如何向网页中插入图片?
众所周知,网页要想多姿多彩,必须的具备丰富的元素类型。那么我们的网页中除了可以出现文字这种常见的网页元素,还可以出现哪些种类的网页元素呢?这就主要包含图片,音频,视频。在之前的章节里面,老师曾经带领过大家一同感受过 Audio Vedio 等标签的特色。
今天这一节知识点中,老师将带领大家学习网页中有关图片的一些知识,方便大家以后能熟练的利用 Dreamweaver CC 2018 在自己设计的网页中插入图片这种类型的元素。这一节的学习中,我们将为大家主要从两个角度去讲解图片的在网页中的使用。一个是为网页背景设置图片,一个是为网页中添加图片。这里面尤其是为网页中添加鼠标经过图片,是同学们必须要好好掌握的。
1. 将网页背景更换为图片
总的来说,将网页的背景更换为图片的操作并不复杂,甚至有一些“机灵”的同学可以“无师自通”。下面就让老师来带领大家一步一步地操作。
首先打开桌面上的 Dreamweaver CC 2018 程序,第一步,我们先按照老样子,新建一个空白的 HTML 文档。这个过程老师就一笔带过了,这个话题已经是老生常谈了。
第二步,我们需要点击菜单栏中的文件,在弹出的下拉列表中选择页面属性,如下面的图片所示。

点击页面属性后我们可以看到下面图片所示的页面属性设置界面:

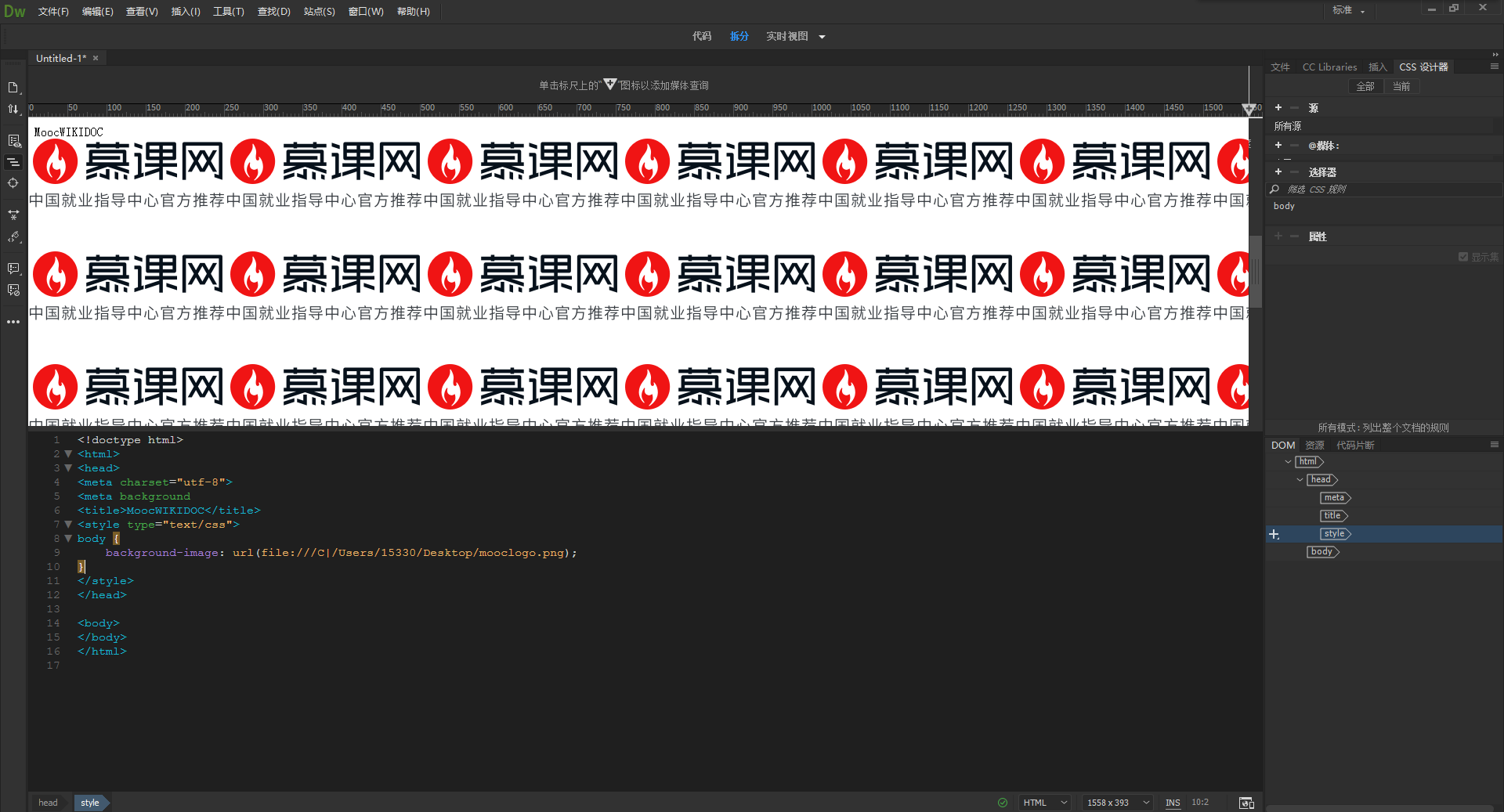
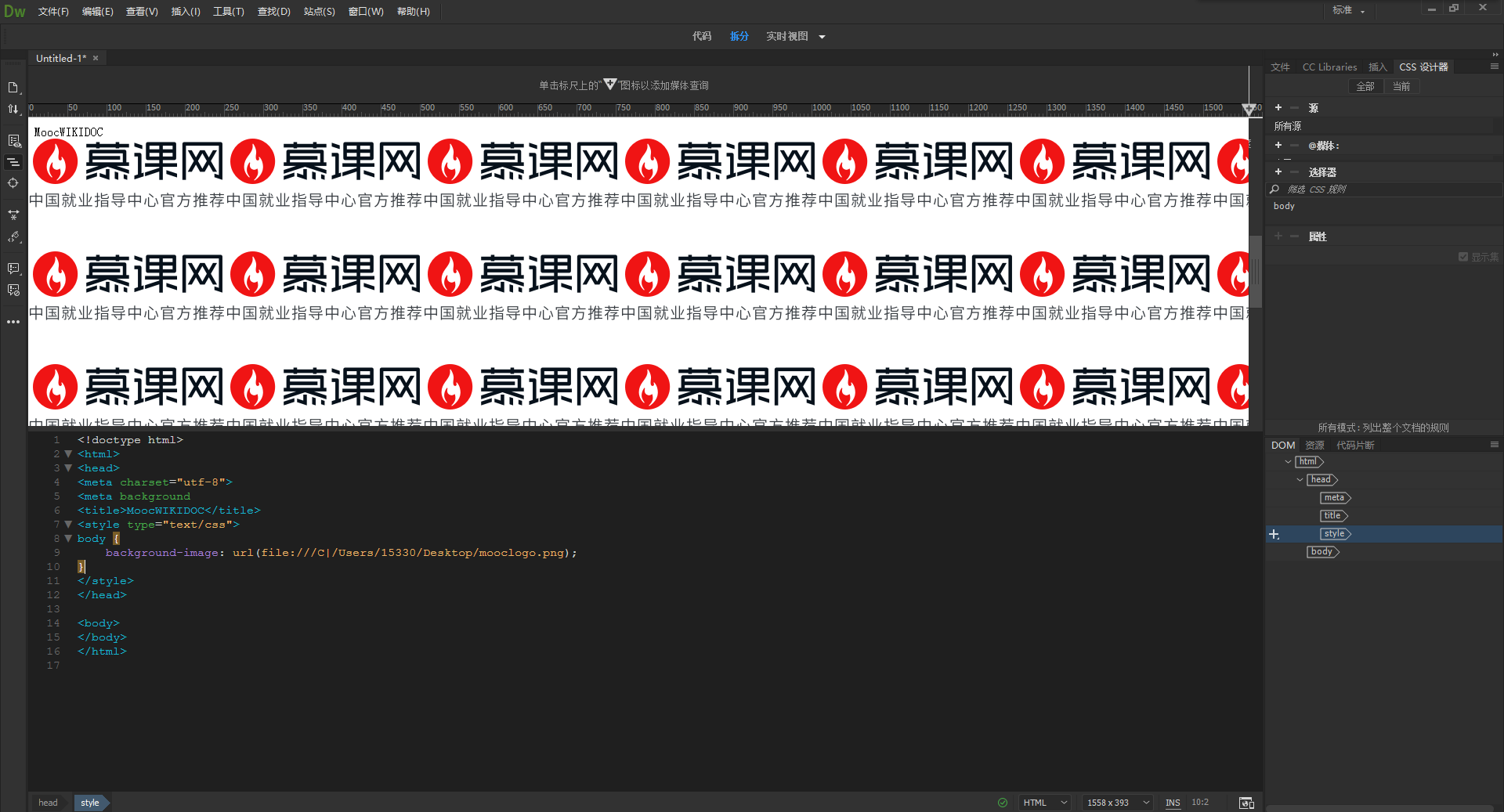
第三步,我们要点击图片中的浏览按钮,选择事先准备好的背景图片,选择好之后,点击确定,观察页面效果,就像下面的图片一样。

2. 为网页添加鼠标经过图片
网页的世界中,总少不了形形色色的图片。甚至大部分你看起来不像是的图片的东西,比如有特效,有动画的“好似”视频的网页元素,其实都用了某种格式的图片。
而在现代网页中一种非常常见的网页图片元素就是鼠标经过图像,可能从代码角度并没有这个专有名词,而在 Dreamweaver CC 2018 中就是有这么一种设置,可以轻松的帮助我们设置鼠标经过图像。那么这个到底是一个什么样的图像效果呢?
简单来说,就是在一张原有的网页中的图片的基础上,当鼠标移动到这张原有的图片的时候,原有的图片的位置就显示第二个图片了。而当鼠标一旦离开第二个图片,又会显示原有的第一张的图片,这种看似动态的效果,其实在网页中非常常见,Dreamweaver CC 2018 的操作原理是为我们封装,打包了一个 function 函数。没错,就是使用了 Javascript 。
而我们在使用和设置这个功能的时候,全然不用估计自己写不写的出来 Javascript 函数,在这个擦作里,我们大家不会写 Javascript 函数都完全没有关系,所以大家不要对这一节的学习有任何的心理负担,老师不会提,也更不会讲解 Javascript 函数的相关知识。我们今天就单单谈这个功能在 Dreamweaver CC 2018 中的实现。这就是我们今天这一节要着重给大家讲解的东西。
第一步:先打开桌面上的 Dreamweaver CC 2018 。对,没错,双击 DW!!!
第二步:老生常谈的话题,新建一个空白的 HTML 文档。
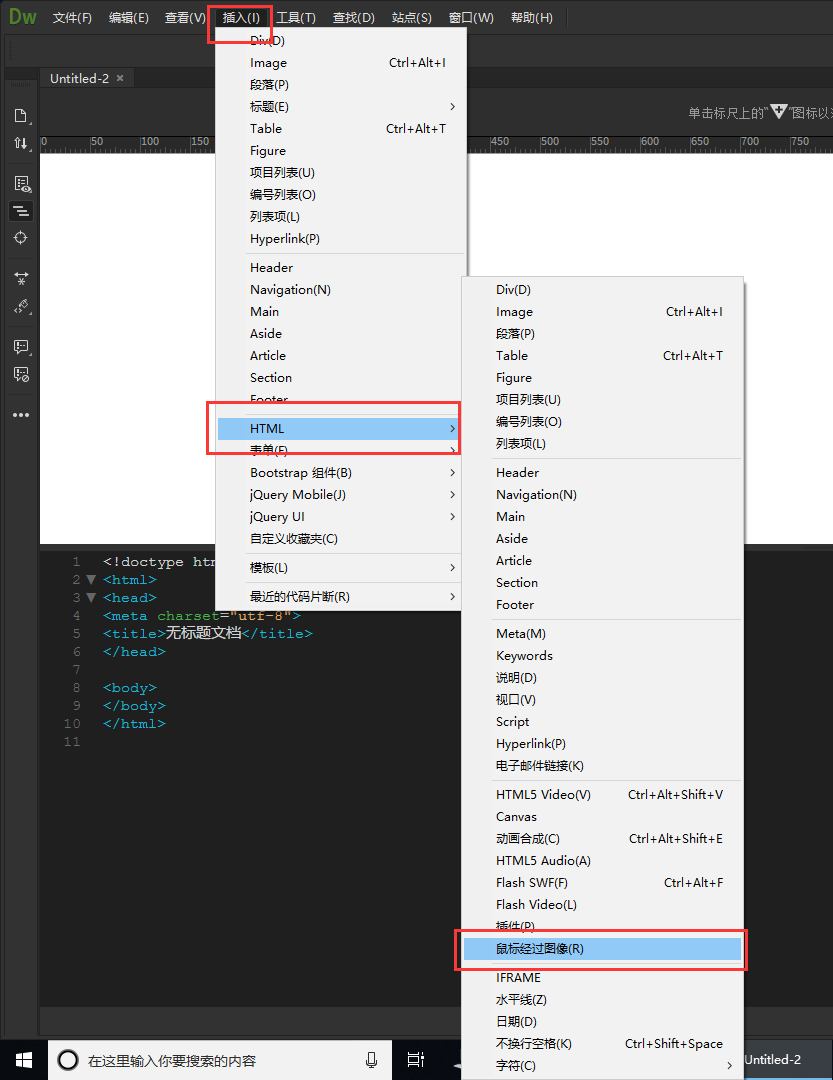
第三步:这一步就是我们最关键的一步,也是大家要重点记忆和跟着操作的一步。首先我们点击菜单栏中的插入,在插入菜单弹出的下拉菜单栏中,选择 HTML 。从下面的图片中可以看到,选择 HTML 中,弹出的下一级菜单列表中有一个设置鼠标经过图像选项!!! 这里就是我们要点击的,发现这个选项之后,单击它。

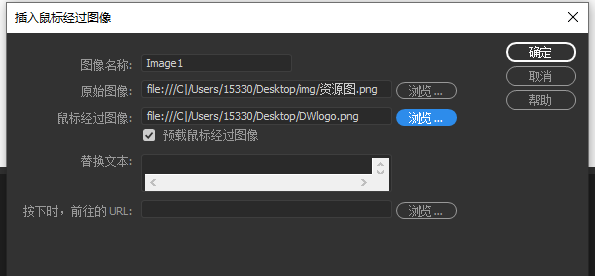
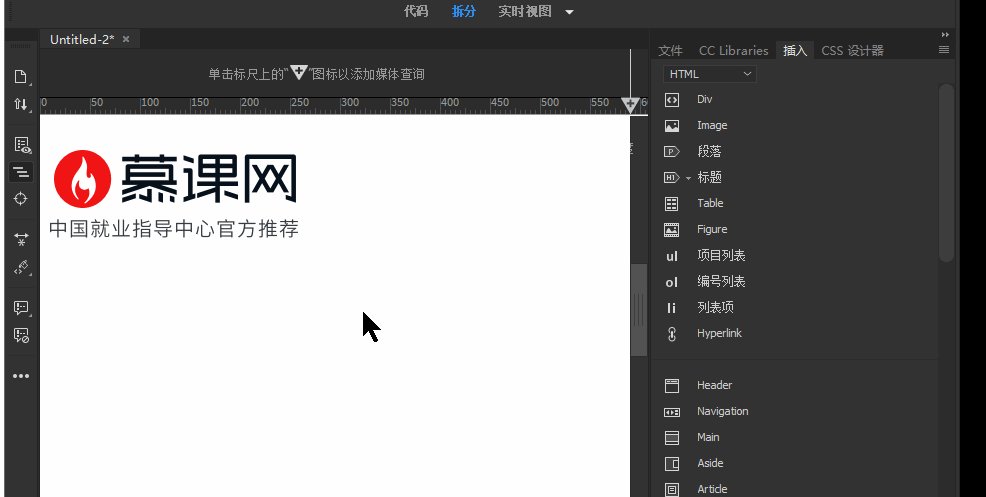
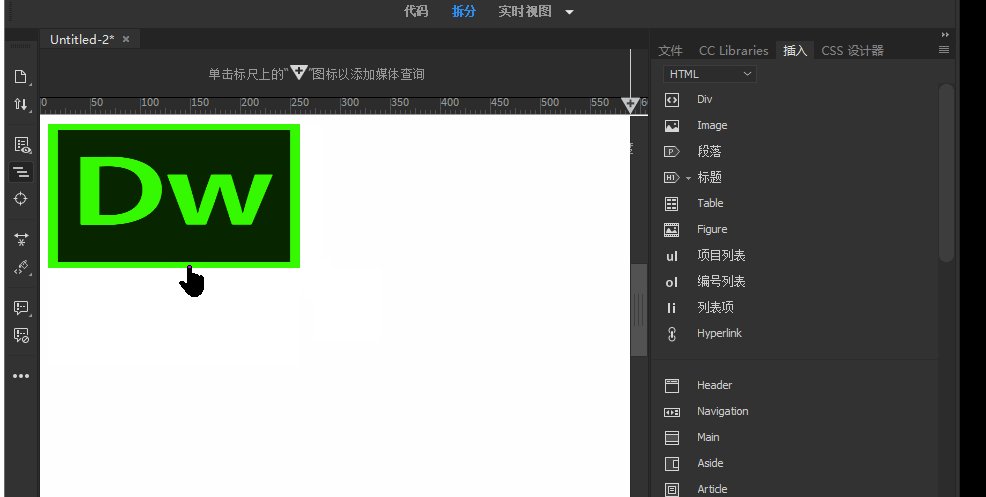
第四步:点开鼠标经过图像后的弹出界面如下图所示,我们发现在这个设置界面中,有一个原始图像选项,有一个鼠标经过图像选项。分别为这两个图片选择本地的两张不同的图片后,就可以完成我们鼠标经过图像的设置了。具体是什么效果呢?请看下面你的动态图片。

怎么样?这种特效是不是在网页中似曾相识?也许你在较大体积的图片中不常见,但是比如一些小的按钮,鼠标一划过,就由方的变成圆的,或由三角的变成圆形。这种小地方特别容易使用到我们今天讲的鼠标经过图像的控制。
3. 小结
本节为大家介绍了图片在网页中使用图片元素的方法和技巧。说实话,网页中只有图片这一种元素真的是不够,但又不能没有。万丈高楼平地起,图片只是作为我们学习的基础来学习。后期我们肯定还会涉及到视频和音频的更多知识。所以在这里先给大家点信息,不然大家可能会误会地以为我们今后的网页都是由文字和图片构成的。
其次,本节的知识点操作性的东西比较多,大家需要一个一个步骤紧跟老师引导的文字步骤。当然,大家在努力的跟进学习进度的同时,也可以适当的发挥自己的“天赋”。创造一些属于自己的样式设置,属性设置。如果缺乏素材,大家可以去互联网上下载一些合适的图片。如果缺乏属性参考,大家可以去慕课网的其他前段课程中补习更多的知识,给自己充充电。
本届知识点中,重要的内容很多,几乎都是必须会的。包括网页背景图片的设置,网页中图片的插入。
那么难点又是什么呢?本节的难点主要是在网页中灵活地使用图片元素。同学们要知道,合适的图片应该出现在合适的地方。合适的效果要用在符合用户体验的地方。因此,鼠标经过图像的设置和灵活运用是本节的难点。同学们在课下要反复跟着教程中的操作轨迹操作。