为什么我添加的数据无法显示到list页面上???
来源:4-4 单页面应用 Demo2(1)

weixin_慕雪8245307
2019-07-16 20:52
<template>
<div>
<p>标题</p>
<input type="text " v-model= "title" >
<p>内容</p>
<input type="text" v-model= "content"><br>
<button @click="add">添加</button>
</div>
</template>
<script>
import store from '@/store'
import { stat } from 'fs';
export default {
data (){
return{
title:"",
content:""
}
},
methods:{
add(){
store.commit("addItems", {
title:this.title,
content:this.content
},
this.title= "" ,
this.content=""
)
}
}
}
</script>
上面是我的add页面的相关代码
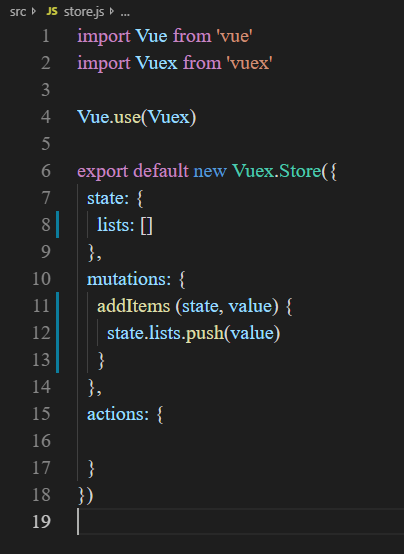
下面是我store.js的代码

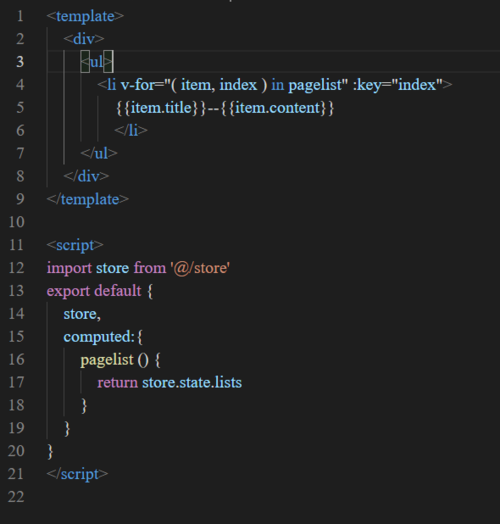
然后是我list页面的代码

写回答
关注
2回答
-

- Brian
- 2019-07-18 15:48:02
有没有错误提示?
在add方法里面加个debbugger断点
点击了add之后,断点执行,然后去看看dev-tools
-

- 小二黑er
- 2019-07-18 14:48:05
目前代码问题不大,你确定?你的store.js在你的src目录下?一定要在src目录下才可以使用@代替
3小时速成 Vue2.x 核心技术
带你快速学习最流行的前端框架vue2.x的核心技术
82564 学习 · 499 问题
相似问题

