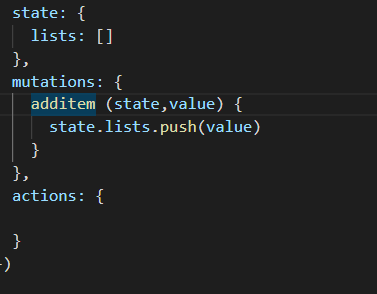
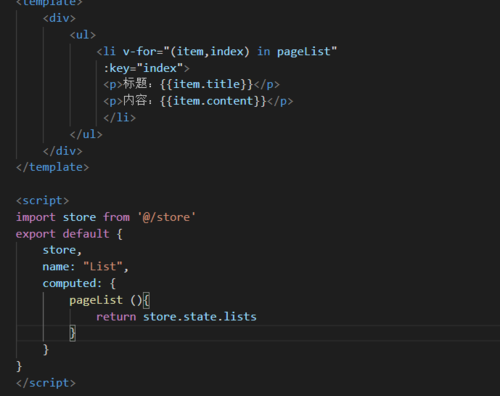
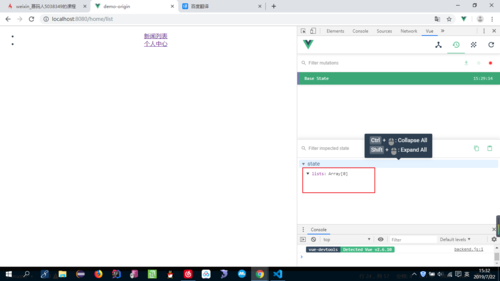
list页面拿不到store.js的数据
来源:4-5 单页面应用Demo2(2)

weixin_慕码人5038349
2019-07-22 15:36





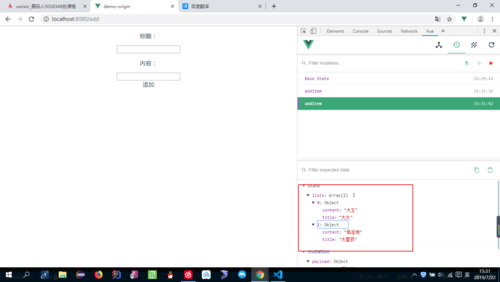
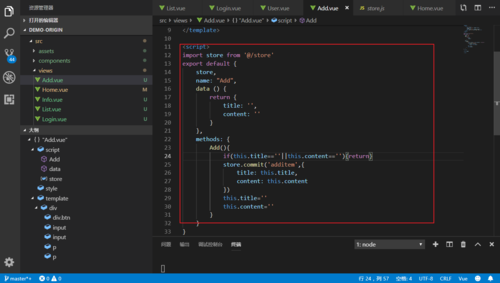
add页面添加后有数据,但跳到list页面拿不到数据
写回答
关注
3回答
-

- Brian
- 2019-07-22 23:33:00
我看你数据已经正常的add到list了,那么可以在list页面看看store里面list有没有数据,如果有,可以有两种方案:
Mounted生命周期函数里面,给lists赋值,this.lists = this.$store.state.lists
第二种,可以在add()方法的最后,使用编程式导航去到list页面,this.$router.push('/home/list')
-

- 大迷糊and小迷糊
- 2020-07-30 22:46:49
哦我知道了,我把代码敲错了,感觉您的计算属性可以写成:
computed: { pageLists() { return this.$store.state.lists // 监听store.state.lists的变化 } } -

- 大迷糊and小迷糊
- 2020-07-30 22:25:32
我遇到了同样的问题,请问最后是如何解决的呢?
3小时速成 Vue2.x 核心技术
带你快速学习最流行的前端框架vue2.x的核心技术
82564 学习 · 499 问题
相似问题

