-
 十三爷_兔兔
十三爷_兔兔
- 我系统建立的是ts文件,然后按照老师的代码敲,就遇到了ts中never的问题
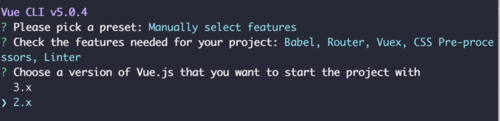
建议学习vue2的时候,使用如下配置:
在第二项check the features needed for your project,不要选择typescript!!!!

- 2022-03-11 1回答·361浏览
-
 weixin_慕工程1572492
weixin_慕工程1572492
- store.js不在根目录
不影响,当使用import store from '@/store'时,如果是一个目录,自动会去找 store/index.js,如果是文件,会直接找store.js,这个是node的模块化找文件名的规则。
- 2021-04-20 4回答·591浏览
-
 慕无忌255168
慕无忌255168
- list 页面 的时候没拿到数据,数据为空
代码呢?!
- 2021-03-11 1回答·585浏览
-
 慕无忌255168
慕无忌255168
- http://localhost:8080/add
- 2021-03-11 0回答·471浏览
-
 慕圣4397568
慕圣4397568
- 子路由和视频中老师一样配置的,为啥会报错,版本原因吗?我的是2.6
从错误上来看,应该是你没有写path属性或者单词写错了~
vue-router@3 合并到vue-router@4:
https://router.vuejs.org/zh/guide/migration/index.html
- 2021-01-13 1回答·720浏览
-
 web前端_chang
web前端_chang
- 关于git的指令
还有commi呢
- 2021-01-11 1回答·537浏览
-
 weixin_慕神1362405
weixin_慕神1362405
- add 页面到 list 页面,list 不显示内容
看截图上代码没啥问题,而且你add后,store里也有数据。建议你看下Home.vue的代码,有可能是list.vue组件整体没有显示出来
- 2021-01-07 1回答·644浏览
-
 慕莱坞0025996
慕莱坞0025996
- 为什么我的List.vue页面获取不到Add.vue添加的数据呢?
正解,注意alias的路径可以在vue.config.js中配置
- 2020-09-05 2回答·989浏览
-
 Dumian
Dumian
- 为什么我创建之后打开Login页面总是:http://localhost:8080/#/,视频例子打开就是http://localhost:8080
楼上正解~
- 2020-07-27 3回答·2038浏览
-
 林疏雪正是在下
林疏雪正是在下
- 为什么每个路由下显示不出来具体内容呢?
可以具体看看console中的错误提示,根据错误来定位问题,修改代码。课程项目代码:https://github.com/toimc/vue-lessons-demo
- 2020-07-25 2回答·980浏览
-
 qq_了不起的岁月_0
qq_了不起的岁月_0
- 为什么我按照老师的写,把app.vue头部那2个router-link 删掉后我项目就报错
是的新的版本API有变化~
- 2020-07-13 2回答·847浏览
-
 SsssZzzz
SsssZzzz
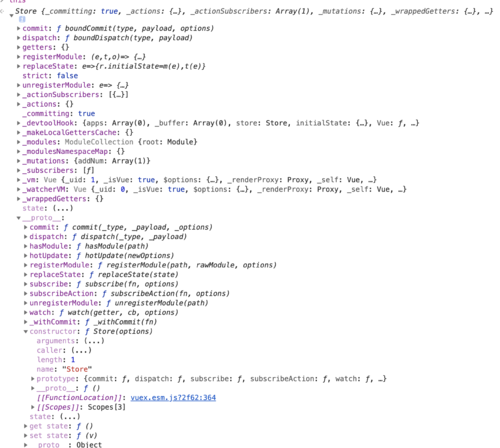
- vuex中的this具体指向哪个实例
this指向的是Vuex的实例,而非Vue根实例:

自己可以在Console.log中进行打印
- 2020-06-29 2回答·1845浏览
-
 weixin_慕侠1348378
weixin_慕侠1348378
- 新建.vue的时候 不生成里面的template代码
- 已采纳 王老大爱美丽 的回答
我用的vscode 一样生成不了 而且所有新建文件都是自己加后缀 自己写内容
- 2020-06-16 5回答·983浏览
-
 weixin_慕后端445827
weixin_慕后端445827
- add()执行报错,请问大神是什么问题?
数据没有双向绑定
- 2020-05-12 1回答·770浏览
-
 慕粉4305299
慕粉4305299
- 为什么rooter-link没有成功呢
重新写一下v-for 那里,你可能index和items 在()中,写反了。
- 2020-05-03 1回答·654浏览
-
 绿哥
绿哥
- error:These relative modules were not found
没有ok,换了之后组件不能显示出来,求大神们搭救。
- 2020-04-11 2回答·3931浏览
-
 慕莱坞3307209
慕莱坞3307209
- import store from '@/store'中@是什么意思
使用vue inspect > output.js,全局搜索alias,你会有惊喜发现
- 2020-03-27 2回答·5107浏览
-
 weixin_慕仰9352104
weixin_慕仰9352104
- 编译一直报错。看了各种解决方案,都还是没解决掉
- 2020-02-28 6回答·1384浏览
-
 寒潇
寒潇
- 页面无变化
- 已采纳 凉夏初三 的回答
我用命令创建项目也没有router和vuex组件,用vue ui创建项目就有了
- 2020-02-21 1回答·621浏览
-
 慕UI0344854
慕UI0344854
- 为什么button类型为submit会出现自动刷新的现象
把button的type修改成putton就可以解决了,因为如果是submit,你点击之后他就默认把表单提交了,即使不用vue框架写也会出现这种现象
- 2020-02-18 1回答·1028浏览
-
 qq_虚无_6
qq_虚无_6
- [Vue warn]: Property or method "title" is not defined on the instance but referenced during render.为什么提示没有定义呢?求解
- 已采纳 纸伞遇佳人 的回答
同学,你的data写成了date了,所以会报错。。。。。?
- 2020-01-16 1回答·2882浏览
-
 _冬阳
_冬阳
- computed不是计算属性吗?watch才是侦听器啊?为什么不用 watch
watch是变化了才有响应,如果用watch,初始化就什么都没有
- 2020-01-05 1回答·810浏览
-
 qq_慢才后生_ehCEY4
qq_慢才后生_ehCEY4
- 是不是list内容存储在localStorage里比较好?毕竟页面一刷新store里数据就被清空了
那要看看是什么情况下的啊,如果list的内容不是经常变化,你放在localStorage里面 还要考虑更新的机制的问题。
- 2019-12-07 1回答·818浏览
-
 weixin_慕瓜6294518
weixin_慕瓜6294518
- add.vue 怎么添加,我看了好多遍,也不行。http://localhost:8080/add 我刷不出来
源代码,在课程的问答区还有评论区已经回复过多次了。
自己可以借助vue devtools时迁调试一下~~~哦。
- 2019-11-02 3回答·956浏览
-
 慕妹9131066
慕妹9131066
- add路由
是不是没有在父组件添加<router-view/>呢
- 2019-10-31 1回答·580浏览
-
 慕斯卡6585576
慕斯卡6585576
- We're sorry but demo2-origin doesn't work properly without JavaScript enabled. Please enable it to continue.
下次提问,可以提供包括且不限于:
1. webpack版本,vue版本,node版本,npm版本。
2. webpack配置;
3. package.json
4. 本课程中的哪个实例操作出如上的错误,操作的流程是什么?!
5. 代码截图,console错误截图,终端错误截图。
分享自己解决问题的经过,加强对问题的解决能力。
这样才能更好的帮助到大家哦
检查 一下,你的vscode是不是在demo2-origin目录下打开,目录下有没有课程的源代码,有没有package.json文件,有没有npm install相对应的依赖。
- 2019-09-19 2回答·2276浏览
-
 慕慕8026351
慕慕8026351
- 关于根url后自动添加“#”的问题
- 已采纳 Brian 的回答
关于Vue router的模式,可以参考官方的文档来了解:
具体这样做的原因?设计路由就是为了提高用户体验,而设计两种不同的模式,是针对了不同的业务场景。
使用 URL 的 hash 来模拟一个完整的 URL,于是当 URL 改变时,页面不会重新加载。
这里有几个角度来思考这个问题:
角度一:Vue设计之初,对于流行的单页面应用,为了提高页面的过渡,减少页面的刷新,引入了路由的概念。那么,路由的设计的时候,有的时候,我们需要去取参数(比如路由的路径);有的时候,像在一些与动态语言配合的时候,需要绝对的路径;还有一些特别的情况,比如微信环境,#号就经常被截断了。
那么,这个时候,使用#号配合
history.pushStateAPI 来完成 URL 跳转而无须重新加载页面。角度二:这个就是配置的原因,Vue的默认配置就是mode: 'hash'。这个参考一下,官方的文档:https://router.vuejs.org/zh/guide/essentials/history-mode.html。如果,没有设置,vue会默认加一个#号,这样,方便进行路由的管理,做到页面的平滑切换而不刷新。
- 2019-09-12 1回答·2235浏览
-
 贝拉博客
贝拉博客
- vue.runtime.esm.js?8461:619 [Vue警告]:未知的自定义元素:<router-view> - 您是否正确注册了组件?对于递归组件,请确保提供“名称”选项。
参考一下如下解决方案:vue.js – [Vue警告]:未知的自定义元素: – 您是否正确注册了组件?
你在使用create创建路由的时候,有没有去选择router选项?
选择router选项之后,应该会产生一个router.js,它会自动配置好如上面链接中的路由内容。
你先看看官方的文档是如何使用路由的,这里有参考配置。
下次提问,可以提供包括且不限于:
1. webpack版本,vue版本,node版本,npm版本。
2. webpack配置;
3. package.json
4. 本课程中的哪个实例操作出如上的错误,操作的流程是什么?!
5. 代码截图,console错误截图,终端错误截图。
分享自己解决问题的经过,加强对问题的解决能力。
这样才能更好的帮助到大家哦
- 2019-09-07 2回答·2297浏览
-
 qq_忘尘_7
qq_忘尘_7
- vue组件访问
- 已采纳 qq__鳡_覺_0 的回答
组件代码和<template></template> 发来看看
- 2019-09-03 2回答·893浏览
-
 姜衿
姜衿
- 点击添加,无法添加数据
尝试一下:
重启vue serve
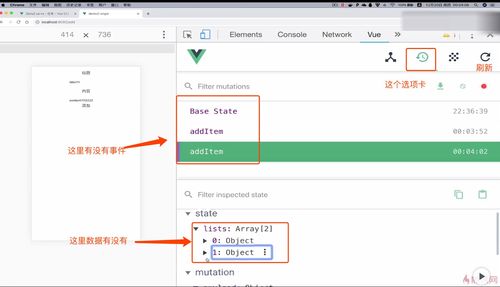
看一下vuex那个选项卡,看看有没有list中多出来一条数据,看看有没有事件触发。

- 2019-08-29 2回答·886浏览