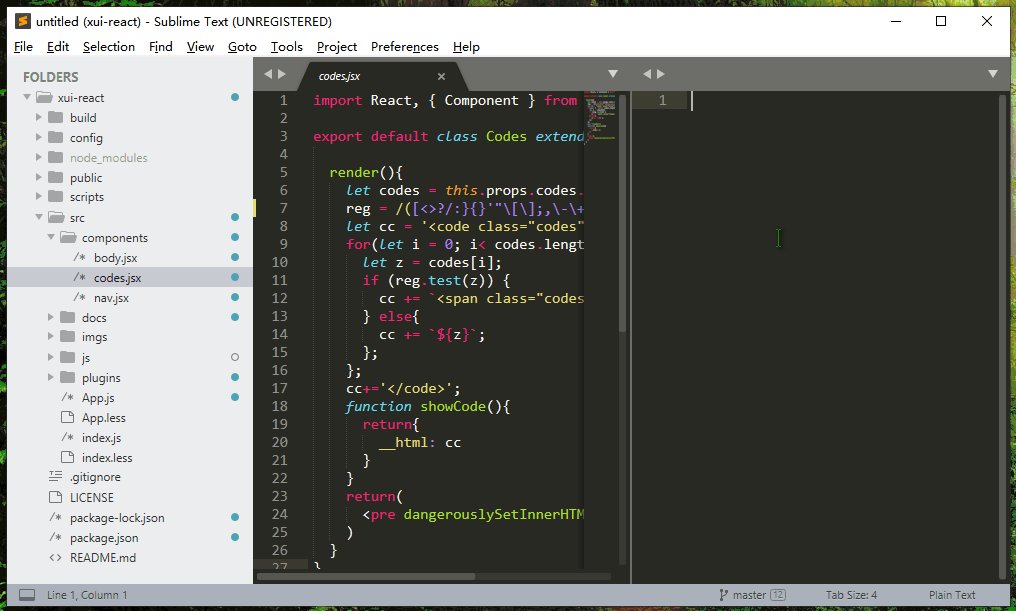
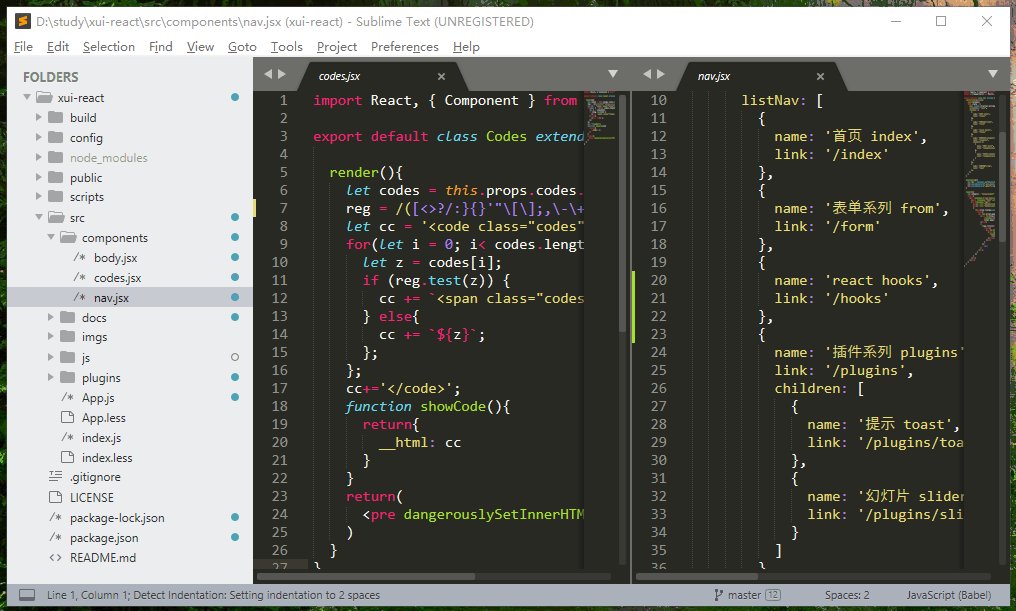
1.2 不同数量的编辑器
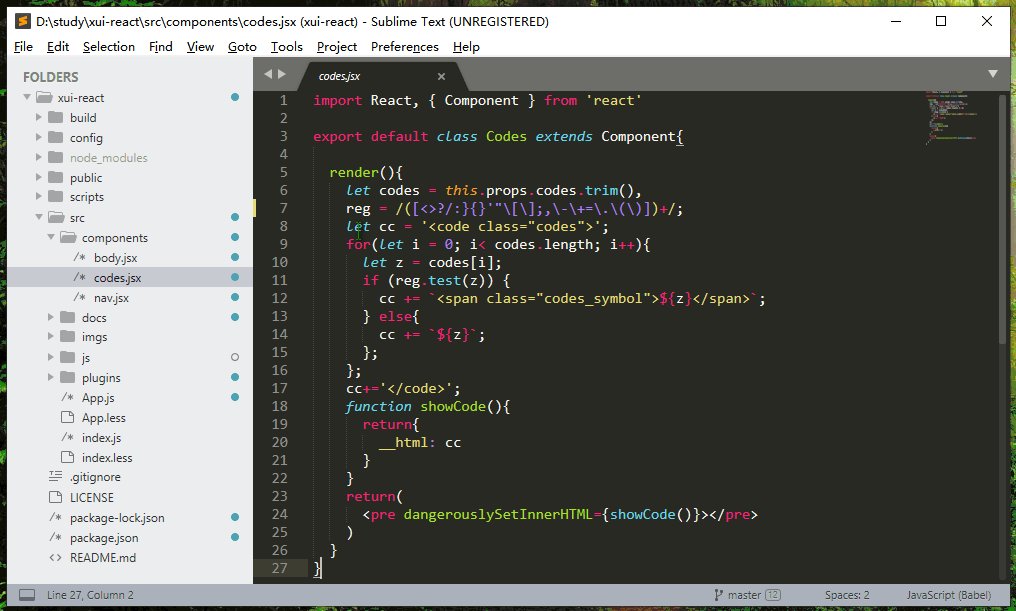
拆分好编辑器之后,focus某个窗口,然后再左侧目录里选择某个文件即可在目标窗口修改了。

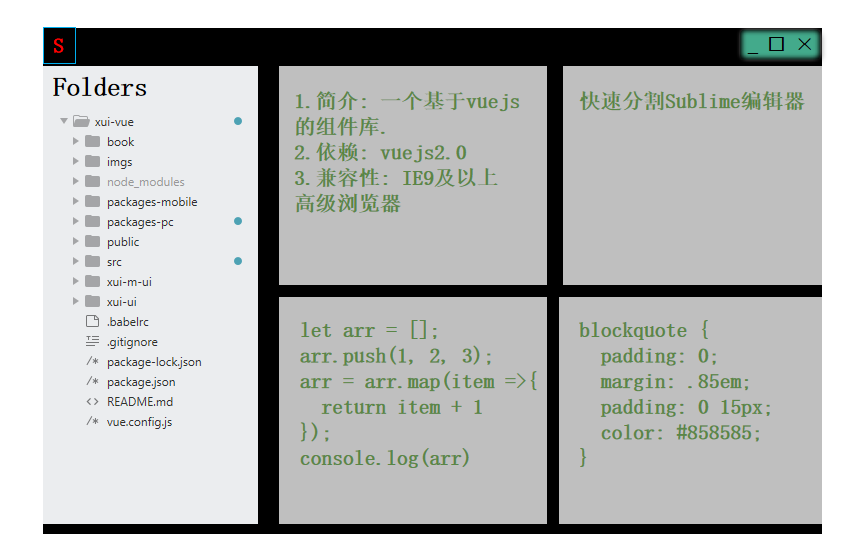
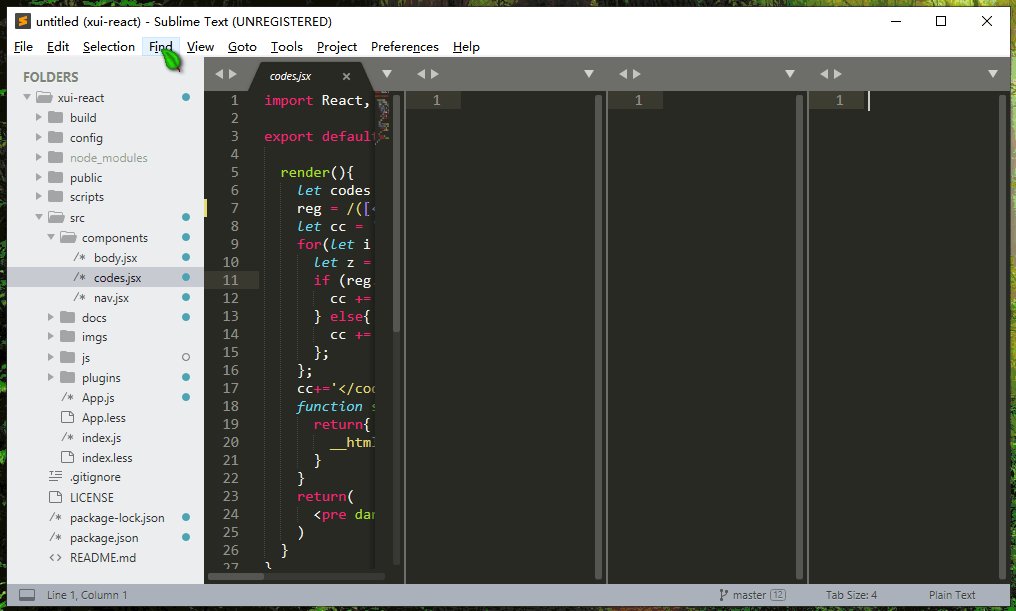
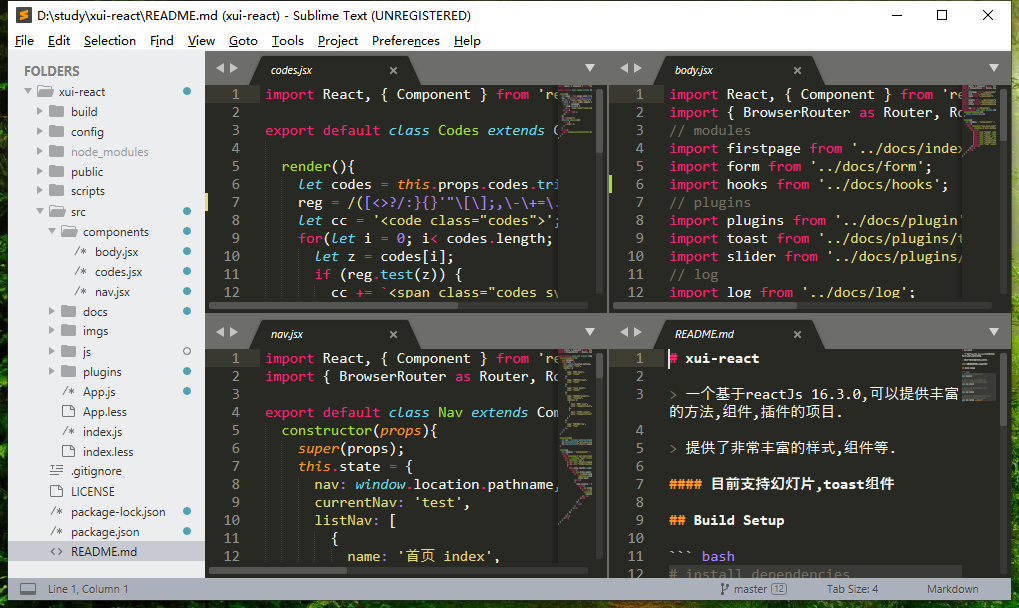
1.3 四等分编辑器
我们可以把编辑器平均分成四等分,也就是grid模式,可以同时打开4个页面进行编辑。
当你电脑不够大的时候,建议拆分成2个。否则窗口太小,反而影响了开发,事倍功半就不可取了。

2. 快捷键说明
| 说明 | Windows/Linux |
MacOS |
|---|---|---|
| 单个窗口 | Alt+Shift+1 | ⌘+⌥+1 |
| 2个窗口(2列) | Alt+Shift+2 | ⌘+⌥+2 |
| 3个窗口(3列) | Alt+Shift+3 | ⌘+⌥+3 |
| 4个窗口(4列) | Alt+Shift+4 | ⌘+⌥+4 |
| 2个窗口(2行) | Alt+Shift+8 | ⌘+⌥+8 |
| 3个窗口(3行) | Alt+Shift+9 | ⌘+⌥+9 |
| 4个窗口(等分) | Alt+Shift+5 | ⌘+⌥+5 |
总结
通过对本章节的学习,我们熟悉了Sublime Text编辑器的一些操作,还有一些快捷键。多个窗口能够方便我们在特殊情况下开发代码,而不用来回切换。
对我而言,我喜欢切换成 3 个窗口,分别用来写html,css,js或者 2 个窗口,分别用来写父子组件。
碰到某些特殊的情况,多开窗口的优点会非常明显。