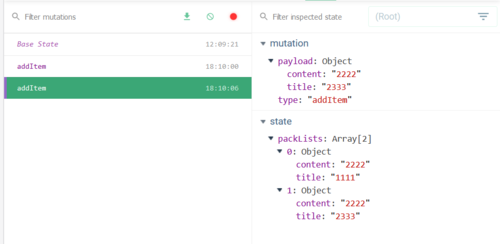
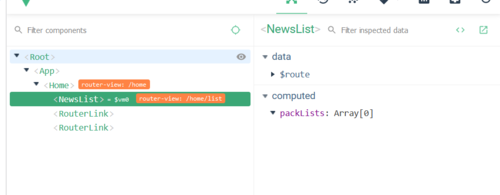
为什么我的List.vue页面获取不到Add.vue添加的数据呢?
来源:4-4 单页面应用 Demo2(1)

慕莱坞0025996
2020-09-05 18:17
<script>
import store from '@/store/index'
export default {
name: "NewsList",
store,
computed: {
packLists () {
return store.state.packLists
}
}
}
</script>App.vue
List.vue
这个是什么原因呢?试了很多次都不行
写回答
关注
2回答
-

- Brian
- 2022-04-19 12:15:21
-

- 慕无忌7118148
- 2020-09-11 11:40:54
import store from '@/store/index' 这个路径引入的对不
3小时速成 Vue2.x 核心技术
带你快速学习最流行的前端框架vue2.x的核心技术
82563 学习 · 499 问题
相似问题

