编辑器常用设置和插件(下)
本章节主要介绍 Sublime 编辑器的一些日常设置,比如编辑器的汉化,字体大小,图标icon设置等等。
其中汉化能够加快我们对编辑器的了解和熟悉,字体样式等的设置能够给我们带来更加友好的代码体验,特别是当你给别人分享的时候,字体调大就显得尤其重要了。通过这些设置可以提高我们的日常工作,学习效率和体验。
学完本节,我们就可以学会如何汉化,设置编辑器等常用操作。快点来看看吧!
Tips: ctrl 对应着 mac 里面的 command 键。
1. 汉化编辑器
并不是所有人喜欢英文版的编辑器,所以这里将告诉大家如何汉化编辑器,请跟着步骤来操作:
1. 安装语言包:
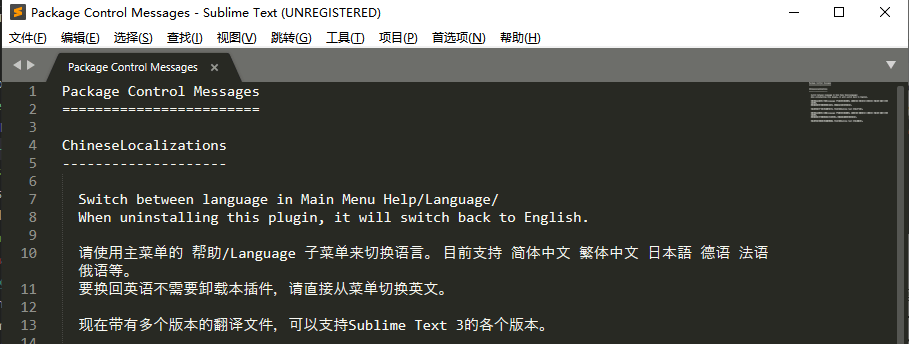
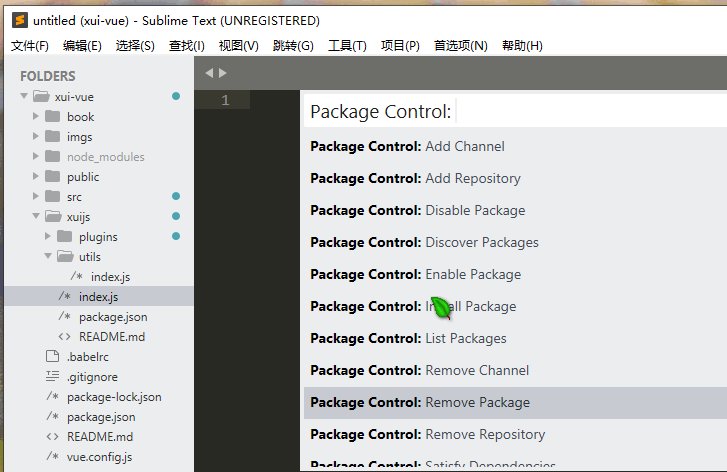
打开包管理器,准备安装插件啦!Preferences > Package Control,点击下拉框里的Package Control: Install Package 或者快捷键 Ctrl+Shift+p,模糊搜索install,点击,等待片刻,出现一个包管理列表。我们模糊搜索chinese,点击ChineseLocalizations,等待安装。

2. 汉化成功:
片刻后,安装成功,重启 Sublime 编辑器即可,安装时间视网络而定。
汉化截图如下:

2.设置字体, 主题等
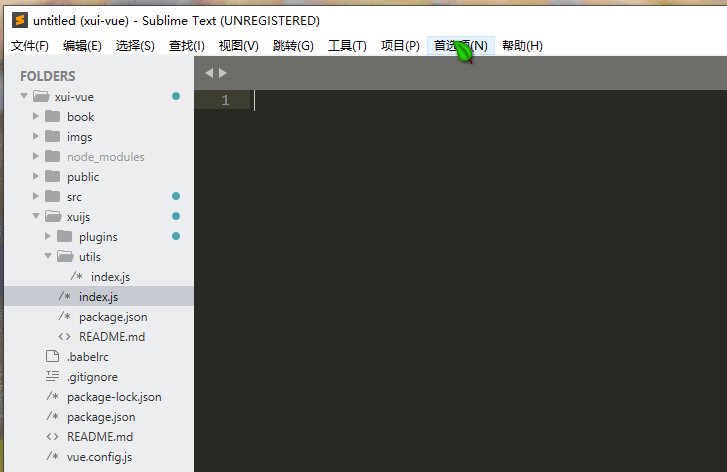
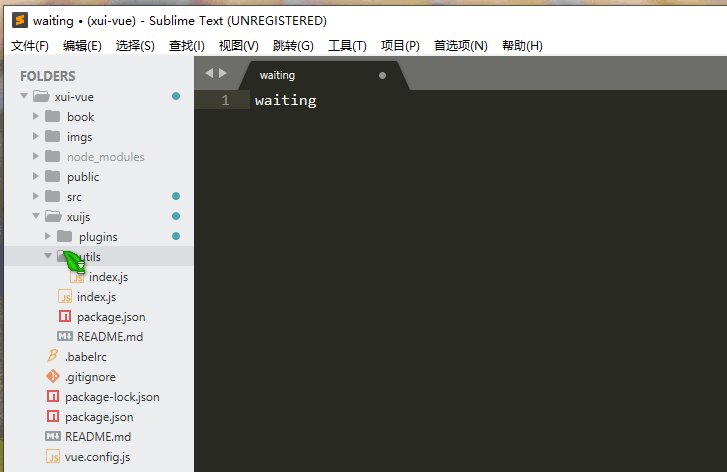
2.1 设置文件 icon
一个好的文件 icon 可以更快的让我们更快的分辨哪个文件是哪一个类型的,从此敲代码就变成一种享受!
Preferences > Package Control > Install Packages,支持模糊搜索 a file, 点击 A File Icon 下载即可。

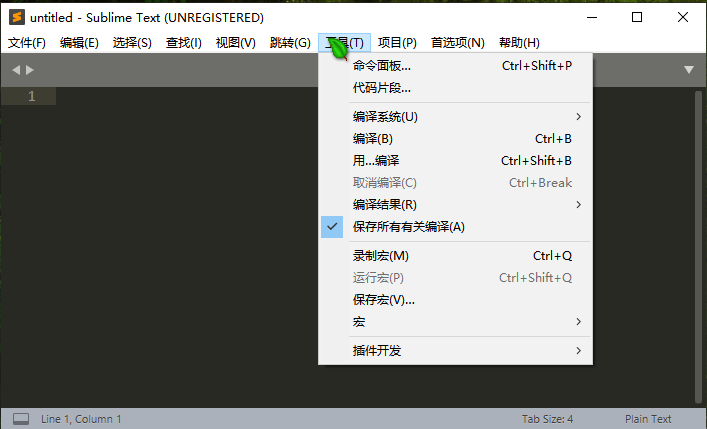
2.2 字体大小等设置
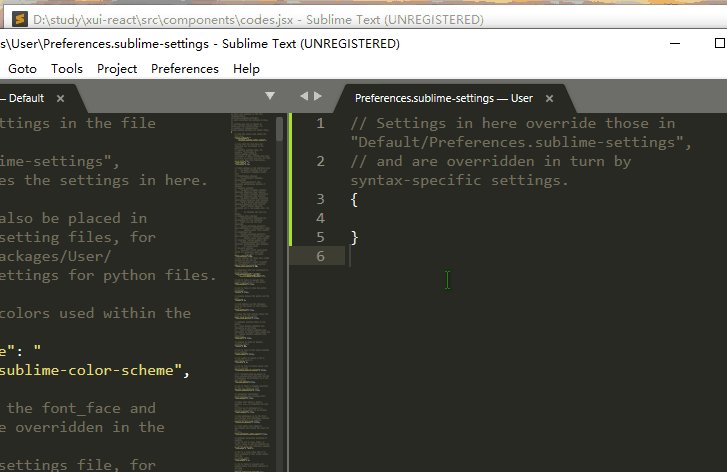
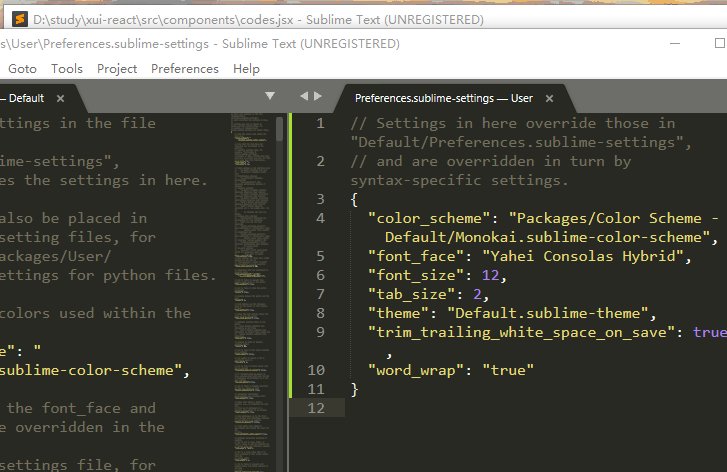
Preferences > Settings,添加如下代码并保存,搞定。
这里展示的是本人工作中的实际配置,可能不适合所有人,所以仅供参考,大家也可以根据自己的需求进行定制。
{
"color_scheme": "Packages/Color Scheme - Default/Monokai.sublime-color-scheme",
"font_face": "Yahei Consolas Hybrid", // 等宽字体
"font_size": 12, // 大小为12
"tab_size": 2, //一个tab就是2个空格,不习惯的同学可以去掉,因为默认是4个空格
"theme": "Default.sublime-theme", // 编辑器默认的样式
"trim_trailing_white_space_on_save": true, // 去掉末尾的空格
"word_wrap": "true" // 编辑器自动换行,代码过长的话
}

3.小结

本节课程我们主要学习了如何汉化编辑器以及一些其他操作,不过我还是建议同学们使用英文版的,毕竟编程最好还是用英文,例如变量名你不太可能用拼音吧,与国际接轨从现在开始。
Tips: 一般前沿知识都是先有英文版,然后由一些热心肠的人翻译成中文,所以要当一个好的程序员,最好学会看英文文档。比如
reactjs,虽然有中文文档,但实际上还是有很多英文夹杂着,而且也落后于英文文档。
虽然编辑器可以汉化成功,但是请大家不要汉化自己的代码,比如下边代码: