CSS 美化网页进阶
在之前的学习中,我们大致掌握了 CSS 的几种使用方式,以及结合 Dreamweaver CC 2018 如何使用 CSS。那么今天这一节呢,我们的学习目的是为了让大家更为熟练的在网页中添加自己的想要的 CSS 样式。在这一节中我们其中一个核心的知识点,就是熟练掌握在一个新建的页面下,添加各种我们想要添加的各种元素,包括但不限于 DIV。
通过这一节的学习,同学们应该可以熟练的掌握在 Dreamweaver CC 2018 中使用其自带的插入功能完成对页面的添彩。当然,除此之外,我们这节知识点中,还将教会大家设置用于装饰美化网页的小技能。比如:设置网页的背景颜色,设置网页的背景图片等等。下面就请大家跟随慕课 Wiki 的脚步,一起来完成本节内容的学习吧!
1. 使用背景为页面增添色彩
1.1 知识背景
在现在的网页中,我们经常能看到的网页往往都不是白色背景的网页。它们当中有的是图片,有的是纯色,甚至还有一些是渐变颜色。采用颜色的色彩饱满,采用背景图案的更是充满了视觉冲击力。网页的背景设置,在网页设计中其实已经有了很深厚的历史。以至于今天大家见到的各种网页,几乎都有着经过平面设计师或者 PS 老师专门设计制作的网页背景。
那么如何在网页中设置背景颜色,就是我们今天要着重解决的疑惑。当然,我们的学习,必须围绕着 Dreamweaver CC 2018 的操作与使用。不然就容易本末倒置失去我们学习网页设计的初衷。而且,这也是我们这门课程最想带给大家的学习体验。
1.2 在 Dreamweaver CC 2018 中设置背景颜色
首先,基于我们之前熟悉的 Dreamweaver CC 2018 操作可以知道,要改变网页元素的属性,基本上都是通过 CSS 设计器来完成的。因为 CSS 设计器中提供了丰富的属性,而且可以非常轻松地展现在我们面前。并且交互方式十分直接,直接去属性的名字上双击就可以编辑或者更改相关的属性。
同理地,背景也是一种页面元素的属性。我们可以十分轻松地通过 Dreamweaver CC 2018 的相关操作,对其进行设置。
下面是我们的一个操作步骤:
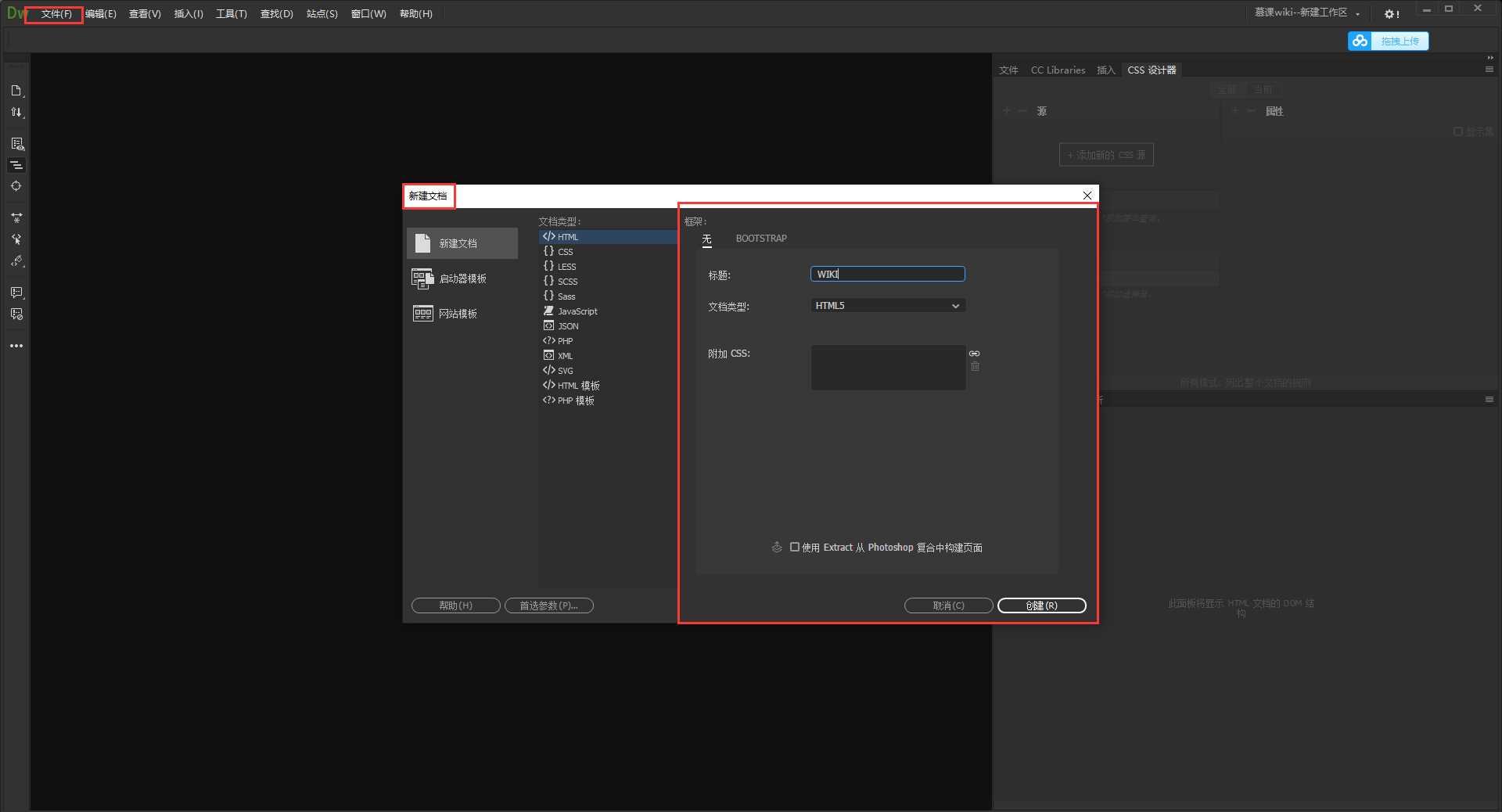
第一步:我们新建一个网页文件,比如HTML文件,新建文件的操作在这里就不做过多的赘述了。因为我们在之前的章节中有详细讲解过。通过多个小节的练习,想必对于大家已经不是什么问题了。

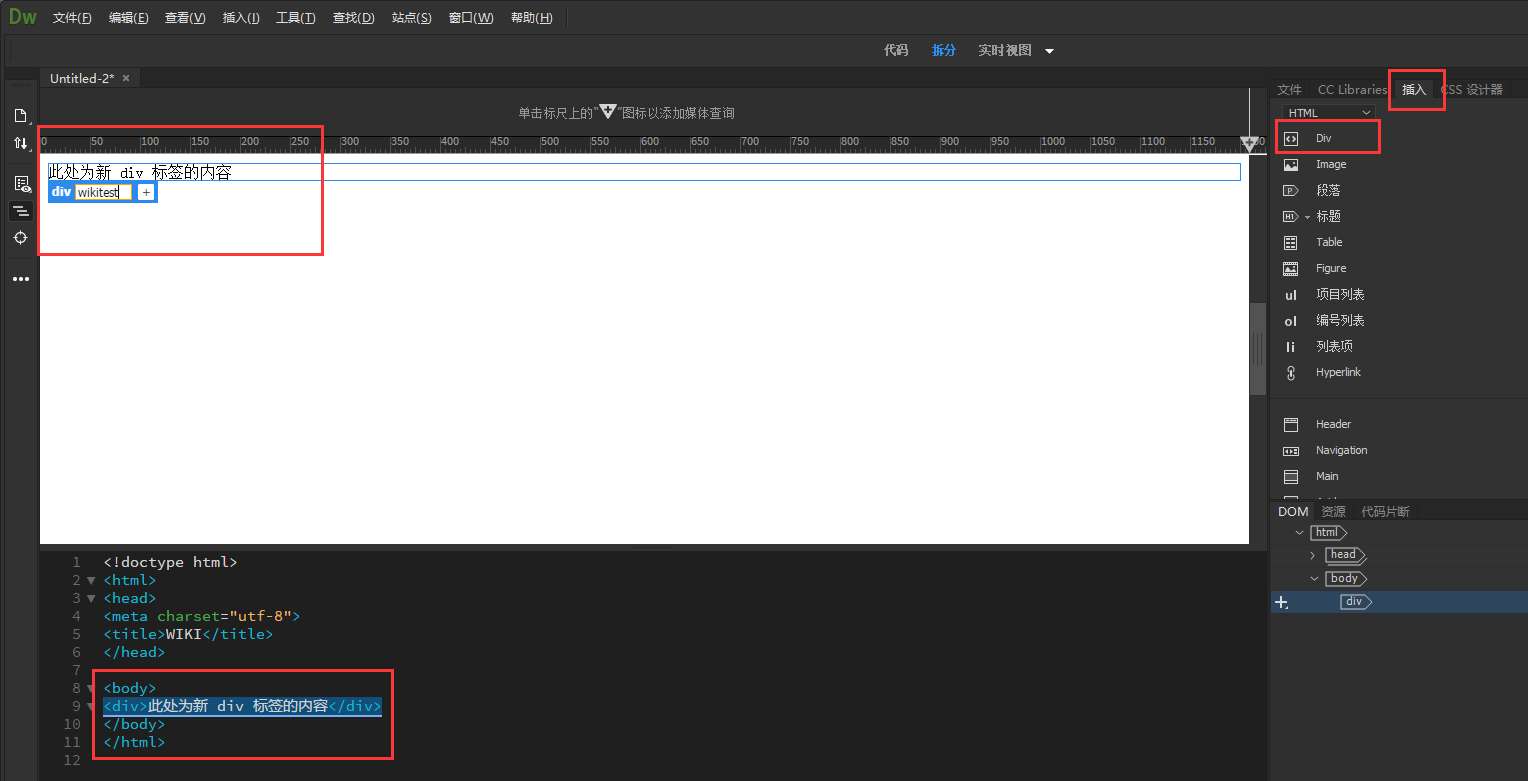
第二步:我们创建一个DIV,具体操作和上一节知识点中的类似操作一致。首先我们在 CSS 设计器左侧的插入选项中选择 DIV 。然后我们设置 DIV 的 id 或者 class 属性值。设置二者的目的只有一个:就是为了让 CSS 选择器能够找到这个元素。只有 CSS 选择器能够通过我们设置的标志找到页面元素,才有可能对其元素属性进行编辑或者更改。比如可以给新建立的元素的 ID 设置为 wikitest 。如图所示:

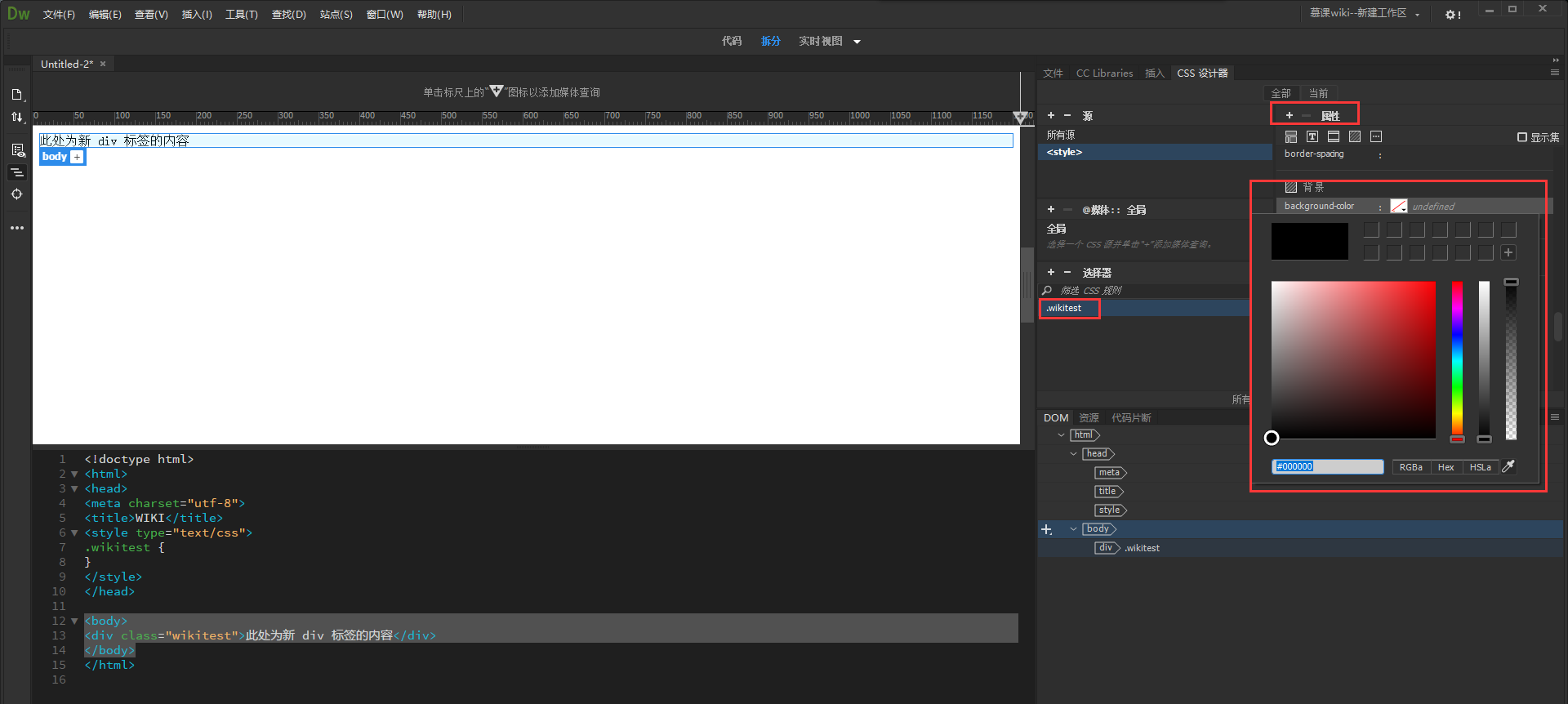
第三步:我们在 CSS 设计器中找到我们刚刚创建的这个元素。在选择器面板中点击这个元素的名字 wikitest 。我们可以看到属性面板很自然的就弹了出来。在属性面板中,我们滑动鼠标的滚轮,一直往下滑。你会看到一个背景的汉字。在它的的下面是一个英文单词–background-color,这个就是网页的背景颜色设置属性。我们通过点击其后面的小正方形,就可以以可视的方式来选择你想要设置的网页背景颜色。

1.3 在 Dreamweaver CC 2018 中设置网页背景图片
光有了颜色,可能让大家觉得自己的网页距离现代化的商业网站还是有一定距离。别担心,这就把更重要的知识点给同学们讲完。
那么在仿照1.2中第一二步的操作步骤完成后,我们在第三个步骤中,在背景二字的下面除了–background-color 之外,还会有一个英文单词叫–background-image。
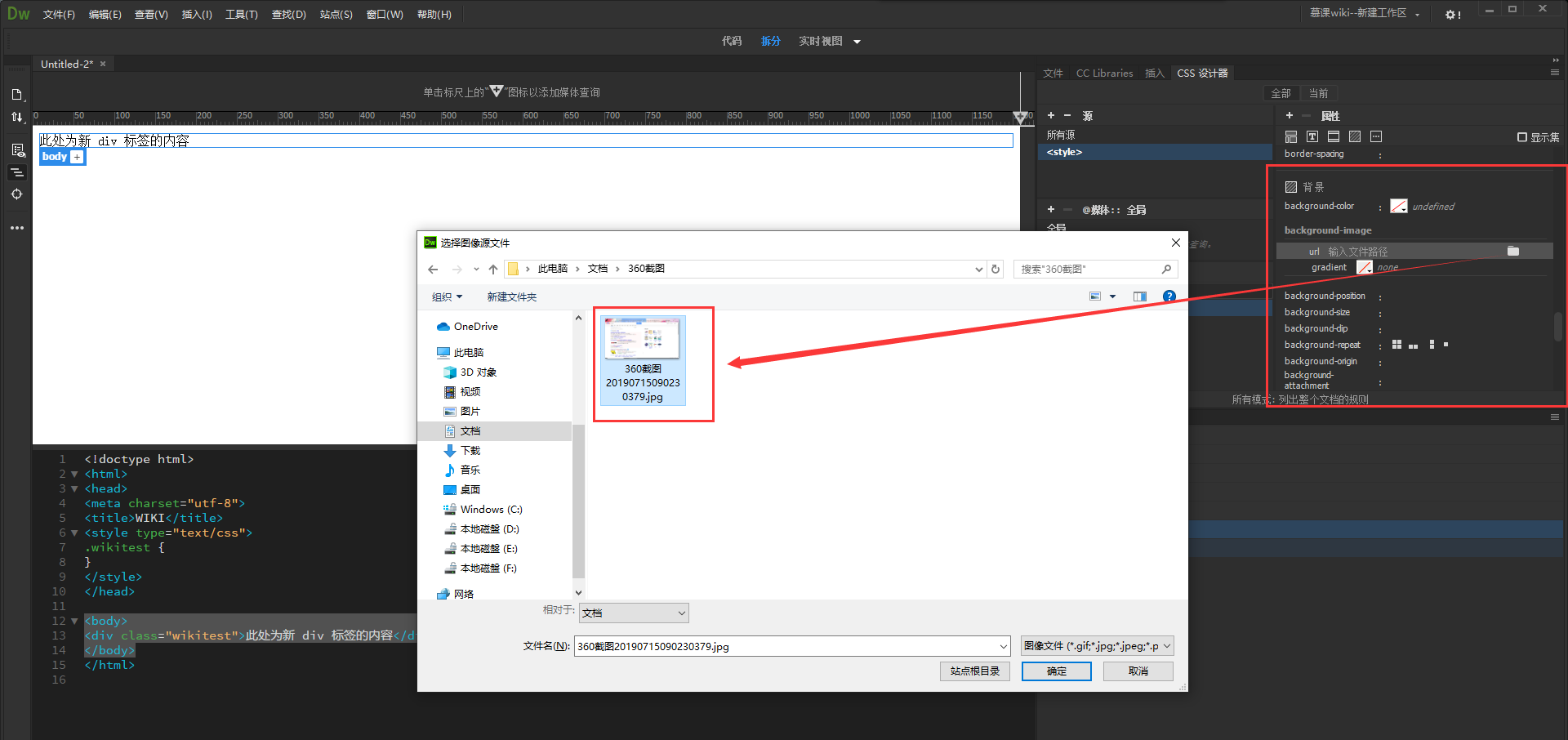
英文水平比较好的同学们应该已经明白了,此处就是设置网页背景图片的地方。那么接下来,我们可以看到在 background-image 下面,有一个填写 url 的地方,同学们只要在这里选择你已经为这个网页准备好的网页背景图片资源,就可以在你的网页中设置好背景图片了。

2. 用 CSS 美化页面
这个知识点中的内容对于大家来说并不陌生。其操作主要是对新建页面添加元素并设置 CSS 属性。与以往不同的是这次我们要一贯式的完成这个操作。这一个知识点是对之前核心知识点的一个复习总结和强化,对于有足够基础的同学可以跳过这个知识点,继续后续新的章节的学习。
第一步:我们要新建一个空白的 HTML 页面。新建页面的操作依旧不在此赘述,有遗漏或者遗忘的同学们,请去我们慕课 Wiki 之前的章节中去学习。
第二步:我们在 CSS 设计器左边的插入选项中,选择 DIV ,我们可以看到,页面中多了一个 DIV(无论是代码视图,还是设计视图)。
第三步:我们要给这个这个新建的元素设置一个 ID 或者 CLASS 属性值。这里可能有些同学的脑子里可能比较蒙。元素有 ID 属性,CLASS 属性值。而 ID 选择器也有各种属性值。这些属性的关系是怎样的?在这里老师给大家一个统一的答案:它们原本都是 HTML 元素的属性。而知识我们平时在描述或讲述的时候为了方便会说成某个 ID 或 CLASS 的属性。实际上它们是没有属性的,有的只有页面元素的属性,在这里大家要懂得区分。
第四步:我们在 CSS 设计器中点击选择器面板,在里面找到刚刚命名 ID 或 CLASS 的 CSS 选择器,在弹出的属性面板中,设置DIV的长,宽,最大长度,最大宽度或高度等。根据我们的对 Dreamweaver CC 2018 的一个所见即所得的认知,在我们修改完属性之后,屏幕上对应的设计视图里,应该立即就有一个相应的属性变化。
3. 本节小结
通过本节的学习,大家应该可以更加熟练的掌握如何在一个网页里从零到一,从无到有的建立一个页面元素并用 CSS 美化它们。很简单,只有每一个页面元素的美化做到位了,整个网页的美化才能到到我们想要的效果。
大家在今后的学习中,积累页面元素的属性设置效果也是很重要的一方面。虽然更多的时候是查阅社区或者官方提供的开发文档,但作为一个成熟的网页设计人员,更多时候要有自己的判断,这样无论在效率上还是效果上都会高人一等,快人一步。
网页背景的设置要掌握两个方面,适合用纯色背景的场景应用纯色背景,而适合使用专用的图片的情况下,要大胆合理的使用背景图片。要知道,当代的网页设计已经很少看到一个成熟的网页设计作品是以一人之力完成的了,更多的是分工合作。而正在学习我们 慕课WIKI 教程的你未来就是我们的网页建筑师,可能一砖一瓦并不是由我们来建造(资源文件),但我们对 Dreamweaver CC 2018 的熟悉足以让我们建立起一个恢弘的网页帝国。
本小节知识点中,重点是 进一步熟练和巩固用 CSS 美化网页。网页的背景色的设置。
本小节的难点是,设置好网页的背景图片。