欢迎各位同学再一次学习我们的慕课 wiki-Dreamweaver 课程。今天我们要学习的内容相对简单,相比上一节的中等难度,这一节算是简单难度的,所以大家在学习之前不必有太重的心理负担。
这一节中,我们主要围绕文本两个字来进行研究。具体研究哪些方面呢?首先,我们要学习一下在网页中现实 web 字体。其次,我们会了解如何设置文本的某些属性。
有同学或许有疑问,设置文本属性之前是不是有过类似的设置。没错,能记起这一点,说明同学们有仔细看过我们的慕课 WIKI,今天我们将对文本的部分属性做一定的补充。
所以有之前的操作基础的同学,我们是很鼓励你继续来跟随老师本节的知识点来学习。最后,老师将提醒大家如何通过 DreamWeaver CC 2018 来设置一个纯文本页面。好了,闲话不多说,就让我们现在开始学习今天的慕课 WIKI 吧!
1. 显示 web 字体
首先先给大家介绍一下 Dreamweaver CC 2018 中的字体来源。大部分情况下,如果你没有导入过什么素材文件,或者其他类型自定义的文件,那么你设计制作的网页的字体都是浏览器能够解析的默认字体。那么如何引入我们自定义的字体呢?
Dreamweaver CC 2018 提供了一个叫 Adobe Edge Web Fonts 的插件,但我们今天这一节的主角并不是 Adobe Edge Web Fonts 。而是如何在网页中引入自定义的字体。关于 Adobe Edge Web Fonts 这种字体应用方式,下一个小节我们会给大家讲解。
首先和大家普及一个概念。我们 Dreamweaver CC 2018 有一个自己的字体库,或者叫本地字体库列表。那么这个列表在哪里看呢?
答案是:在选中相关 HTML 元素后的属性面板里与字体有关的属性设置里看。这里的属性设置就是指的 Font 相关的那部分属性。
其次,在 Dreamweaver CC 2018 中,无论是在线从 web 上获取字体库,比如 Adobe Edge Web Fonts ,还是我们今天要说的本地字体文件。我们都要从一个叫字体管理的功能入口进入。下面就请跟随老师的图文讲解来完成操作。
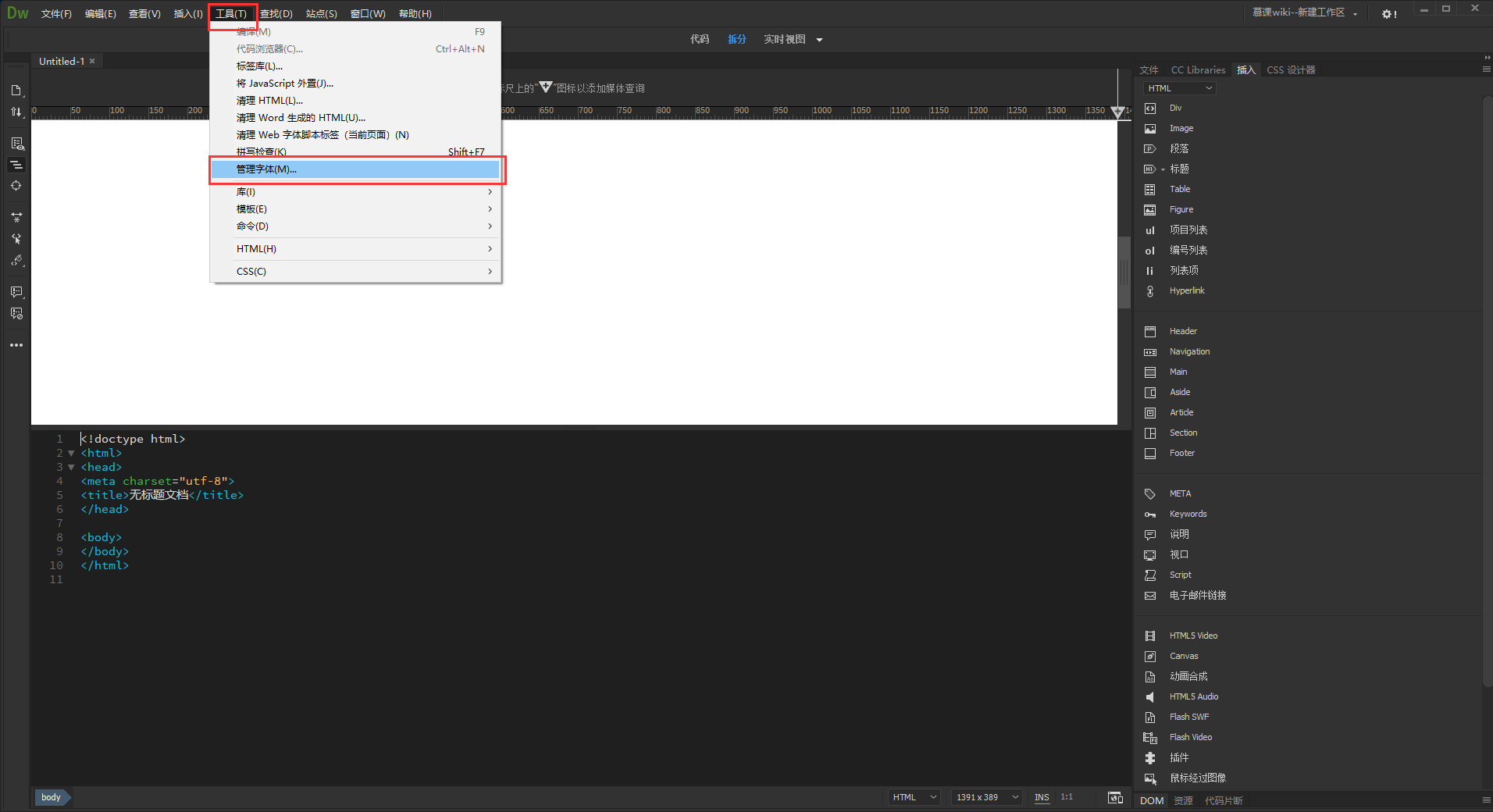
第一步:我们点击菜单栏中的工具,在弹出的下拉菜单中可以看到我们之前说的字体管理。如下图:


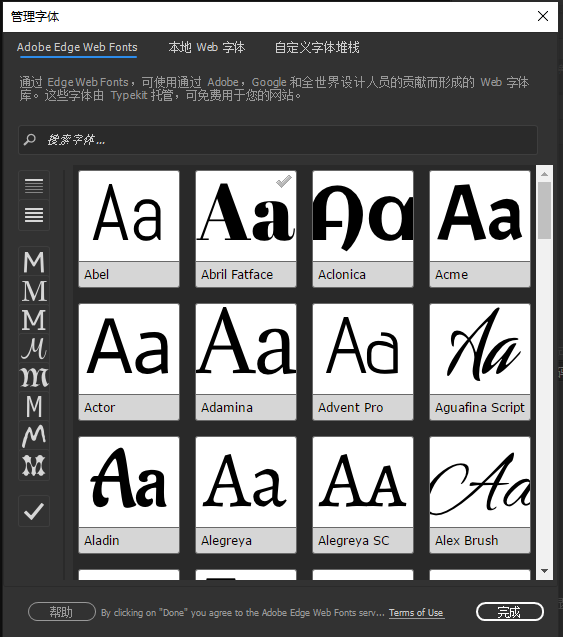
第二步:在弹出的字体管理界面中,我们选择上方第二个选项,本地 web 字体,然后我们在第三个选择方式下,点击浏览,选择我们本地的字体。第三个选项叫本地 TTF 字体,这个是什么东西呢?
这个是一个 windows 可以识别的字体文件格式。比如我们这里有一个名字为 mooc 演示字体.TFF 的文件,如下面的图片所示,这个本地字体文件在电脑桌面上的显示图标就有一个 A 的字母标识,来标识这是一个可以被 windows 系统所识别的字体文件。

第三步:我们按照第二步中描述的操作,点击浏览,选择桌面上的 mooc 演示字体 .TTF 文件,然后按照下面图片中红色箭头的顺序,从上到下依次把红框框起来的按钮逐个点击,最后点击完成,这样就可以把我们本地的一个字体文件添加到 Dreamweaver CC 2018 的当前的字体管理列表里啦。那么接下来就是如何使用这个新字体的问题了。下面请看第四步。

第四步:我们按照第三步中的操作已经导入了本地字体。然后我们要新建一个空白页面,在这里我们暂时不演示新建页面的过程。新建一个空白 HTML 页面之后就是在页面中插入一个元素,什么都可以,只要是包含或者带有文字的元素就可以。
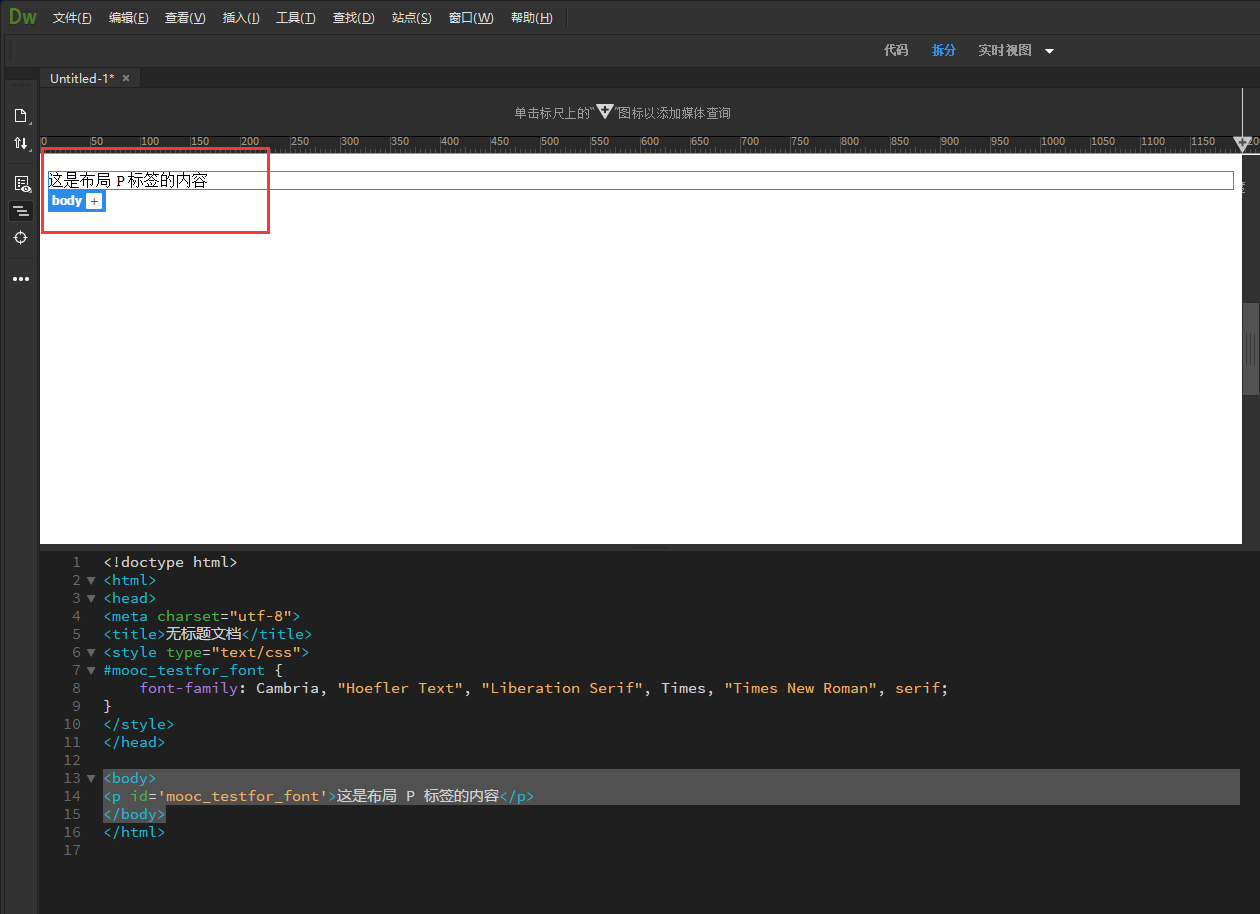
这里我们插入一个段落标签,如下面的图片所示,我们插入了一个新的段落标签。给它的 ID 取名为 mooc_testfor_font ,然后我们设置好相关选择器后,在弹出的属性面板中,可以看到字体相关的 font-family 属性。
点击后面的 default ,修改默认值,就可以看到弹出的列表中就有我们刚刚设置的 mooc 演示字体。这个时候只要选择这个字体点击确定就好了。这样就完成了我们的设置,其实设置过程中的关键按键下面的图片都已经给大家用红框框起来了。方便大家在课下的时候能够按照图片的指引进行练习。

想必有同学好奇,更换完字体后,段落标签中默认文字的字体变成什么样了,如下图所示,这是我随意选择了一个字体后,相关段落标签字体的的变化。同学们可能不知道,对于有些相对外来的字体,在一段文字上应用之后,英文的效果要比中文要大。也更容易看出区别。

2. 设置文本的部分属性
关于设置文本的属性,之前我们已经讲述过一部分属性的设置,今天我们将扩展几个属性面板中关于字体的属性。既然同学们已经跟随老师的脚步在第一个知识点基础上建好了页面也创建了 mooc_testfor_font 为 id 的 HTML 元素。那我们就接着这个案例说。
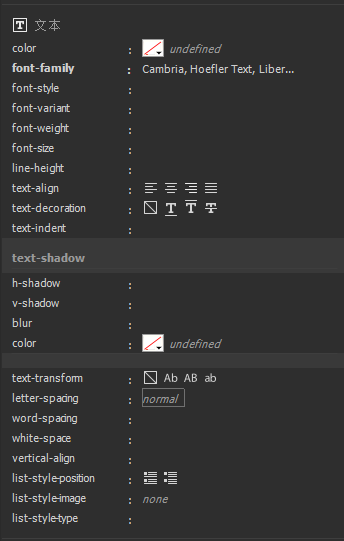
今天我们就对着这个 Dreamweaver CC 2018 的属性面板上有关字体的这个子面板来逐一介绍一下他们都是干什么的。下面我先上个图:

- color 是设置字体颜色的;
- font-family 是设置字体的;
- font-style 是设置字体样式的,你可以在这里设置加粗和斜体;
- font-size 这个设置字号大小,含义想必不用再解释了;
- font-variant 这个是设置字体变形的;
- font-weight 这个是设置字体粗细的;
- line-height 这个是设置字体行高;
- text-align 这个是设置字体是否居中的;
- text-decoration 这个是设置字体的简单装饰的,比如下划线,横划线,上划线等;
- text-indent 这个是设置文本首行缩进的。
今天我们就先介绍这么多,如果今后有遇到更多的文本的设置我们再随遇而讲,上面这些呢,大多数都是和字体有关的,少部分涉及到成段的文章或文本。大家只有多多去 Dreamweaver CC 2018 里面动手练习,多去选择不同的值,才能体会到字体设置这方面的实用功能。而上面参杂的一些关于成段或成章的文本的属性呢,我们就在下一个知识点纯文本页面来讲解了。
3. 制作一个纯文本页面的主要过程
关于一个纯文本页面,这里的纯文本,也不是指页面中一个图片或者其他多媒体元素都没有,只是说以文字占比大部分的网页。那么这类网页设计的步骤我们要有一个怎么样的流程?这就是这个知识点要介绍的。基本可以分为五个步骤。
第一步:内容规划,把你要粘贴到各种 HTML 元素的内容,也就是文字材料先收集,准备好。可以放在 txt 文件里,也可以放在剪贴板里。
第二步: HTML 元素的规划,涉及到文字的 HTML 元素并不多,比如 p 标签,a 标签,input标签等,也有像 article ,div 这样的容器标签可以选择。这一步就是要规划好,你到底用哪种标签来承载哪些文本内容,这一步很重要,正所谓:“标签选的好不好,完美设计跑不了!”
第三步:我们来设置每一个文本元素的 CSS 样式,我们有两种方式可以选择,一种是为 HTML 元素同意编写 CSS 文件,然后以引入的方式进行引入。另一种就是利用之前我们学习过的 CSS 设置操作,在 Dreaweaver CC 2018 里进行设置。其实利用 Dreawweaver CC 2018 设置好之后,原理等同于 Dreaweaver CC 2018 帮助我们自动写出了 CSS 样式文件。我们在两种方式之间的选择只不过是选择了一种我们与设计工具的一种交互方式。
第四步:就是保存页面,写好页面固然重要,但我曾见过多少“老司机”在设计的过程中,因为不习惯保存,或者没有保存的好习惯,而遭遇了断电,电脑故障损坏,而导致半天,几小时的工作量化为流水的。所以同学们在制作网页文件的时候一定勤于保存。
第五步:发布到网站,在浏览器里打开测试。这一步也是我们的网页要见客户,见用户前最后一步了,这里如果没问题,那用户只要浏览器不是太奇葩,或者打开方式有问题,就基本不会出现我们的“返工”。这一步只需要你的一点仔细和留心。
以上就是我们再这个小节中给大家讲述的设计纯文本页面的五个基本步骤,其中大多数的操作,老师都已经在之前的章节做过讲解,大家有不会的可以翻阅之前的资料。
4. 小结
通过本节的知识点的学习,大家至少要掌握如何设置网页的 web 字体。了解有哪些常见的 web字体。多多少少形成一定水平的字体鉴赏力。这样才能在合适的网页设计中选用字体游刃有余。这里要提醒大家,web 字体很多,大家没必要都去记忆下来,这样既费时间,也非传统网页工作者追求的目标。我们还是要以目标为导向,加快学习效率。在合理的时间范围内掌握方法,技巧即可。切不可在一个地方浪费过多时间。
本节知识点的第二个知识点中,老师给大家讲解了如何设置文本的一些属性,这些属性大多数是之前未曾提及的,但由于我们今天本节研究的主题就和文本有关,所以还是要把它们拿出来说一说,方便大家掌握的更加全面。这些属性,或许你在日常的网页设计中不会全部用到,但至少要知道他们的含义,用处,和基本的信息。
最后,老师带领大家了解了纯文本网页制作的大致过程,通过跟随老师的讲述,同学们应该能够理解文本在网页设计中作为信息传达载体的重要性和意义。
本节知识点整体难度较低:本节知识点的重点是:显示 web 字体,设置文本的属性;
本节知识点的难点是:熟悉设置纯文本页面的流程方法。